การเปลี่ยนเส้นทางจะทำให้ความเร็วในการโหลดหน้าเว็บช้าลง เมื่อเบราว์เซอร์ขอทรัพยากรที่ได้รับการเปลี่ยนเส้นทาง โดยปกติแล้วเซิร์ฟเวอร์จะส่งการตอบกลับ HTTP ดังนี้
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
จากนั้นเบราว์เซอร์ต้องส่งคำขอ HTTP อีกครั้งที่ตำแหน่งใหม่ เพื่อดึงข้อมูลทรัพยากร การเดินทางเพิ่มเติมนี้ในเครือข่ายอาจทำให้การโหลด ทรัพยากรล่าช้าไปหลายร้อยมิลลิวินาที
สาเหตุที่การตรวจสอบการเปลี่ยนเส้นทางหลายรายการของ Lighthouse ไม่สำเร็จ
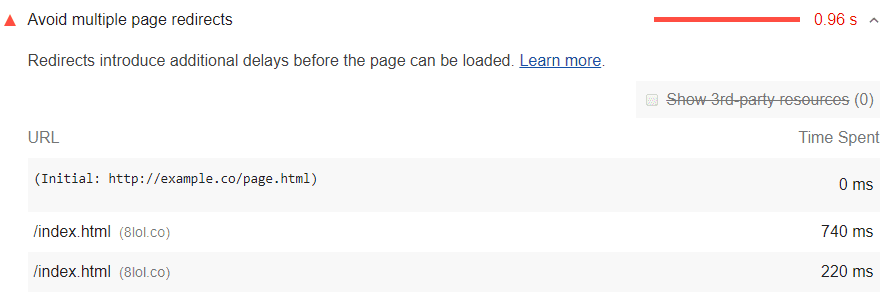
Lighthouse จะแจ้งหน้าเว็บที่มีการเปลี่ยนเส้นทางหลายครั้ง

หน้าเว็บจะไม่ผ่านการตรวจสอบนี้เมื่อมีการเปลี่ยนเส้นทางตั้งแต่ 2 ครั้งขึ้นไป
วิธีกำจัดการเปลี่ยนเส้นทาง
ชี้ลิงก์ไปยังแหล่งข้อมูลที่ถูกรายงาน ไปยังตำแหน่งปัจจุบันของแหล่งข้อมูล โดยเฉพาะอย่างยิ่ง คุณควรหลีกเลี่ยงการเปลี่ยนเส้นทางในทรัพยากร ที่จำเป็นสำหรับเส้นทางการแสดงผลที่สําคัญ
หากคุณใช้การเปลี่ยนเส้นทางเพื่อนำผู้ใช้อุปกรณ์เคลื่อนที่ไปยังหน้าเวอร์ชันอุปกรณ์เคลื่อนที่ ให้พิจารณาออกแบบเว็บไซต์ใหม่เพื่อใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
คำแนะนำเฉพาะสำหรับกองซ้อน
Drupal
การเปลี่ยนเส้นทางทำให้เกิดความล่าช้าเพิ่มขึ้นอีกก่อนที่จะโหลดหน้าเว็บได้ หากติดตั้งโมดูล Redirect ไว้ ให้ตรวจสอบ และนำการเปลี่ยนเส้นทางที่ไม่จำเป็นออก ดูข้อมูลเพิ่มเติม
โต้ตอบ
หากคุณกำลังใช้ React Router ให้ลดการใช้ของคอมโพเนนต์ <Redirect> ในการไปยังเส้นทางต่างๆ
