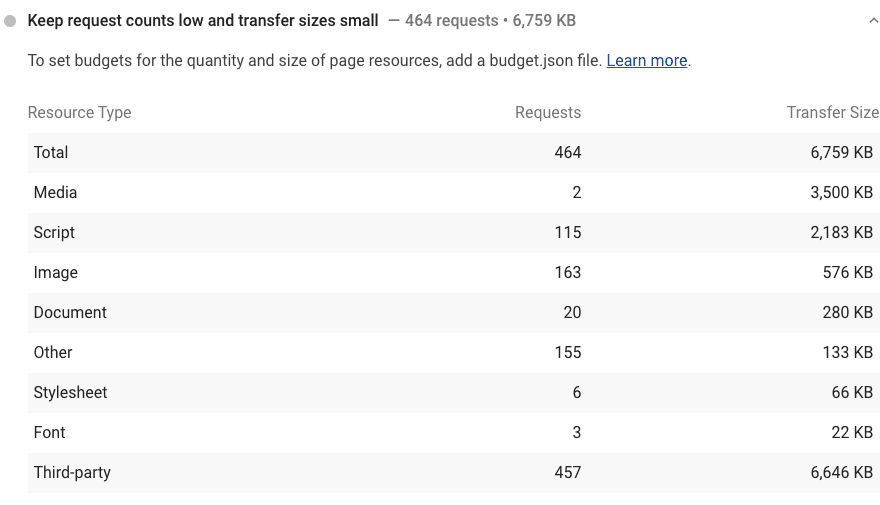
Lighthouse podaje w raporcie liczbę wysłanych żądań sieciowych oraz ilość danych, które zostały przesłane podczas wczytywania strony:

- Wartości Żądania i Rozmiar transferu w wierszu Łącznie są obliczane przez dodanie wartości w wierszach Obraz, Skrypt, Czcionka, Arkusz stylów, Inny, Dokument i Multimedia.
- Kolumna Firmy zewnętrznej nie uwzględnia wartości z wiersza Łącznie. Jego celem jest dać Ci znać, jaka część wszystkich żądań i jaka część całkowitego rozmiaru transferu pochodzi z domen zewnętrznych. Żądania zewnętrzne mogą być kombinacją dowolnych innych typów zasobów.
Zmniejszanie liczby zasobów i rozmiarów przenoszenia
Wpływ dużej liczby zasobów lub dużych ilości transferu na wydajność obciążenia zależy od typu żądanego zasobu.
CSS i JavaScript
Żądania plików CSS i JavaScript są domyślnie blokowane przez renderowanie. Oznacza to, że przeglądarki nie mogą renderować treści na ekranie, dopóki wszystkie żądania CSS i JavaScript nie zostaną ukończone. Jeśli którykolwiek z tych plików znajduje się na wolnym serwerze, może on opóźnić cały proces renderowania. Przeczytaj artykuły Optymalizacja JavaScriptu, Optymalizacja zasobów firm zewnętrznych i Optymalizacja CSS, by dowiedzieć się, jak wysyłać tylko ten kod, którego rzeczywiście potrzebujesz.
Dane, których to dotyczy: Wszystkie.
zdjęcia;
Żądania obrazów nie blokują renderowania (tak jak w przypadku CSS i JavaScript), ale nadal mogą negatywnie wpływać na szybkość ładowania. Częstym problemem jest wczytywanie strony przez użytkownika mobilnego i zauważenie, że obrazy zaczynają się ładować, ale ich wczytywanie trwa długo. Aby dowiedzieć się, jak szybciej wczytywać obrazy, przeczytaj artykuł Optymalizowanie obrazów.
Dane, których to dotyczy: Pierwsze wyrenderowanie treści, Pierwsze wyrenderowanie elementu znaczącego, Wskaźnik szybkości.
Czcionki
Nieefektywne ładowanie plików z czcionkami może spowodować niewidoczny tekst podczas ładowania strony. W artykule Optymalizowanie czcionek znajdziesz informacje o tym, jak ustawić domyślną czcionkę, która jest dostępna na urządzeniu użytkownika, a następnie przełączyć się na czcionkę niestandardową po zakończeniu pobierania.
Dane, których to dotyczy: pierwsze wyrenderowanie treści.
Dokumenty
Jeśli plik HTML jest duży, przeglądarka musi poświęcić więcej czasu na analizę kodu HTML i tworzenie drzewa DOM z przeanalizowanego kodu HTML.
Dane, których to dotyczy: pierwsze wyrenderowanie treści.
Media
Animowane pliki GIF są często bardzo duże. Aby dowiedzieć się, jak szybciej ładować animacje, zapoznaj się z artykułem Zastępowanie GIF-ów filmami.
Dane, których to dotyczy: pierwsze wyrenderowanie treści.
Zapobieganie regresjom za pomocą budżetów wydajności
Po zoptymalizowaniu kodu pod kątem zmniejszenia liczby żądań i wielkości transferów przeczytaj artykuł Ustawianie budżetów wydajności, aby dowiedzieć się, jak zapobiegać regresjom.
Zasoby
Kod źródłowy kontroli Utrzymuj małą liczbę żądań i niewielki rozmiar przesyłanych danych
