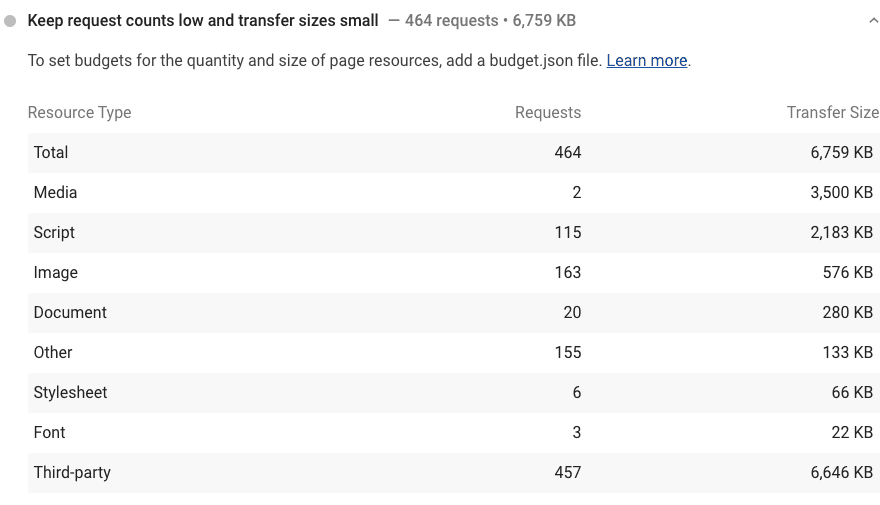
Lighthouse 会报告在页面加载时发出的网络请求数量以及传输的数据量:

- Total 行的 Requests 和 Transfer Size 值是通过将 Image、Script、Font、Stylesheet、Other、Document 和 Media 行的值相加来计算的。
- 第三方列不会计入总计行的值。其目的是让您了解请求总数中有多少以及总传输大小来自第三方网域。第三方请求可以是任何其他资源类型的组合。
如何缩减资源数量和传输大小
资源数量过多或传输大小较大对加载性能的影响取决于所请求的资源类型。
CSS 和 JavaScript
默认情况下,对 CSS 和 JavaScript 文件的请求会阻止内容呈现。换言之,在所有 CSS 和 JavaScript 请求完成之前,浏览器无法将内容渲染到屏幕上。如果这些文件中的任何一个托管在速度缓慢的服务器上,这个速度缓慢的服务器都可能会导致整个呈现过程延迟。如需了解如何只发布您实际需要的代码,请参阅优化 JavaScript、优化第三方资源和优化 CSS。
受影响的指标:全部
图像
图片请求不会像 CSS 和 JavaScript 一样阻止呈现,但仍可能会对加载性能产生负面影响。一个常见问题是,移动用户加载网页后,看到图片已开始加载,但需要一段时间才能完成加载。如需了解如何更快地加载图片,请参阅优化图片。
受影响的指标:First Contentful Paint、First Meaningful Paint、速度指数
字体
字体文件加载效率低下,可能会导致页面加载期间不可见文本。请参阅优化字体,了解如何默认使用用户设备上可用的字体,以及如何在下载完成后切换到自定义字体。
受影响的指标:First Contentful Paint
文档
如果您的 HTML 文件较大,浏览器就必须花费更多时间来解析 HTML 并根据解析后的 HTML 构建 DOM 树。
受影响的指标:First Contentful Paint
媒体
GIF 动画文件通常非常大。如需了解如何更快地加载动画,请参阅用视频替换 GIF。
受影响的指标:First Contentful Paint
使用性能预算防止性能下降
当您优化了代码以减少请求数和传输大小后,请参阅设置性能预算,了解如何防止性能下降。
