网络载荷过大与加载用时过长密切相关。它们还会给用户带来经济损失;例如,用户可能需要支付更多蜂窝流量费用。因此,减少网页网络请求的总大小对用户在您网站上的体验和其钱包都很有益。
Lighthouse 网络载荷审核失败的原因
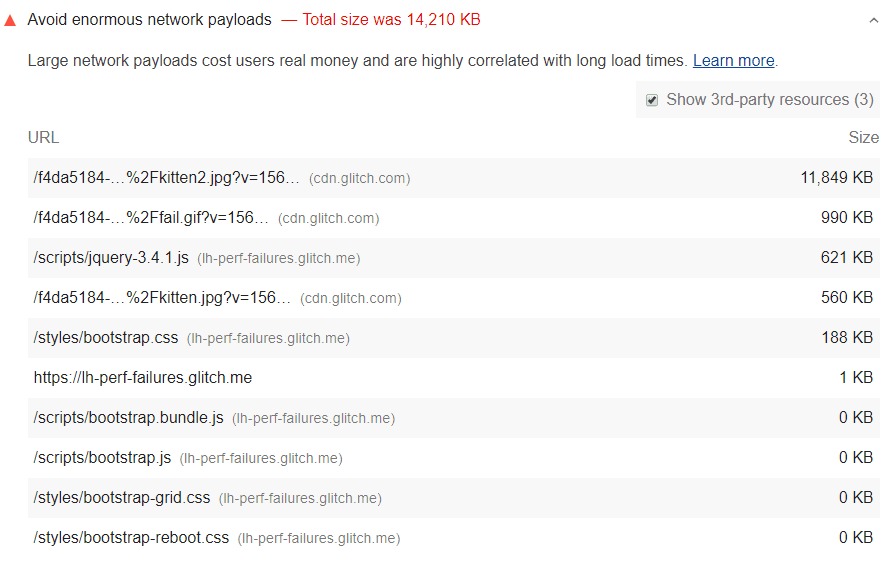
Lighthouse 会显示您的网页请求的所有资源的总大小(以千字节 (KiB) 为单位)。最大的请求会列在最前面:

根据 HTTP Archive 数据,网络载荷的中位数介于 1,700 到 1,900 KiB 之间。为了帮助显示最高的载荷,Lighthouse 会标记网络请求总数超过 5,000 KiB 的页面。
如何缩减载荷大小
力求将总字节大小保持在 1,600 KiB 以下。 此目标值基于理论上可通过 3G 连接下载的数据量,同时仍能实现 10 秒或更短的互动所需时间。
以下是一些可用于缩减载荷大小的方法:
- 将请求推迟到需要时再发送。如需了解一种可能的方法,请参阅 PRPL 模式。
- 优化请求,使其尽可能小。可能的技术包括:
- 缓存请求,以便网页在用户重访时不会重新下载资源。(如需了解缓存的运作方式和实现方式,请参阅网络可靠性着陆页。)
特定于堆栈的指导
Angular
采用路径级代码拆分,以尽量压缩 JavaScript 软件包的大小。您也可考虑使用 Angular Service Worker 预缓存资源。
Drupal
不妨考虑使用自适应图片样式来减小网页上加载的图片的大小。如果您使用 Views 在网页上显示多个内容项,请考虑实现分页,以限制给定网页上显示的内容项的数量。
Joomla
您可以考虑在文章类别中显示摘录(使用“阅读更多”链接是一种常用的解决方案)、减少给定页面上显示的文章数量、将长帖子拆分成多个页面,或者使用插件延迟加载评论。
WordPress
建议您在博文列表中显示摘录(您可以使用“更多”标签)、减少给定页面上显示的博文的数量、将长博文拆分成多个页面,或者使用插件延迟加载评论。

