ব্রাউজারের রেন্ডারার প্রক্রিয়াটি আপনার কোডকে একটি ওয়েব পৃষ্ঠায় পরিণত করে যা আপনার ব্যবহারকারীরা ইন্টারঅ্যাক্ট করতে পারে৷ ডিফল্টরূপে, রেন্ডারার প্রক্রিয়ার প্রধান থ্রেড সাধারণত বেশিরভাগ কোড পরিচালনা করে: এটি HTML পার্স করে এবং DOM তৈরি করে, CSS পার্স করে এবং নির্দিষ্ট শৈলীগুলি প্রয়োগ করে এবং জাভাস্ক্রিপ্ট পার্স, মূল্যায়ন এবং কার্যকর করে।
মূল থ্রেড ব্যবহারকারীর ইভেন্টগুলিও প্রক্রিয়া করে। তাই, যে কোনো সময় মূল থ্রেড অন্য কিছু করতে ব্যস্ত থাকে, আপনার ওয়েব পৃষ্ঠা ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া নাও দিতে পারে, যার ফলে খারাপ অভিজ্ঞতা হয়।
কিভাবে Lighthouse প্রধান থ্রেড কাজ অডিট ব্যর্থ হয়
লাইটহাউস পতাকা পৃষ্ঠাগুলি যেগুলি লোডের সময় 4 সেকেন্ডের বেশি সময় ধরে প্রধান থ্রেডকে ব্যস্ত রাখে:

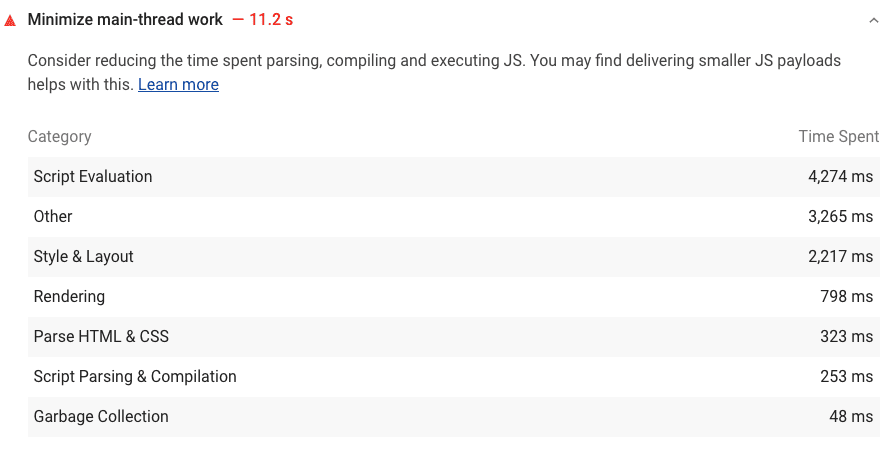
আপনাকে প্রধান থ্রেড লোডের উত্স সনাক্ত করতে সাহায্য করার জন্য, ব্রাউজারটি আপনার পৃষ্ঠা লোড করার সময় CPU সময় কোথায় ব্যয় করা হয়েছিল তার একটি ব্রেকডাউন দেখায়।
কিভাবে প্রধান থ্রেড কাজ ছোট করতে
নীচের বিভাগগুলি লাইটহাউস রিপোর্ট করা বিভাগগুলির উপর ভিত্তি করে সংগঠিত। ক্রোমিয়াম কীভাবে ওয়েব পৃষ্ঠাগুলিকে রেন্ডার করে তার একটি ওভারভিউয়ের জন্য একটি ফ্রেমের শারীরস্থান দেখুন৷
পৃষ্ঠা লোড হওয়ার সাথে সাথে আপনার প্রধান থ্রেড ঠিক কী করছে তা তদন্ত করতে Chrome DevTools কীভাবে ব্যবহার করবেন তা শিখতে কম প্রধান থ্রেডের কাজ করুন দেখুন।
স্ক্রিপ্ট মূল্যায়ন
- তৃতীয় পক্ষের জাভাস্ক্রিপ্ট অপ্টিমাইজ করুন
- আপনার ইনপুট হ্যান্ডলারদের ডিবাউন্স করুন
- ওয়েব কর্মীদের ব্যবহার করুন
শৈলী এবং বিন্যাস
রেন্ডারিং
- শুধুমাত্র কম্পোজিটর বৈশিষ্ট্যে লেগে থাকুন এবং স্তর গণনা পরিচালনা করুন
- পেইন্ট জটিলতা সরলীকরণ এবং পেইন্ট এলাকা হ্রাস

