Lighthouse 如何计算您的总体性能得分
通常,只有指标会影响 Lighthouse 性能得分,而非“建议”或“诊断”的结果。不过,改进优化建议和诊断信息可能会提高指标值,因此二者之间存在间接关系。
下面,我们简要介绍了得分可能会波动的原因、得分构成,以及 Lighthouse 如何为每个指标评分。
评分波动的原因
总体性能得分和指标值中的很多变化并非是由 Lighthouse 造成的。如果效果得分出现波动,通常是由于基础条件发生变化所致。常见问题包括:
- A/B 测试或更改正在投放的广告
- 互联网流量路由更改
- 在不同的设备(例如高性能桌面设备和低性能笔记本电脑)上进行测试
- 注入 JavaScript 和添加/修改网络请求的浏览器扩展程序
- 杀毒软件
Lighthouse 的可变性文档对此进行了更深入的介绍。
此外,虽然 Lighthouse 可以为您提供一个总体性能得分,但将网站性能视为得分的分布而非单个数字可能更有用。如需了解原因,请参阅以用户为中心的性能指标简介。
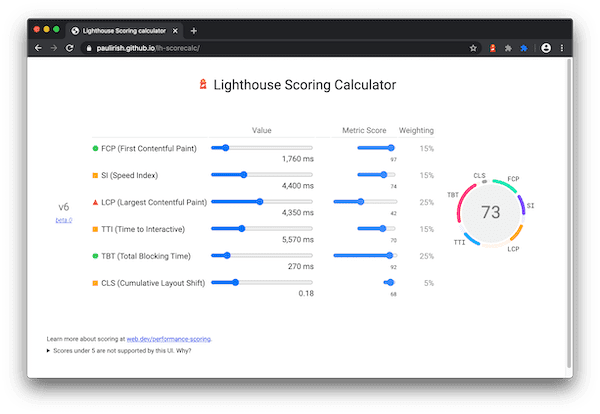
效果得分的加权方式
效果得分是指标得分的加权平均值。当然,权重较高的指标对整体性能得分的影响更大。 指标得分不会显示在报告中,而是在后台计算得出。

10 号灯塔
| 审核 | 重量 |
|---|---|
| First Contentful Paint | 10% |
| 速度指数 | 10% |
| Largest Contentful Paint | 25% |
| 总屏蔽时间 | 30% |
| Cumulative Layout Shift | 25% |
Lighthouse 8
| 审核 | 重量 |
|---|---|
| First Contentful Paint | 10% |
| 速度指数 | 10% |
| Largest Contentful Paint | 25% |
| 可交互时间 | 10% |
| 总阻塞时间 | 30% |
| Cumulative Layout Shift | 15% |
指标分数是如何确定的
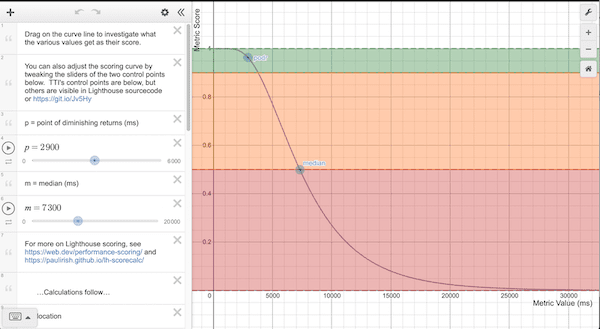
Lighthouse 收集性能指标(大多数以毫秒为单位报告)后,会根据指标值在 Lighthouse 评分分布中的所处位置,将每个原始指标值转换为 0 到 100 之间的指标得分。评分分布是基于 HTTP 归档中真实网站性能数据的性能指标派生出来的对数正态分布。
例如,Largest Contentful Paint (LCP) 衡量的是用户感知到网页上最大内容处于可见状态的时间。LCP 的指标值表示从用户发起网页加载到网页呈现其主要内容之间的时长。根据真实的网站数据,性能最佳的网站在大约 1,220 毫秒内呈现 LCP,因此该指标值对应的值为 99。
再深入一点,Lighthouse 评分曲线模型使用 HTTPArchive 数据来确定两个控制点,然后设置 log-normal 曲线的形状。HTTP Archive 数据的第 25 百分位变成 50 分(中间值控制点),第 8 百分位变成 90 分(良好/绿色控制点)。在探索评分曲线图时,请注意,在 0.50 和 0.92 之间,指标值和得分之间存在近线性关系。 得分约为 0.96 时,是“边际效益递减点”,得分越高,曲线越向外延伸,需要改进的指标越多,才能提高已经很高的得分。

系统如何处理桌面设备和移动设备
如前所述,得分曲线是根据真实的效果数据确定的。在 Lighthouse v6 之前,所有得分曲线均基于移动网站性能数据,但桌面版 Lighthouse 运行时会使用该数据。在实践中,这导致桌面设备得分被人为地虚增。Lighthouse v6 通过使用特定的桌面设备评分修复了这一 bug。虽然您肯定会看到您的性能得分从 5 到 6 总体会发生变化,但桌面设备上的任何得分会有明显差异。
分数是如何以颜色标示的
指标得分和性能得分会根据以下范围着色:
- 0 到 49(红色):较差
- 50 到 89(橙色):需要改进
- 90 到 100(绿色):良好
为了提供良好的用户体验,网站应力争获得较高的得分(90-100)。要想获得“完美”得分 100 分非常困难,也并不现实。 例如,如果将得分从 99 分到 100 分,所需要的指标改进量与 90 分到 94 分时差不多。
开发者可以做些什么来提高其应用的效果得分?
首先,请使用 Lighthouse 评分计算器了解您希望达到什么样的阈值才能达到特定的 Lighthouse 性能得分。
在 Lighthouse 报告中,优化部分提供了有关如何实现这些优化建议和说明的文档。此外,诊断部分列出了更多指南,供开发者探索以进一步提升应用性能。
