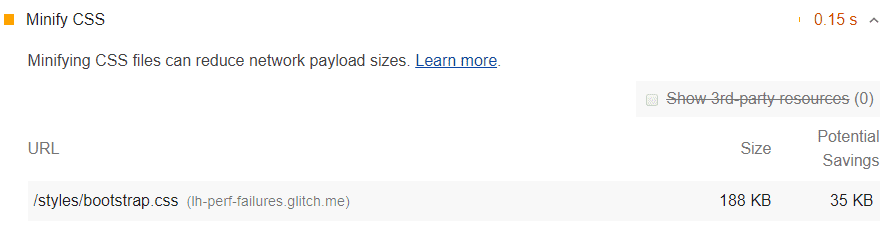
Bagian Peluang dalam laporan Lighthouse mencantumkan semua file CSS yang tidak diminifikasi, beserta potensi penghematan dalam kibibyte (KiB) saat file ini diminifikasi:

Cara mengecilkan file CSS dapat meningkatkan performa
Meminifikasi file CSS dapat meningkatkan performa pemuatan halaman Anda. File CSS sering kali lebih besar dari yang seharusnya. Contoh:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Dapat dikurangi menjadi:
h1,
h2 {
background-color: #000000;
}
Dari perspektif browser, 2 contoh kode ini secara fungsional setara, tetapi contoh kedua menggunakan lebih sedikit byte. Minifier dapat lebih meningkatkan efisiensi byte dengan menghapus spasi kosong:
h1,
h2 {
background-color: #000000;
}
Beberapa minifier menggunakan trik cerdas untuk meminimalkan byte.
Misalnya, nilai warna #000000 dapat lebih dipersingkat menjadi #000,
yang merupakan singkatannya.
Lighthouse memberikan estimasi potensi penghematan berdasarkan
komentar dan karakter spasi kosong yang ditemukan di CSS Anda.
Ini adalah estimasi konservatif.
Seperti yang disebutkan sebelumnya,
minifier dapat melakukan pengoptimalan yang cerdas (seperti mengurangi #000000 menjadi #000)
untuk lebih mengurangi ukuran file Anda.
Jadi, jika Anda menggunakan minifier, Anda
mungkin melihat lebih banyak penghematan daripada yang dilaporkan Lighthouse.
Menggunakan minifier CSS untuk meminifikasi kode CSS
Untuk situs kecil yang tidak sering Anda perbarui, Anda mungkin dapat menggunakan layanan online untuk melakukan minifikasi file secara manual. Anda menempelkan CSS ke UI layanan, dan kode tersebut akan menampilkan versi yang diminifikasi.
Untuk developer profesional, Anda mungkin ingin menyiapkan alur kerja otomatis yang meminifikasi CSS secara otomatis sebelum men-deploy kode yang telah diperbarui. Hal ini biasanya dilakukan dengan alat build seperti Gulp atau Webpack.
Pelajari cara meminifikasi kode CSS di Minifikasi CSS.
Panduan khusus stack
Drupal
Pastikan Anda telah mengaktifkan "Aggregate CSS files" di halaman "Administration » Configuration » Development". gaya.
Joomla
Sejumlah ekstensi Joomla dapat mempercepat situs Anda dengan menyambungkan, meminifikasi, dan mengompresi gaya CSS. Ada juga template yang menyediakan fungsi ini.
Magento
Aktifkan opsi Minifikasi File CSS di setelan Developer toko Anda.
React
Jika sistem build meminifikasi file CSS secara otomatis, pastikan Anda men-deploy build produksi aplikasi Anda. Anda dapat memeriksanya dengan ekstensi React Developer Tools.
WordPress
Sejumlah plugin WordPress dapat mempercepat situs Anda dengan menggabungkan, meminifikasi, dan mengompresi gaya Anda. Anda juga dapat menggunakan proses build untuk melakukan minifikasi di tahap awal jika memungkinkan.
