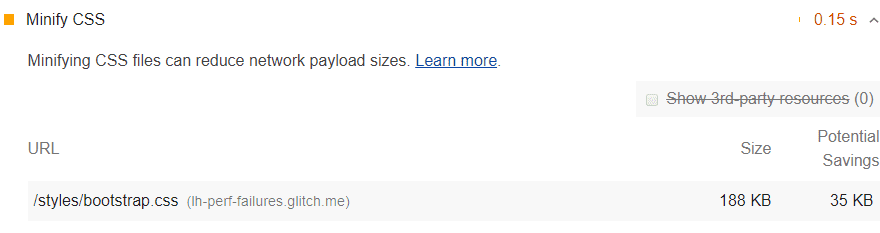
يسرد قسم "فرص التحسين" في تقرير Lighthouse جميع ملفات CSS غير المُكثَّفة، بالإضافة إلى المساحة المحتملة التي يمكن توفيرها بالكيلوبايت (KiB) عند تصغير هذه الملفات:

كيفية تحسين الأداء من خلال تصغير ملفات CSS
يمكن أن يؤدي تصغير ملفات CSS إلى تحسين أداء تحميل الصفحة. غالبًا ما تكون ملفات CSS أكبر من الحجم المطلوب. على سبيل المثال:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
يمكن التقليل إلى:
h1,
h2 {
background-color: #000000;
}
من وجهة نظر المتصفّح، تُعدّ هاتان العيّنتان من الرموز البرمجية متكافئتَين من الناحية الوظيفية، ولكنّ المثال الثاني يستخدم عددًا أقل من البايتات. يمكن أن تعمل الفلاتر المصغّرة بشكل أكبر على تحسين كفاءة البايت من خلال إزالة المسافة البيضاء:
h1,
h2 {
background-color: #000000;
}
تستخدم بعض أدوات إنشاء مصغّرات حيلاً ذكية لتقليل وحدات البايت.
على سبيل المثال، يمكن تقليل قيمة اللون #000000 إلى #000،
وهو اختصارها.
تقدّم أداة Lighthouse تقديرًا للتوفير المحتمل استنادًا
إلى التعليقات وعلامات المسافة البيضاء التي تعثر عليها في CSS.
هذا تقدير متحفظ.
كما ذكرنا سابقًا،
يمكن لأداة التصغير إجراء تحسينات ذكية (مثل تقليل #000000 إلى #000)
لتصغير حجم الملف بشكل أكبر.
لذلك، إذا كنت تستخدم أداة تصغير،
قد تلاحظ توفيرًا أكبر مما يُظهره تقرير Lighthouse.
استخدام تصغير CSS لتصغير رمز CSS
بالنسبة إلى المواقع الإلكترونية الصغيرة التي لا يتم تحديثها كثيرًا، يمكنك على الأرجح استخدام خدمة عبر الإنترنت لتصغير ملفاتك يدويًا. تلصق CSS في واجهة المستخدم الخاصة بالخدمة، وتعرض نسخة مصغّرة من الرمز
بالنسبة إلى المطوّرين المحترفين، قد تحتاج إلى إعداد سير عمل مبرمَج لتصغير ملفات CSS تلقائيًا قبل نشر الرمز المعدَّل. ويتم عادةً تنفيذ ذلك باستخدام أداة إنشاء مثل Gulp أو Webpack.
تعرَّف على كيفية تصغير رمز CSS في مقالة تصغير ملفات CSS.
إرشادات خاصة بالمجموعة
Drupal
يُرجى التأكّد من تفعيل خيار "تجميع ملفات CSS" (Aggregate CSS files) في صفحة "الإدارة" (Administration) » "الإعداد" (Configuration) » "التطوير" (Development) .
Joomla
يمكن لعدد من إضافات Joomla زيادة سرعة موقعك الإلكتروني من خلال ربط أنماط CSS وتصغيرها وضغطها. وهناك أيضًا نماذج توفّر هذه الوظيفة.
Magento
فعِّل الخيار تصغير ملفات CSS في إعدادات المطوّر في متجرك.
React
في حال تصغير نظام التصميم لملفات CSS تلقائيًا، يُرجى التأكُّد من أنّك تنشر إصدار الإنتاج لتطبيقك. يمكنك التحقق من ذلك باستخدام الإضافة React التي تتضمن أدوات مطوّري البرامج.
WordPress
يمكن لعدد من مكونات WordPress الإضافية زيادة سرعة موقعك الإلكتروني من خلال ربط الأنماط وتصغيرها وضغطها. يمكنك أيضًا استخدام عملية إنشاء الموقع الإلكتروني لإزالة البيانات غير الضرورية بشكل مسبق إذا أمكن ذلك.

