总屏蔽时间 (TBT) 是 Lighthouse 报告的效果部分跟踪的指标之一。每个指标都会捕获页面加载速度的某个方面。
Lighthouse 报告以毫秒为单位显示 TBT:

TBT 衡量的内容
TBT 用于衡量网页被阻止响应用户输入(例如鼠标点击、屏幕点按或键盘按键)的总时间。计算方法是将 First Contentful Paint 和 Time to Interactive 之间的所有长任务的阻塞部分相加。任何执行时间超过 50 毫秒的任务都是长任务。50 毫秒后的时间就是阻塞部分。例如,如果 Lighthouse 检测到一个时长为 70 毫秒的任务,则阻塞部分将为 20 毫秒。
Lighthouse 如何确定您的 TBT 得分
TBT 得分是指您的网页在移动设备上加载时与数百万个真实网站的 TBT 时间的对比结果。如需了解如何设置 Lighthouse 得分阈值,请参阅如何确定指标得分。
下表显示了如何解读移动设备上的 TBT 得分:
| TBT 时间 (以毫秒为单位) |
颜色编码 |
|---|---|
| 0-200 | 绿色(快速) |
| 200-600 | 橙色(中度) |
| 超过 600 个 | 红色(缓慢) |
下表显示了如何解读桌面设备上的 TBT 得分:
| TBT 时间 (以毫秒为单位) |
颜色编码 |
|---|---|
| 0-150 | 绿色(快速) |
| 150-350 | 橙色(中度) |
| 超过 350 个 | 红色(缓慢) |
如何提高 TBT 得分
如需了解如何使用 Chrome 开发者工具的“性能”面板诊断长任务的根本原因,请参阅是什么原因导致任务运行时间过长?。
一般来说,导致任务运行时间过长的最常见原因包括:
- 不必要的 JavaScript 加载、解析或执行。在“性能”面板中分析代码时,您可能会发现主线程正在执行一些实际上对加载网页而言并非必需的工作。通过代码拆分来减少 JavaScript 载荷、移除未使用的代码或高效加载第三方 JavaScript应该有助于提高 TBT 得分。
- JavaScript 语句效率低下。例如,在“性能”面板中分析代码后,假设您看到对
document.querySelectorAll('a')的调用会返回 2000 个节点。重构代码以使用仅返回 10 个节点的更具体的选择器,应该可以提高 TBT 得分。
如何提升总体效果得分
除非您有特定原因要重点关注某个指标,否则通常最好专注于提升整体效果得分。
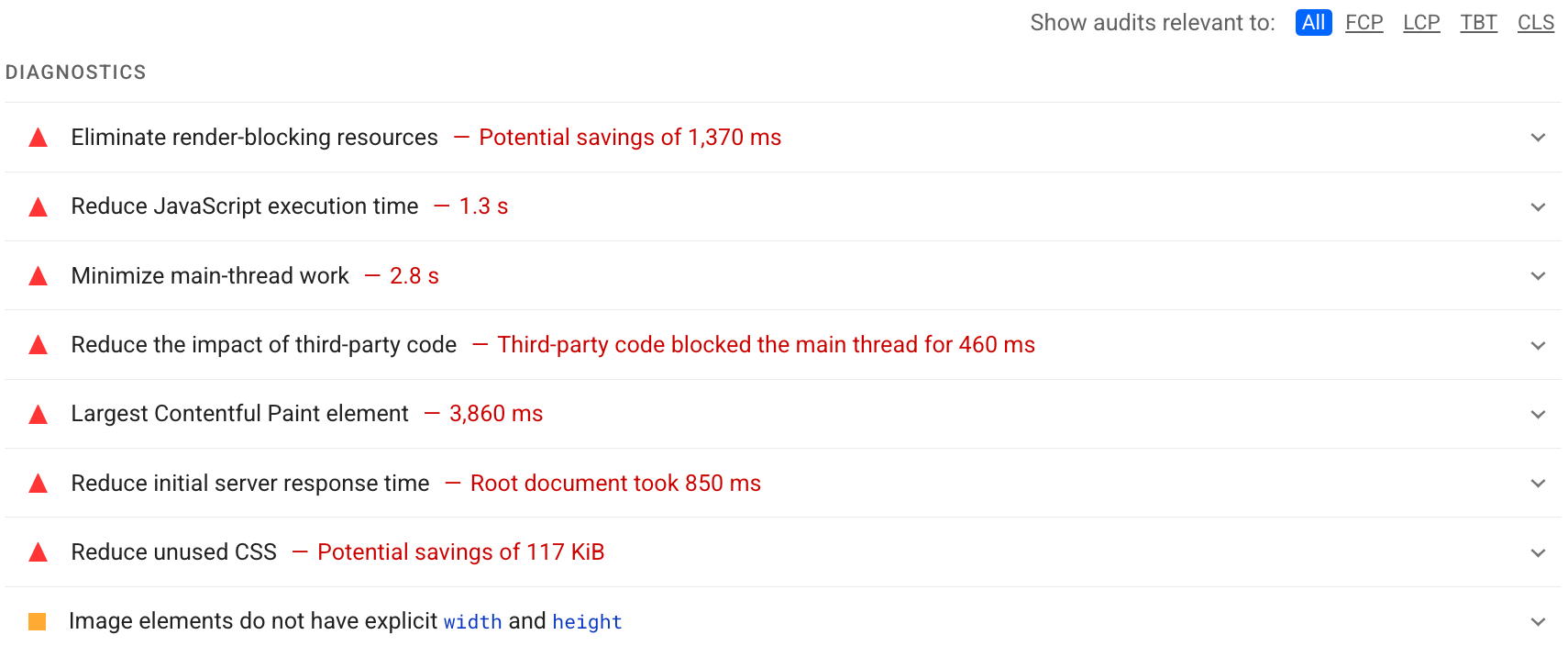
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。优化建议的重要性越高,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除导致渲染阻塞的资源可带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中指出的优化建议。
