מטענים ייעודיים (payloads) גדולים ברשת בדרך כלל קשורים לזמני טעינה ארוכים. הן גם עולות למשתמשים כסף. לדוגמה, יכול להיות שהמשתמשים יצטרכו לשלם על יותר חבילת גלישה. לכן, צמצום הגודל הכולל של בקשות הרשת של הדף טוב לחוויית המשתמשים באתר וגם לארנקים שלהם.
איך בדיקת המטען הייעודי (payload) של רשת Lighthouse נכשלה
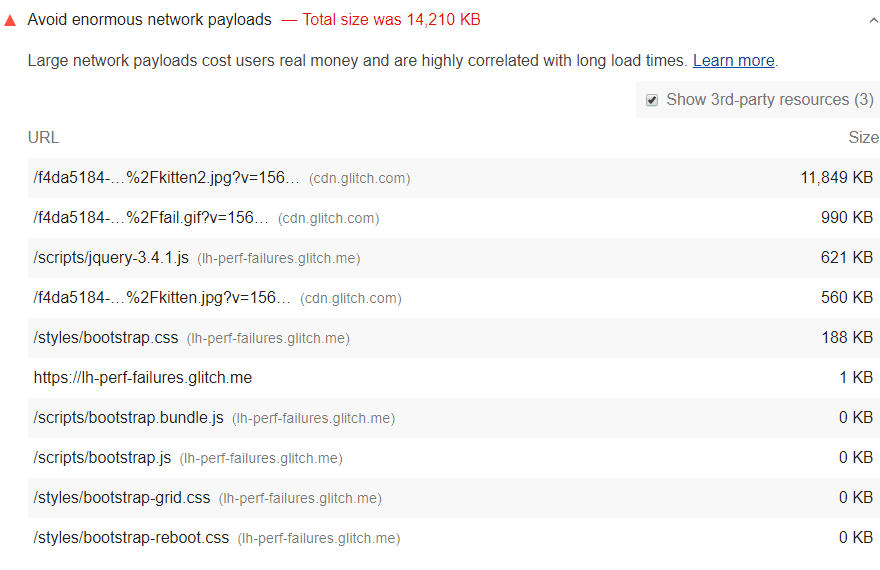
ב-Lighthouse מוצג הגודל הכולל בקילובייט (KiB) של כל המשאבים שהדף ביקש. הבקשות הגדולות ביותר מוצגות קודם:

על סמך נתוני HTTP Archive, עומס הנתונים הממוצע ברשת נע בין 1,700 ל-1,900 KiB. כדי להציג את המטענים הייעודיים (payload) הגבוהים ביותר, Lighthouse מסמנים דפים שהבקשות הכוללות שלהם לרשת חורגות מ-5,000 KiB.
איך להקטין את נפח המטען הייעודי (payload)
מומלץ שהגודל הכולל של הבייטים יהיה נמוך מ-1,600KiB. היעד הזה מבוסס על כמות הנתונים שאפשר להוריד באופן תיאורטי בחיבור 3G ועדיין להשיג זמן לפעולה אינטראקטיבית של 10 שניות או פחות.
ריכזנו כאן כמה דרכים לצמצום נפח המטען הייעודי:
- כדאי לדחות בקשות עד שהן נחוצות. כדי לנסות את הגישה האפשרית, כדאי לעיין בדפוס ה-PRPL.
- לבצע אופטימיזציה של הבקשות כך שהן יהיו קטנות ככל האפשר. השיטות האפשריות כוללות:
- בקשות לשמירה במטמון כדי שהדף לא יוריד מחדש את המשאבים בביקורים חוזרים. (בדף הנחיתה בנושא אמינות הרשת מוסבר איך שמירת נתונים במטמון פועלת ואיך מטמיעים אותה).
הנחיות ספציפיות ל-stack
Angular
אפשר להשתמש בפיצול קוד ברמת המסלול כדי לצמצם את גודל חבילות JavaScript. בנוסף, כדאי לשקול העברה מראש למטמון בעזרת קובץ השירות (service worker) של Angular.
Drupal
כדאי לשקול שימוש בסגנונות התמונות הרספונסיביות כדי לצמצם את הגודל של התמונות שטענת לדף. אם משתמשים ב-Views כדי להציג כמה פריטי תוכן בדף, כדאי לבצע חלוקה לדפים כדי להגביל את מספר פריטי התוכן שמוצגים בדף נתון.
Joomla
כדאי לשקול להציג קטעים בקטגוריות המאמרים (פתרון פופולרי אחד הוא קישור 'למידע נוסף'), לצמצם את מספר המאמרים המוצגים בדף נתון, לחלק פוסטים ארוכים למספר דפים או להשתמש בפלאגין כדי לטעון תגובות בצורה מדורגת.
WordPress
כדאי להציג קטעים ברשימות הפוסטים (אפשר להשתמש בתג 'עוד'), לצמצם את מספר הפוסטים שמוצגים בדף נתון, לחלק פוסטים ארוכים למספר דפים או להשתמש בפלאגין כדי לטעון תגובות בצורה מדורגת.

