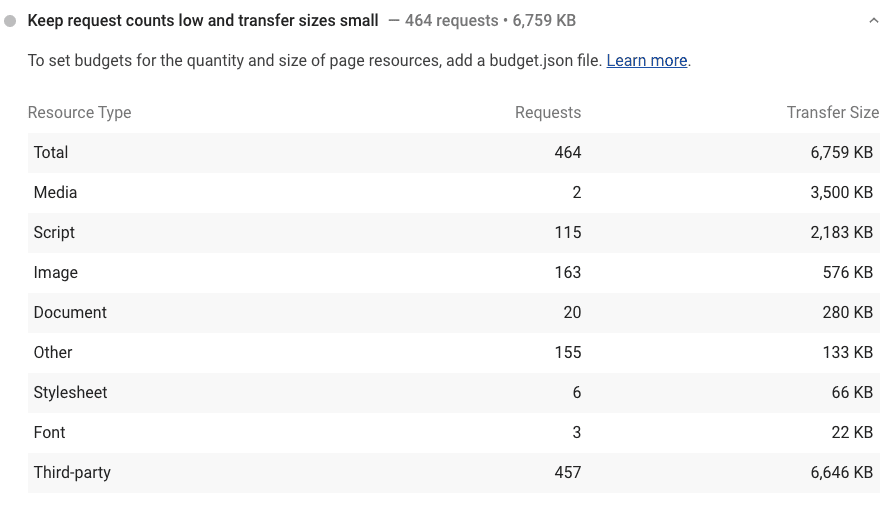
تسجّل خدمة Lighthouse عدد طلبات الشبكة التي تم تقديمها ومقدار البيانات التي تم نقلها أثناء تحميل الصفحة:

- يتم حساب قيم الطلبات وحجم النقل للصف الإجمالي عن طريق إضافة قيم الصفوف الصورة والنص البرمجي والخط وورقة الأنماط والأخرى والمستند والوسائط.
- لا يراعي عمود الجهة الخارجية قيم الصف الإجمالي. والغرض من ذلك هو إعلامك بعدد الطلبات الإجمالية وكم من إجمالي حجم عمليات النقل التي وردت من النطاقات التابعة لجهات خارجية. يمكن أن تكون طلبات الجهات الخارجية مزيجًا من أي نوع من أنواع الموارد الأخرى.
كيفية تقليل عدد الموارد وأحجام النقل
يعتمد تأثير أعداد الموارد العالية أو أحجام النقل الكبيرة في أداء التحميل على نوع المورد المطلوب.
CSS وJavaScript
تحظر طلبات ملفات CSS وJavaScript العرض تلقائيًا. بمعنى آخر، لا يمكن للمتصفّحات عرض المحتوى على الشاشة إلى أن تكتمل جميع طلبات CSS وJavaScript. إذا تمت استضافة أي من هذه الملفات على خادم بطيء، قد يؤخر هذا الخادم البطيء الوحيد عملية العرض بأكملها. راجع تحسين JavaScript، وتحسين موارد الجهات الخارجية، وتحسين CSS لمعرفة كيفية شحن الرمز الذي تحتاجه فعليًا.
المقاييس المتأثّرة: الكل
الصور
لا تؤدي طلبات الصور إلى حظر العرض، مثل CSS وJavaScript، ولكن يمكن أن تؤثر سلبًا في أداء التحميل. من المشاكل الشائعة التي تظهر عندما يُحمِّل مستخدم الأجهزة الجوّالة صفحة ويرى أن الصور قد بدأ تحميلها ولكن سيستغرق اكتمالها بعض الوقت. راجِع القسم تحسين صورك لمعرفة كيفية تحميل الصور بشكل أسرع.
المقاييس المتأثّرة: سرعة عرض المحتوى على الصفحة وسرعة عرض أوّل محتوى مفيد على الصفحة ومؤشر السرعة
الخطوط
يمكن أن يؤدي التحميل غير الفعال لملفات الخطوط إلى نص غير مرئي أثناء تحميل الصفحة. راجع تحسين الخطوط لمعرفة كيفية الضبط التلقائي على خط متاح على جهاز المستخدم، ثم يمكنك التبديل إلى الخط المخصص عند انتهاء التنزيل.
المقاييس المتأثّرة: سرعة عرض المحتوى على الصفحة
المستندات
إذا كان ملف HTML كبيرًا، يجب أن يقضي المتصفّح وقتًا أطول في تحليل ترميز HTML وإنشاء شجرة نموذج العناصر في المستند (DOM) من ترميز HTML الذي تم تحليله.
المقاييس المتأثّرة: سرعة عرض المحتوى على الصفحة
الوسائط
غالبًا ما تكون ملفات GIF المتحركة كبيرة جدًا. يمكنك الاطّلاع على القسم استبدال ملفات GIF بالفيديوهات للتعرّف على كيفية تحميل الصور المتحركة بشكل أسرع.
المقاييس المتأثّرة: سرعة عرض المحتوى على الصفحة
استخدام الميزانيات القائمة على الأداء لمنع أي تراجع
بعد تحسين الرمز لتقليل أعداد الطلبات وأحجام النقل، يمكنك الاطّلاع على مقالة ضبط ميزانيات الأداء للتعرّف على كيفية منع التراجع.
المراجِع
رمز المصدر لتدقيق إبقاء عدد الطلبات منخفضًا وأحجام النقل صغيرة
