Czas całkowitego blokowania (TBT) to jeden z wymiarów śledzonych w sekcji Wydajność raportu Lighthouse. Każdy z tych wskaźników odzwierciedla pewien aspekt szybkości wczytywania strony.
Raport Lighthouse wyświetla TBT w milisekundach:

Co mierzy TBT
TBT mierzy łączny czas, przez który strona nie reaguje na działania użytkownika, takie jak kliknięcia myszką, dotknięcia ekranu czy naciśnięcia klawiszy na klawiaturze. Suma jest obliczana przez dodanie części blokującej wszystkich długich zadań między pierwszym wyrenderowaniem treści a czasem do pełnej interaktywności. Długie zadanie to takie, które trwa dłużej niż 50 ms. Czas po upływie 50 ms to czas blokowania. Jeśli na przykład Lighthouse wykryje zadanie trwające 70 ms, blokowanie będzie trwało 20 ms.
Jak Lighthouse określa TBT
TBT to wynik porównujący czas wczytania Twojej strony z czasem wczytania milionów prawdziwych witryn wczytanych na urządzeniach mobilnych. Aby dowiedzieć się, jak ustawiane są progi wyników Lighthouse, przeczytaj artykuł Jak określamy wyniki danych.
Z tej tabeli dowiesz się, jak interpretować wynik TBT na urządzeniach mobilnych:
| Czas TBT (w milisekundach) |
Kodowanie kolorami |
|---|---|
| 0–200 | Zielony (szybki) |
| 200-600 | Pomarańczowy (średni) |
| Ponad 600 | Czerwony (wolny) |
Z tej tabeli dowiesz się, jak interpretować wynik testu TB na komputerze:
| Czas TBT (w milisekundach) |
Kodowanie kolorami |
|---|---|
| 0–150 | Zielony (szybki) |
| 150-350 | Pomarańczowy (średni) |
| Ponad 350 | Czerwony (wolny) |
Jak poprawić wynik TBT
Aby dowiedzieć się, jak zdiagnozować główną przyczynę długich zadań za pomocą panelu wydajności w Narzędziach deweloperskich Chrome, przeczytaj artykuł Co powoduje długi czas wykonywania zadań?.
Najczęstsze przyczyny długich zadań to:
- niepotrzebne wczytywanie, analizowanie ani wykonywanie kodu JavaScript; Podczas analizowania kodu w panelu Wydajność możesz zauważyć, że główny wątek wykonuje zadania, które nie są niezbędne do wczytania strony. Zmniejszanie ładowanych danych JavaScriptu dzięki dzieleniu kodu, usuwanie nieużywanego kodu lub skuteczne wczytywanie kodu JavaScript innych firm powinno poprawić wynik TBT.
- Niewydajne instrukcje JavaScriptu. Na przykład po przeanalizowaniu kodu w panelu Skuteczność możesz zobaczyć wywołanie funkcji
document.querySelectorAll('a'), które zwraca 2000 węzłów. Zmiana kodu na taki, który używa bardziej szczegółowego selektora zwracającego tylko 10 węzłów, powinna poprawić wynik TBT.
Jak poprawić ogólny wynik skuteczności
Jeśli nie masz konkretnego powodu, aby skupić się na określonych danych, lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
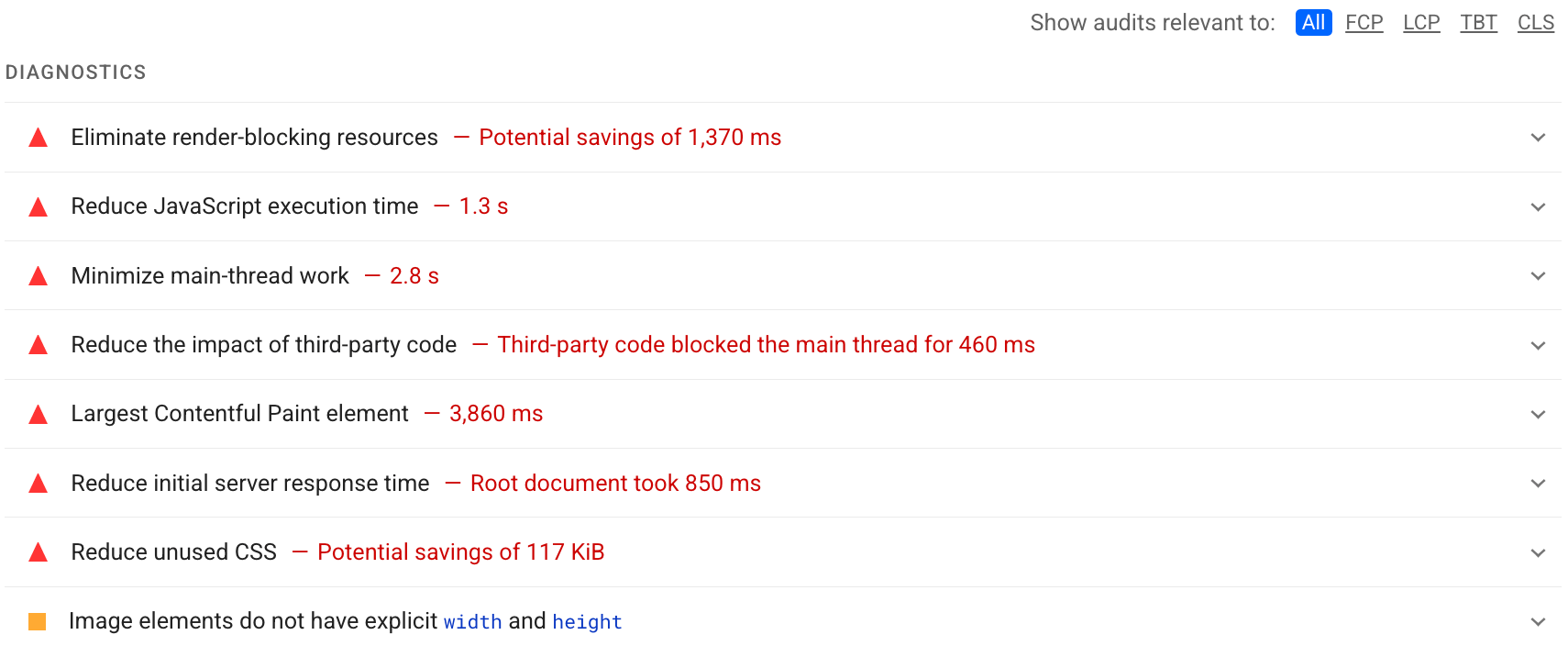
W sekcji Diagnostyka raportu Lighthouse określ, które ulepszenia będą najbardziej wartościowe dla Twojej strony. Im większa możliwość, tym większy wpływ na wynik skuteczności. Na przykład zrzut ekranu Lighthouse poniżej pokazuje, że usunięcie zasobów blokujących renderowanie przyniesie największe korzyści:

Aby dowiedzieć się, jak wykorzystać możliwości wskazane w raporcie Lighthouse, zapoznaj się z audytami wydajności.
Zasoby
- Kod źródłowy do kontroli Całkowity czas blokowania
- Czy długie zadania JavaScript opóźniają czas do pełnej interaktywności?
- Optymalizacja opóźnienia przy pierwszym działaniu
- Pierwsze wyrenderowanie treści
- Czas do pełnej interaktywności
- Zmniejszanie rozmiaru ładunku JavaScript za pomocą dzielenia kodu
- Usuwanie nieużywanego kodu
- Skuteczne ładowanie zasobów z innych witryn
