Общее время блокировки (TBT) — это один из показателей, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
В отчете Lighthouse отображается TBT в миллисекундах:

Какие меры ТБТ
TBT измеряет общее время, в течение которого страница не может реагировать на вводимые пользователем данные, такие как щелчки мыши, касания экрана или нажатия клавиатуры. Сумма рассчитывается путем сложения блокирующей части всех длительных задач между First Contentful Paint и Time to Interactive . Любая задача, которая выполняется более 50 мс, является длинной задачей. Период времени после 50 мс является частью блокировки. Например, если Lighthouse обнаружит задачу длительностью 70 мс, время блокировки составит 20 мс.
Как Lighthouse определяет ваш показатель TBT
Ваш показатель TBT представляет собой сравнение времени TBT вашей страницы и времени TBT миллионов реальных сайтов при загрузке на мобильные устройства. См . раздел «Как определяются оценки показателей», чтобы узнать, как устанавливаются пороговые значения оценок Lighthouse.
В этой таблице показано, как интерпретировать показатель TBT на мобильном устройстве:
| время ТБТ (в миллисекундах) | Цветовое кодирование |
|---|---|
| 0–200 | Зеленый (быстро) |
| 200-600 | Оранжевый (умеренный) |
| Более 600 | Красный (медленный) |
В этой таблице показано, как интерпретировать показатель TBT на настольном компьютере:
| время ТБТ (в миллисекундах) | Цветовое кодирование |
|---|---|
| 0–150 | Зеленый (быстро) |
| 150-350 | Оранжевый (умеренный) |
| Более 350 | Красный (медленный) |
Как улучшить свой показатель TBT
См. раздел Что вызывает мои длинные задачи? чтобы узнать, как диагностировать основную причину длительных задач с помощью панели «Производительность» Chrome DevTools.
В целом, наиболее распространенными причинами длительных задач являются:
- Ненужная загрузка, анализ или выполнение JavaScript. Анализируя свой код на панели «Производительность», вы можете обнаружить, что основной поток выполняет работу, которая на самом деле не необходима для загрузки страницы. Уменьшение полезной нагрузки JavaScript за счет разделения кода , удаления неиспользуемого кода или эффективной загрузки стороннего JavaScript должно улучшить ваш показатель TBT.
- Неэффективные операторы JavaScript. Например, предположим, что после анализа кода на панели «Производительность» вы видите вызов
document.querySelectorAll('a'), который возвращает 2000 узлов. Рефакторинг вашего кода для использования более конкретного селектора, который возвращает только 10 узлов, должен улучшить ваш показатель TBT.
Как улучшить общий показатель производительности
Если у вас нет конкретной причины сосредоточиться на определенном показателе, обычно лучше сосредоточиться на улучшении общего показателя производительности.
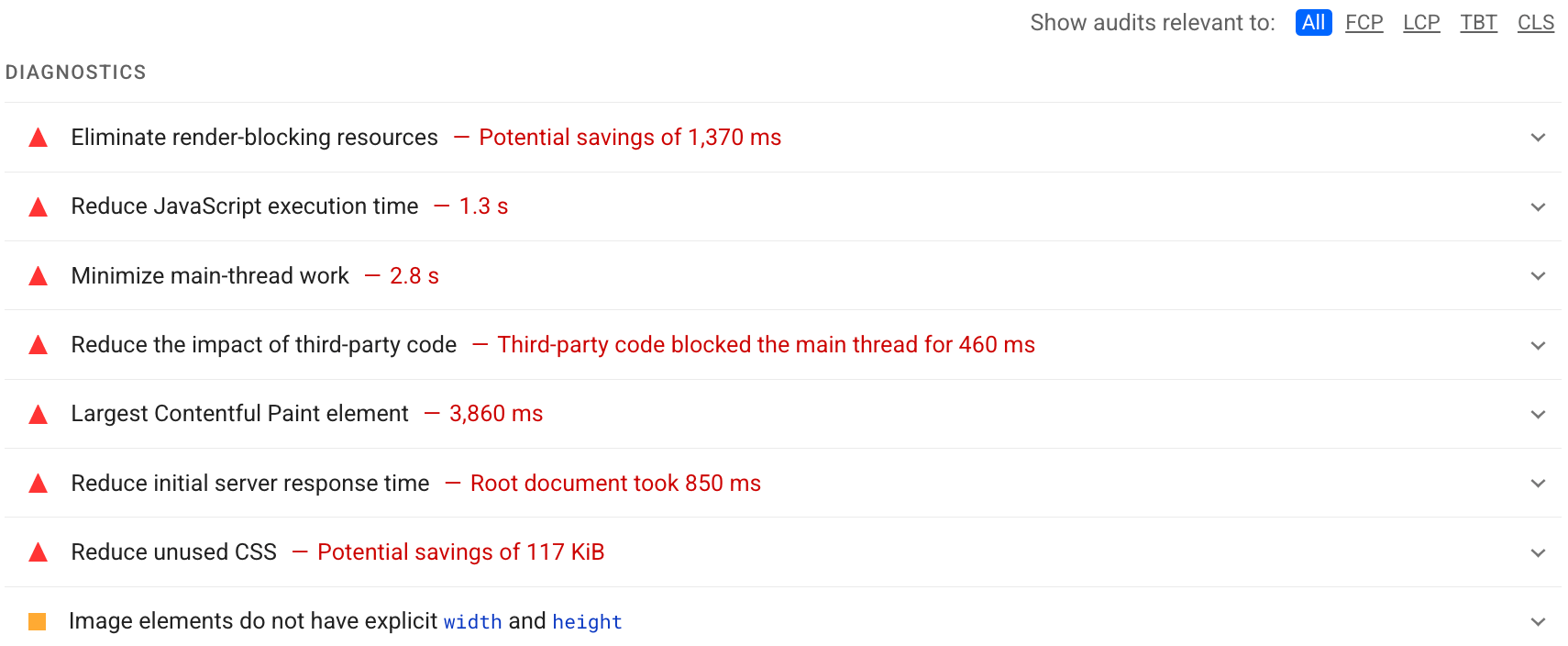
Используйте раздел «Диагностика» отчета Lighthouse, чтобы определить, какие улучшения будут иметь наибольшую ценность для вашей страницы. Чем более значимой является возможность, тем больший эффект она окажет на ваш показатель производительности. Например, на следующем снимке экрана Lighthouse показано, что устранение ресурсов, блокирующих рендеринг, приведет к наибольшему улучшению:

См. «Аудит производительности» , чтобы узнать, как использовать возможности, указанные в вашем отчете Lighthouse.
Ресурсы
- Исходный код для аудита общего времени блокировки
- Длинные задачи JavaScript задерживают ваше время взаимодействия?
- Оптимизируйте задержку первого ввода
- Первая содержательная краска
- Время интерактивности
- Уменьшите полезную нагрузку JavaScript с помощью разделения кода
- Удалить неиспользуемый код
- Эффективно загружайте сторонние ресурсы

