Chỉ số tốc độ là một trong 5 chỉ số được theo dõi trong phần Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số ghi lại một số khía cạnh của tốc độ tải trang.
Lighthouse hiển thị Chỉ số tốc độ tính bằng giây:

Chỉ số tốc độ đo lường những gì
Chỉ số tốc độ đo lường tốc độ hiển thị nội dung trực quan trong khi tải trang. Trước tiên, Lighthouse sẽ quay video quá trình tải trang trong trình duyệt và tính toán tiến trình hình ảnh giữa các khung hình. Sau đó, Lighthouse sử dụng mô-đun Speedline Node.js để tạo điểm cho Chỉ số tốc độ.
Cách Lighthouse xác định điểm Tốc độ
Điểm số Chỉ số tốc độ là kết quả so sánh chỉ số tốc độ của trang và chỉ số tốc độ của các trang web thực tế, dựa trên dữ liệu từ Lưu trữ HTTP.
Bảng này cho biết cách diễn giải điểm Tốc độ trên thiết bị di động:
| Chỉ số tốc độ (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0–3,4 | Xanh lục (nhanh) |
| 3.4–5.8 | Cam (vừa) |
| Trên 5,8 | Đỏ (chậm) |
Bảng này cho biết cách diễn giải điểm Tốc độ trên máy tính:
| Chỉ số tốc độ (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0–1,3 | Xanh lục (nhanh) |
| 1.3–2.3 | Cam (vừa) |
| Trên 2,3 | Đỏ (chậm) |
Cách cải thiện điểm số của Chỉ số tốc độ
Mặc dù mọi việc bạn làm để cải thiện tốc độ tải trang đều sẽ cải thiện điểm số Chỉ số tốc độ, nhưng việc giải quyết mọi vấn đề được phát hiện trong các quy trình Kiểm tra chẩn đoán này sẽ có tác động đặc biệt lớn:
- Giảm thiểu công việc của luồng chính
- Giảm thời gian thực thi JavaScript
- Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
Cách cải thiện điểm Hiệu suất tổng thể
Trừ phi bạn có lý do cụ thể để tập trung vào một chỉ số cụ thể, bạn nên tập trung vào việc cải thiện điểm số Hiệu suất tổng thể.
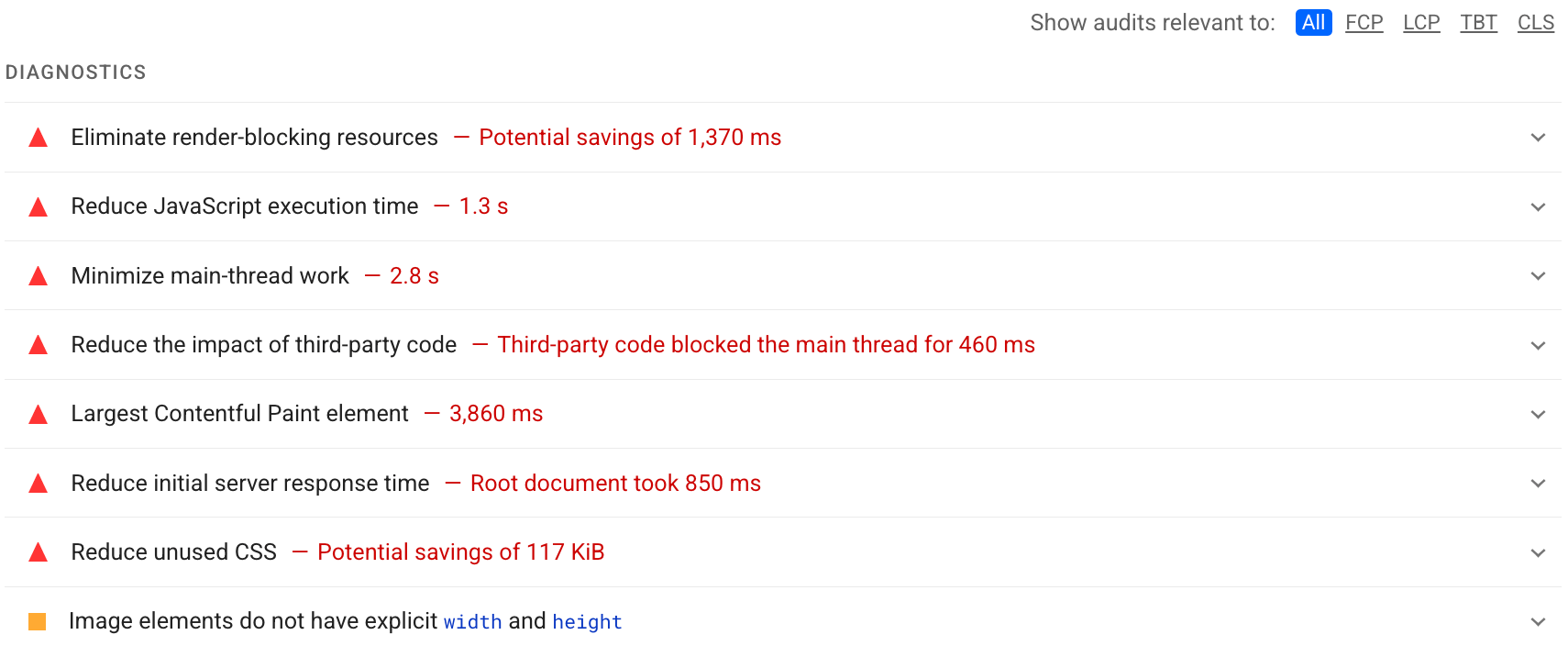
Hãy sử dụng mục Chẩn đoán trong báo cáo Lighthouse để xác định những điểm cải tiến có giá trị nhất cho trang của bạn. Cơ hội càng quan trọng thì càng tác động nhiều đến Điểm hiệu suất của bạn. Ví dụ: ảnh chụp màn hình Lighthouse sau đây cho thấy việc loại bỏ các tài nguyên chặn kết xuất sẽ mang lại mức cải thiện lớn nhất:

Hãy xem phần Kiểm tra hiệu suất để tìm hiểu cách giải quyết các cơ hội được xác định trong báo cáo Lighthouse.
