速度指数是 Lighthouse 报告的效果部分跟踪的五个指标之一。每个指标都会捕获页面加载速度的某个方面。
Lighthouse 会以秒为单位显示速度指数:

Speed Index 衡量什么
Speed Index 用于衡量网页加载期间内容可视化显示的速度。 Lighthouse 首先会捕获浏览器中网页加载的视频,并计算帧之间的视觉进度。然后,Lighthouse 使用 Speedline Node.js 模块生成速度指数得分。
Lighthouse 如何确定您的速度指数得分
速度指数得分是根据 HTTP 归档中的数据,对您网页的速度指数与真实网站的速度指数进行比较得出的。
下表显示了如何解读移动网页速度指数得分:
| 速度指数 (以秒为单位) |
颜色编码 |
|---|---|
| 0-3.4 | 绿色(快速) |
| 3.4-5.8 | 橙色(中度) |
| 超过 5.8 | 红色(缓慢) |
下表显示了如何解读桌面版速度指数得分:
| 速度指数 (以秒为单位) |
颜色编码 |
|---|---|
| 0-1.3 | 绿色(快速) |
| 1.3-2.3 | 橙色(中度) |
| 超过 2.3 | 红色(缓慢) |
如何提高 Speed Index 得分
虽然您为提高网页加载速度而采取的任何措施都会提高您的速度指数得分,但解决这些诊断审核发现的任何问题应该会有特别大的效果:
如何提升总体效果得分
除非您有特定原因要重点关注某个指标,否则通常最好专注于提升整体效果得分。
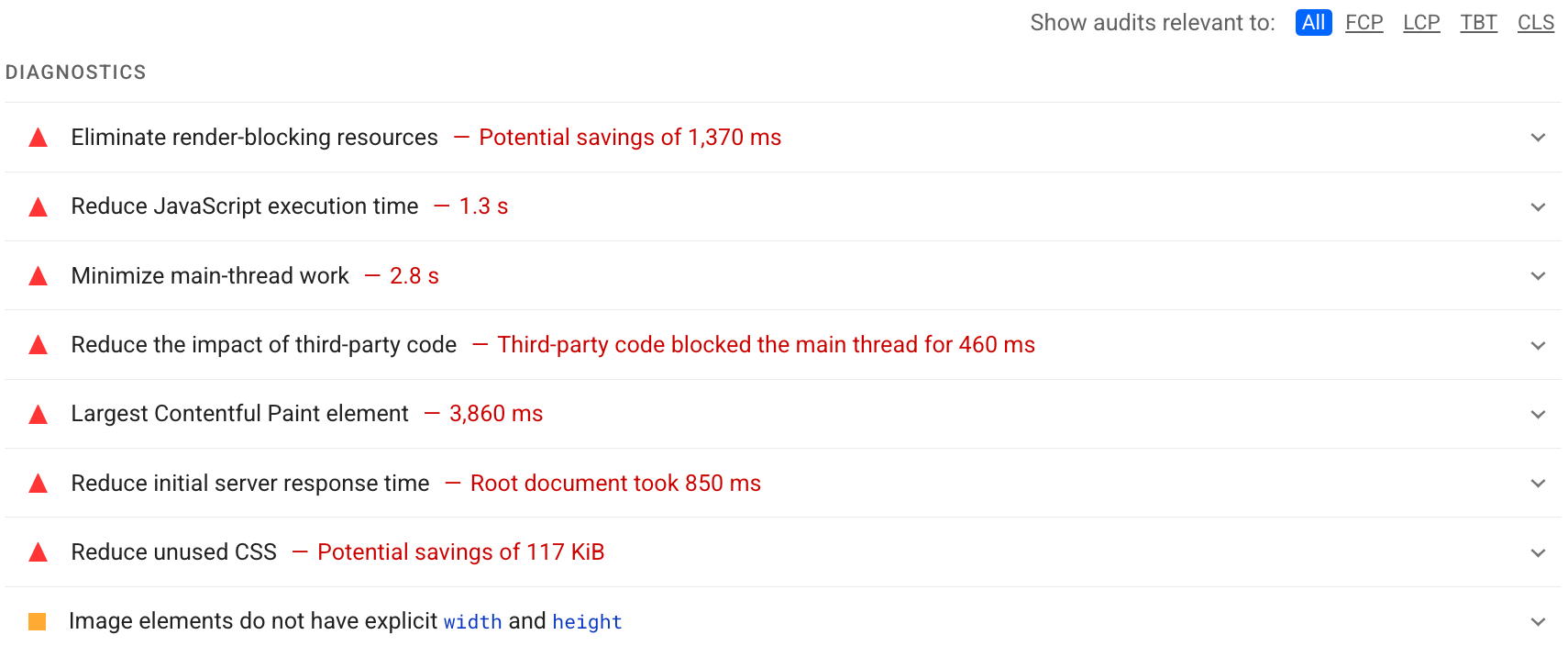
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。优化建议的重要性越高,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除导致渲染阻塞的资源可带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中指出的优化建议。
