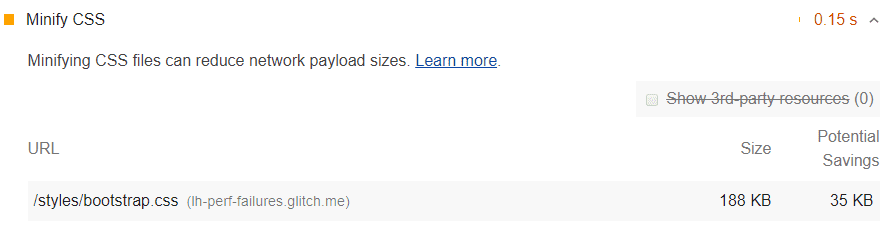
Lighthouse レポートの [Opportunities] セクションには、すべての圧縮されていない CSS ファイルと、これらのファイルを圧縮した場合に削減可能なサイズ(キビバイト(KiB)単位)が表示されます。

CSS ファイルを圧縮してパフォーマンスを改善する方法
CSS ファイルを圧縮すると、ページの読み込みパフォーマンスを改善できます。CSS ファイルは必要以上に大きくなる傾向があります。例:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
次のように短縮できる:
h1,
h2 {
background-color: #000000;
}
ブラウザから見ると、この 2 つのコードサンプルは機能的には同じですが、2 番目の例のほうが使用するバイト数が少なくなります。最小化子を使用すると、空白文字を取り除くことで、バイト効率をさらに高めることができます。
h1,
h2 {
background-color: #000000;
}
一部のミニファイアは、巧妙な方法でバイトを最小化しています。たとえば、色の値 #000000 は、省略形に相当する #000 にさらに減らすことができます。
Lighthouse では、CSS で検出されたコメントと空白文字に基づいて、削減額の見積もりが表示されます。これは控えめな見積もりです。
前述のように、最小化ツールを使用すると、ファイルサイズをさらに小さくするために、巧妙な最適化(#000000 を #000 に減らすなど)を行うことができます。そのため、圧縮ツールを使用すると、Lighthouse で報告されるよりも多くの削減が見込める場合があります。
CSS 圧縮機能を使用して CSS コードを圧縮する
頻繁に更新しない小規模なサイトの場合は、オンライン サービスを使用してファイルを手動で圧縮できます。CSS をサービスの UI に貼り付けると、コードの圧縮版が返されます。
プロのデベロッパーは、更新されたコードをデプロイする前に CSS を自動的に圧縮する自動ワークフローを設定することをおすすめします。通常、これは Gulp や Webpack などのビルドツールを使用して行われます。
CSS コードを圧縮する方法については、CSS を圧縮するをご覧ください。
スタック固有のガイダンス
Drupal
[Administration] > [Configuration] > [Development] ページで、[Aggregate CSS files] を有効にしていることを確認してください。
Joomla
CSS スタイルを結合、軽量化、圧縮してサイトの動作を速くする、さまざまな Joomla 拡張機能があります。この機能を提供するテンプレートもあります。
Magento
ストアのデベロッパー設定で、CSS ファイルを圧縮オプションを有効にします。
対応
ビルドシステムで CSS ファイルが自動的に圧縮される場合は、アプリケーションの本番環境ビルドをデプロイしていることを確認します。確認には React Developer Tools 拡張機能を使用できます。
WordPress
スタイルを結合、軽量化、圧縮してサイトの動作を速くする、さまざまな WordPress プラグインがあります。可能な場合は、ビルドプロセスで事前に軽量化しておくこともおすすめします。
