Процесс рендеринга браузера — это то, что превращает ваш код в веб-страницу, с которой могут взаимодействовать ваши пользователи. По умолчанию основной поток процесса рендеринга обычно обрабатывает большую часть кода: он анализирует HTML и строит DOM, анализирует CSS и применяет указанные стили, а также анализирует, оценивает и выполняет JavaScript.
Основной поток также обрабатывает пользовательские события. Таким образом, каждый раз, когда основной поток занят чем-то другим, ваша веб-страница может не реагировать на действия пользователя, что приводит к неприятным ощущениям.
Как происходит сбой аудита работы основного потока Lighthouse
Lighthouse помечает страницы, которые во время загрузки занимают основной поток более 4 секунд:

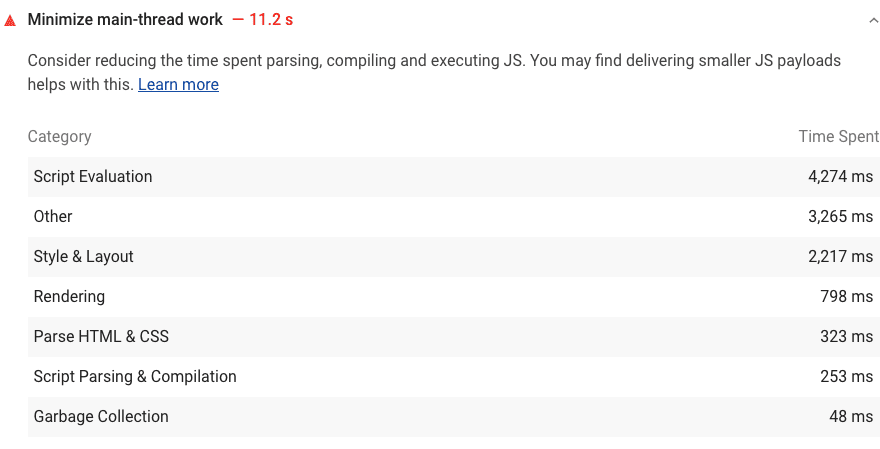
Чтобы помочь вам определить источники загрузки основного потока, Lighthouse показывает разбивку того, на что тратилось время процессора, пока браузер загружал вашу страницу.
Как минимизировать работу основного потока
Разделы ниже организованы на основе категорий, о которых сообщает Lighthouse. См. «Анатомия фрейма» , чтобы получить обзор того, как Chromium отображает веб-страницы.
См. раздел «Меньше работы с основным потоком» , чтобы узнать, как использовать Chrome DevTools для точного изучения того, что делает ваш основной поток при загрузке страницы.
Оценка сценария
Стиль и планировка
Рендеринг
- Придерживайтесь свойств только композитора и управляйте количеством слоев.
- Упрощение сложности покраски и уменьшение площади покраски.

