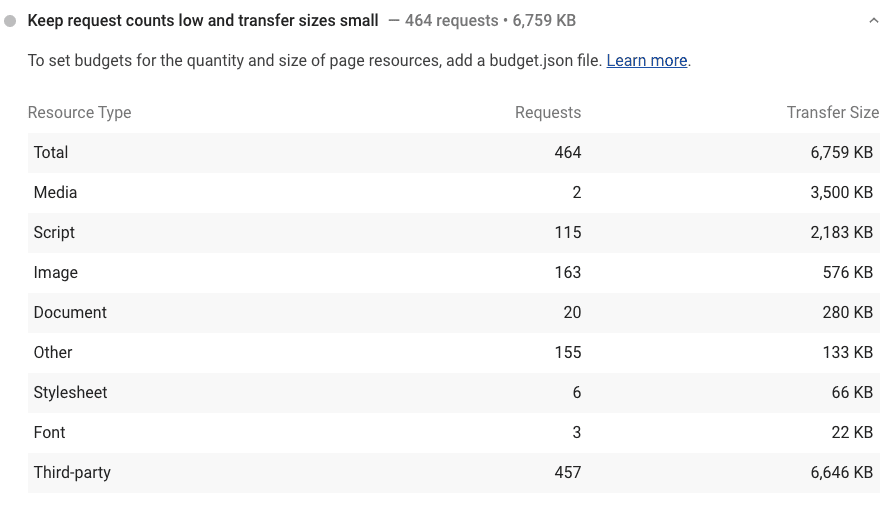
Lighthouse rapporteert hoeveel netwerkverzoeken er zijn gedaan en hoeveel gegevens zijn overgedragen terwijl uw pagina werd geladen:

- De waarden voor Aanvragen en Overdrachtsgrootte voor de rij Totaal worden berekend door de waarden voor de rijen Afbeelding , Script , Font , Stylesheet , Overige , Document en Media op te tellen.
- De kolom Derden houdt geen rekening met de waarden van de rij Totaal . Het doel is om u ervan bewust te maken hoeveel van de totale verzoeken en hoeveel van de totale overdrachtsgrootte afkomstig was van domeinen van derden. De verzoeken van derden kunnen een combinatie zijn van een van de andere resourcetypen.
Hoe u het aantal resources en de overdrachtsgrootte kunt verminderen
Het effect van een groot aantal resources of grote overdrachtsgroottes op de laadprestaties hangt af van het type resource dat wordt aangevraagd.
CSS en JavaScript
Verzoeken om CSS- en JavaScript-bestanden zijn standaard render-blocking. Met andere woorden: browsers kunnen pas inhoud op het scherm weergeven als alle CSS- en JavaScript-verzoeken zijn voltooid. Als een van deze bestanden op een trage server wordt gehost, kan die ene trage server het hele weergaveproces vertragen. Zie Uw JavaScript optimaliseren , Uw bronnen van derden optimaliseren en Uw CSS optimaliseren om te leren hoe u alleen de code kunt verzenden die u daadwerkelijk nodig heeft.
Betrokken statistieken: allemaal
Afbeeldingen
Verzoeken om afbeeldingen zijn niet render-blocking zoals CSS en JavaScript, maar ze kunnen nog steeds een negatieve invloed hebben op de laadprestaties. Een veelvoorkomend probleem is wanneer een mobiele gebruiker een pagina laadt en ziet dat het laden van afbeeldingen is begonnen, maar dat het even duurt voordat deze is voltooid. Zie Uw afbeeldingen optimaliseren om te leren hoe u afbeeldingen sneller kunt laden.
Betrokken statistieken: Eerste inhoudsvolle verf , Eerste betekenisvolle verf , Snelheidsindex
Lettertypen
Inefficiënt laden van lettertypebestanden kan onzichtbare tekst veroorzaken tijdens het laden van de pagina. Zie Uw lettertypen optimaliseren om te leren hoe u standaard een lettertype kunt gebruiken dat beschikbaar is op het apparaat van de gebruiker en vervolgens kunt overschakelen naar uw aangepaste lettertype wanneer het downloaden is voltooid.
Betrokken statistieken: Eerste Contentful Paint
Documenten
Als uw HTML-bestand groot is, moet de browser meer tijd besteden aan het parseren van de HTML en het samenstellen van de DOM-boom op basis van de geparseerde HTML.
Betrokken statistieken: Eerste Contentful Paint
Media
Geanimeerde GIF-bestanden zijn vaak erg groot. Zie GIF's vervangen door video's voor informatie over hoe u animaties sneller kunt laden.
Betrokken statistieken: Eerste Contentful Paint
Gebruik prestatiebudgetten om achteruitgang te voorkomen
Nadat u uw code heeft geoptimaliseerd om het aantal verzoeken en de overdrachtsgrootte te verminderen, raadpleegt u Prestatiebudgetten instellen voor informatie over hoe u regressies kunt voorkomen.
Bronnen
De broncode voor het Keep-verzoek telt laag en de overdrachtsgrootte is klein

