เวลาการบล็อกทั้งหมด (TBT) เป็นหนึ่งในเมตริกที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse เมตริกแต่ละรายการจะจับภาพแง่มุมบางอย่างของความเร็วในการโหลดหน้าเว็บ
รายงาน Lighthouse จะแสดง TBT เป็นมิลลิวินาที

สิ่งที่ TBT วัด
TBT จะวัดระยะเวลาทั้งหมดที่หน้าเว็บถูกบล็อกไม่ให้ตอบสนองต่อการป้อนข้อมูลของผู้ใช้ เช่น การคลิกเมาส์ การแตะหน้าจอ หรือการกดแป้นพิมพ์ ระบบจะคํานวณผลรวมโดยการบวกส่วนที่บล็อกของงานที่ใช้เวลานานทั้งหมดระหว่าง First Contentful Paint กับเวลาในการตอบสนอง งานใดก็ตามที่ดำเนินการนานกว่า 50 มิลลิวินาทีจะถือเป็นงานที่ใช้เวลานาน ระยะเวลาหลังจาก 50 มิลลิวินาทีคือส่วนที่บล็อก เช่น หาก Lighthouse ตรวจพบงานที่ใช้เวลา 70 มิลลิวินาที ส่วนการบล็อกจะเท่ากับ 20 มิลลิวินาที
วิธีที่ Lighthouse กำหนดคะแนน TBT
คะแนน TBT เป็นการเปรียบเทียบเวลา TBT ของหน้าเว็บกับเวลา TBT ของเว็บไซต์จริงหลายล้านเว็บไซต์เมื่อโหลดในอุปกรณ์เคลื่อนที่ ดูวิธีกําหนดคะแนนเมตริกเพื่อดูวิธีตั้งค่าเกณฑ์คะแนน Lighthouse
ตารางนี้แสดงวิธีตีความคะแนน TBT บนอุปกรณ์เคลื่อนที่
| เวลา TBT (เป็นมิลลิวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0–200 | สีเขียว (เร็ว) |
| 200-600 | สีส้ม (ปานกลาง) |
| มากกว่า 600 | สีแดง (ช้า) |
ตารางนี้แสดงวิธีตีความคะแนน TBT บนเดสก์ท็อป
| เวลา TBT (เป็นมิลลิวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0–150 | สีเขียว (เร็ว) |
| 150-350 | สีส้ม (ปานกลาง) |
| มากกว่า 350 | สีแดง (ช้า) |
วิธีปรับปรุงคะแนน TBT
ดูสาเหตุที่ทำให้งานใช้เวลานานเพื่อดูวิธีวิเคราะห์สาเหตุของงานที่ใช้เวลานานด้วยแผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
โดยทั่วไป สาเหตุที่พบบ่อยที่สุดของงานที่ใช้เวลานาน ได้แก่
- การโหลด การแยกวิเคราะห์ หรือการเรียกใช้ JavaScript ที่ไม่จำเป็น ขณะวิเคราะห์โค้ดในแผงประสิทธิภาพ คุณอาจพบว่าเธรดหลักทํางานที่ไม่จําเป็นต่อการโหลดหน้าเว็บ การลดเพย์โหลด JavaScript ด้วยการแยกโค้ด การนำโค้ดที่ไม่ได้ใช้ออก หรือการโหลด JavaScript ของบุคคลที่สามอย่างมีประสิทธิภาพควรช่วยปรับปรุงคะแนน TBT
- คำสั่ง JavaScript ที่ไม่มีประสิทธิภาพ ตัวอย่างเช่น หลังจากวิเคราะห์โค้ดในแผงประสิทธิภาพแล้ว สมมติว่าคุณเห็นการเรียกใช้
document.querySelectorAll('a')ที่ให้ผลลัพธ์เป็นโหนด 2,000 รายการ การจัดระเบียบโค้ดใหม่เพื่อใช้ตัวเลือกที่เฉพาะเจาะจงมากขึ้นซึ่งแสดงผลเฉพาะโหนด 10 รายการจะช่วยปรับปรุงคะแนน TBT ได้
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
โดยทั่วไปแล้ว คุณควรมุ่งเน้นที่การปรับปรุงคะแนนประสิทธิภาพโดยรวม เว้นแต่จะมีเหตุผลที่เฉพาะเจาะจงในการมุ่งเน้นที่เมตริกหนึ่งๆ
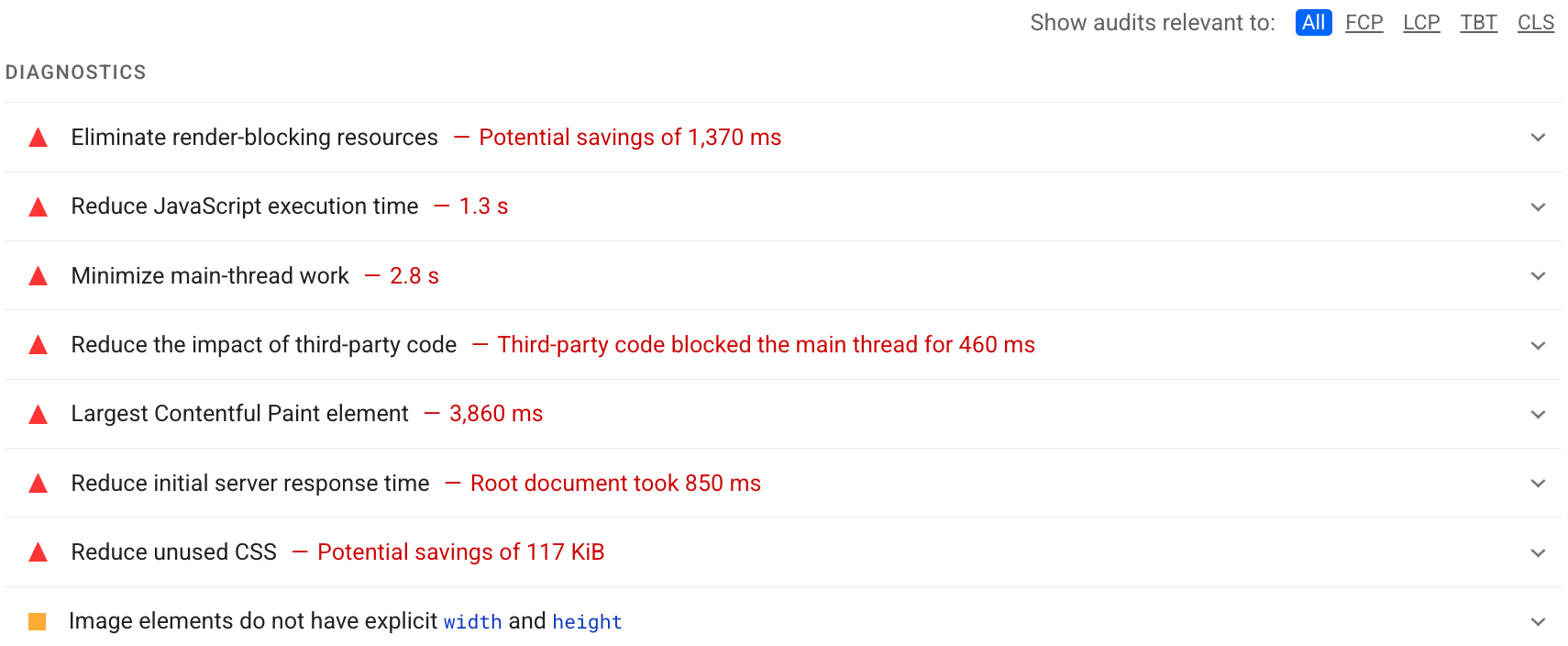
ใช้ส่วนการวินิจฉัยของรายงาน Lighthouse เพื่อพิจารณาการปรับปรุงที่จะมีคุณค่ามากที่สุดสําหรับหน้าเว็บ ยิ่งโอกาสมีนัยสำคัญมากเท่าใด โอกาสนั้นก็จะมีผลต่อคะแนนประสิทธิภาพมากเท่านั้น เช่น ภาพหน้าจอ Lighthouse ต่อไปนี้แสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะให้ผลลัพธ์ที่ดีที่สุด

ดูการตรวจสอบประสิทธิภาพเพื่อดูวิธีแก้ไขโอกาสที่ระบุไว้ในรายงาน Lighthouse
