תהליך העיבוד של הדפדפן הוא מה שהופך את הקוד לדף אינטרנט שהמשתמשים יכולים לבצע בו פעולות. כברירת מחדל, ה-thread הראשי של תהליך הרינדור בדרך כלל מטפל ברוב הקוד: הוא מנתח את ה-HTML ובונה את ה-DOM, מנתח את ה-CSS, מחיל את הסגנונות שצוינו, מנתח, מעריך ומפעיל את ה-JavaScript.
ה-thread הראשי גם מעבד אירועים של משתמשים. לכן, בכל פעם שה-thread הראשי עסוק במשהו אחר, יכול להיות שדף האינטרנט לא יגיב לאינטראקציות של המשתמשים, וזה יוביל לחוויה לא טובה.
איך בדיקת העבודה ב-thread הראשי של Lighthouse נכשלת
מערכת Lighthouse מסמנת דפים ששומרים את ה-thread הראשי עמוס למשך יותר מ-4 שניות במהלך הטעינה:

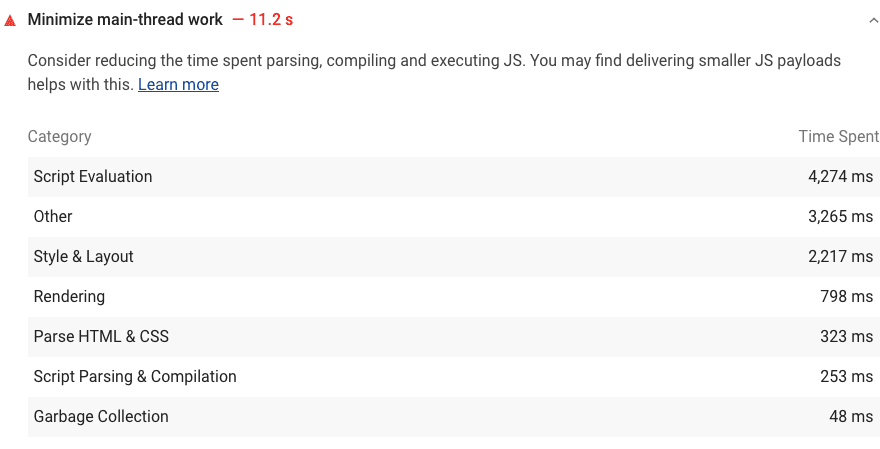
כדי לעזור לכם לזהות את המקורות של טעינת ה-thread הראשי, ב-Lighthouse מוצג פירוט של הזמן שבו נמצא זמן המעבד (CPU) בזמן שהדפדפן טען את הדף.
איך לצמצם את העבודה ב-thread הראשי
הקטעים הבאים מאורגנים לפי הקטגוריות שמדווחות ב-Lighthouse. לסקירה כללית על האופן שבו Chromium מעבד דפי אינטרנט, קראו את המאמר האנטומיה של מסגרת.
במאמר איך לבצע פחות פעולות ב-thread הראשי מוסבר איך להשתמש בכלי הפיתוח ל-Chrome כדי לבדוק בדיוק מה ה-thread הראשי מבצע בזמן טעינת הדף.
הערכת הסקריפט
- אופטימיזציה של קובצי JavaScript של צד שלישי
- ביטול העזיבה של רכיבי ה-handler של הקלט
- שימוש ב-Web Workers
סגנון ופריסה
רינדור
- סימון מאפיינים של קומפוזיציה בלבד וניהול מספר השכבות
- מפשטים את המורכבות של הצבע ולהפחית את אזורי הצבע

