浏览器的渲染程序进程会将您的代码转换为用户可以与之互动的网页。默认情况下,渲染程序进程的主线程通常会处理大多数代码:它会解析 HTML 并构建 DOM,解析 CSS 并应用指定的样式,然后解析、评估和执行 JavaScript。
主线程也会处理用户事件。 因此,每当主线程忙于执行其他操作时,您的网页可能不会响应用户互动,从而导致糟糕的体验。
Lighthouse 主线程工作审核如何失败
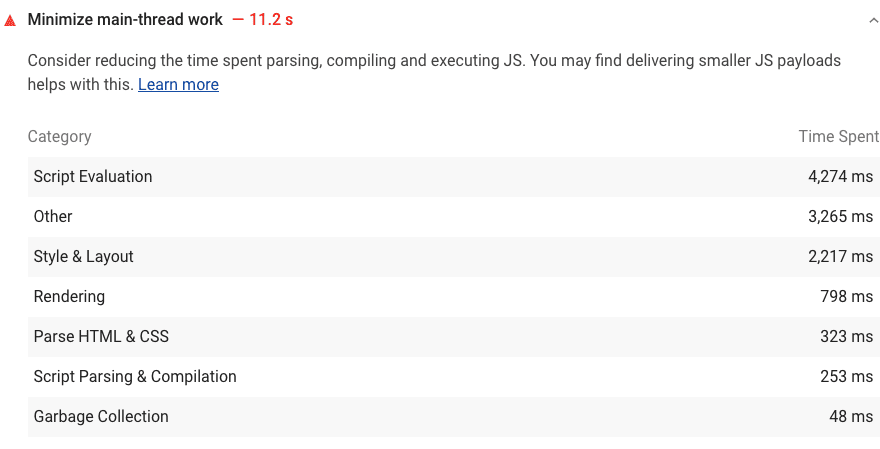
Lighthouse 标记在加载期间主线程处于忙碌状态超过 4 秒的页面:

为了帮助您确定主线程负载的来源,Lighthouse 详细显示了浏览器加载页面时 CPU 时间所花在何处。
如何最大限度地减少主线程工作
以下部分按 Lighthouse 报告的类别进行整理。如需简要了解 Chromium 如何呈现网页,请参阅框架剖析。
请参阅减少主线程工作量,了解如何使用 Chrome 开发者工具精确调查主线程在网页加载时执行的操作。
