The browser's renderer process is what turns your code into a web page that your users can interact with. By default, the main thread of the renderer process typically handles most code: it parses the HTML and builds the DOM, parses the CSS and applies the specified styles, and parses, evaluates, and executes the JavaScript.
The main thread also processes user events. So, any time the main thread is busy doing something else, your web page may not respond to user interactions, leading to a bad experience.
How the Lighthouse main thread work audit fails
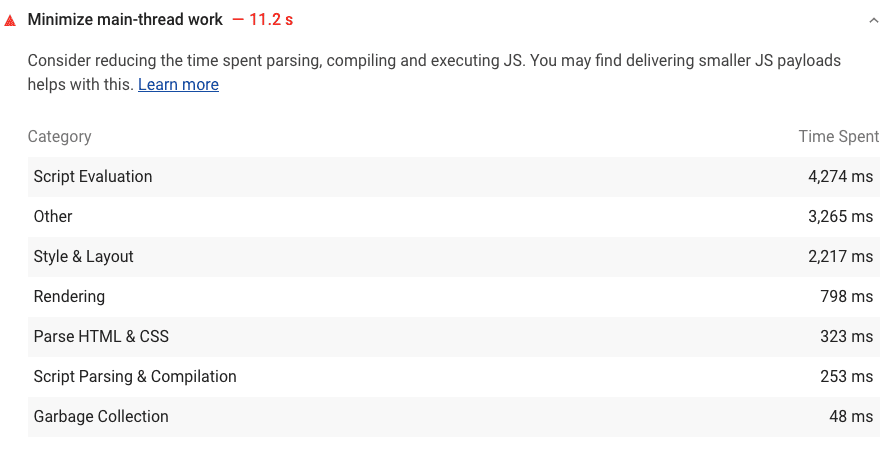
Lighthouse flags pages that keep the main thread busy for longer than 4 seconds during load:

To help you identify the sources of main thread load, Lighthouse shows a breakdown of where CPU time was spent while the browser loaded your page.
How to minimize main thread work
The sections below are organized based on the categories that Lighthouse reports. See The anatomy of a frame for an overview of how Chromium renders web pages.
See Do less main thread work to learn how to use Chrome DevTools to investigate exactly what your main thread is doing as the page loads.
Script evaluation
Style and layout
- Reduce the scope and complexity of style calculations
- Avoid large, complex layouts and layout thrashing
Rendering
- Stick to compositor only properties and manage layer count
- Simplify paint complexity and reduce paint areas
