זמן החסימה הכולל (TBT) הוא אחד מהמדדים שנמצאים במעקב בקטע ביצועים בדוח Lighthouse. כל מדד מתעד היבט מסוים של מהירות טעינת הדף.
בדוח Lighthouse מוצג זמן הטעינה המשוער באלפיות השנייה:

מה נמדד ב-TBT
המדד TBT מודד את משך הזמן הכולל שבו דף חסום להגיב להזנת משתמש, כמו קליקים בעכבר, הקשות על המסך או לחיצות על המקלדת. הסכום מחושב על ידי הוספת החלק החוסם של כל המשימות הארוכות בין הצגת התוכן הראשוני לבין הזמן עד לפעילות מלאה. כל משימה שמתבצעת במשך יותר מ-50 אלפיות השנייה נחשבת למשימה ארוכה. משך הזמן אחרי 50 אלפיות השנייה הוא החלק של החסימה. לדוגמה, אם מערכת Lighthouse מזהה משימה שנמשכת 70 אלפיות השנייה, החלק החוסם יהיה 20 אלפיות השנייה.
איך נקבע הדירוג של TBT ב-Lighthouse
הציון של זמן הטעינה הממוצע הוא השוואה בין זמן הטעינה הממוצע של הדף לבין זמני הטעינה הממוצעים של מיליוני אתרים אמיתיים, כשהם נטענים במכשירים ניידים. במאמר איך נקבעים ציונים של מדדים מוסבר איך מוגדרים ערכי הסף של ציונים ב-Lighthouse.
בטבלה הבאה מוסבר איך לפרש את הציון של 'זמן טעינה ראשוני' בנייד:
| זמן TBT (באלפיות השנייה) |
קודי צבעים |
|---|---|
| 0 עד 200 | ירוק (מהיר) |
| 200-600 | כתום (בינוני) |
| יותר מ-600 | אדום (איטי) |
בטבלה הבאה מוסבר איך לפרש את הציון של TBT במחשב:
| זמן TBT (באלפיות השנייה) |
קודי צבעים |
|---|---|
| 0 עד 150 | ירוק (מהיר) |
| 150-350 | כתום (בינוני) |
| מעל 350 | אדום (איטי) |
איך משפרים את הציון ב-TBT
במאמר מה גורם למשימות הארוכות? מוסבר איך לאבחן את שורש הבעיה של משימות ארוכות באמצעות החלונית 'ביצועים' בכלים למפתחים של Chrome.
באופן כללי, הסיבות הנפוצות ביותר למשימות ארוכות הן:
- טעינה, ניתוח או הפעלה מיותרים של JavaScript. כשמנתחים את הקוד בחלונית 'ביצועים', יכול להיות שתגלו שהשרשור הראשי מבצע עבודה שלא באמת נדרשת לטעינת הדף. הפחתת עומסי הנתונים של JavaScript באמצעות פיצול קוד, הסרת קוד שלא בשימוש או טעינה יעילה של JavaScript של צד שלישי אמורים לשפר את הציון שלכם ב-TBT.
- הצהרות JavaScript לא יעילות. לדוגמה, אחרי ניתוח הקוד בחלונית 'ביצועים', נניח שתראו קריאה ל-
document.querySelectorAll('a')שמחזירה 2,000 צמתים. כדי לשפר את הציון של TBT, כדאי לבצע ריפרקטורינג של הקוד כך שישתמש בסלקטור ספציפי יותר שמחזיר רק 10 צמתים.
איך לשפר את ציון הביצועים הכולל
אם אין לכם סיבה ספציפית להתמקד במדד מסוים, בדרך כלל עדיף להתמקד בשיפור הציון הכולל של הביצועים.
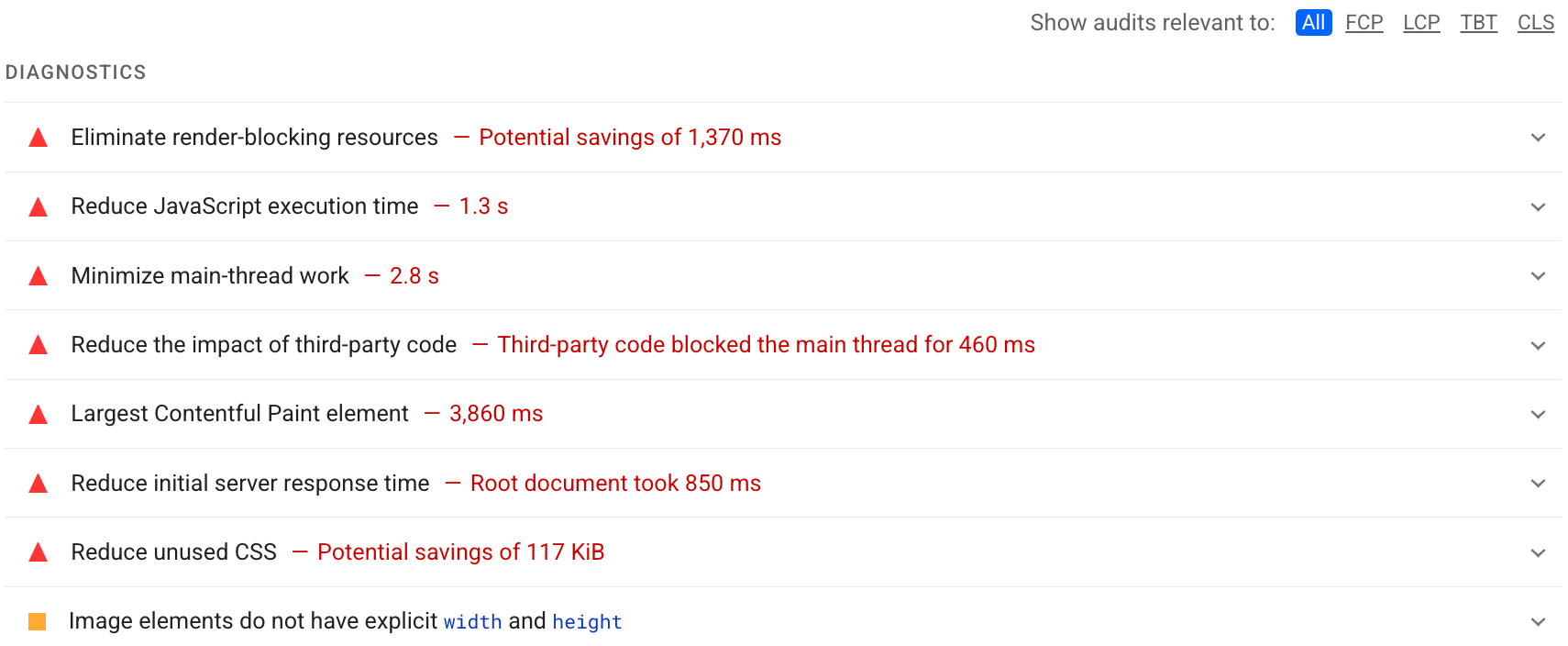
בקטע אבחון בדוח Lighthouse תוכלו לקבוע אילו שיפורים יניבו את הערך הגבוה ביותר לדף. ככל שההזדמנות משמעותית יותר, כך ההשפעה שלה על ציון הביצועים תהיה גדולה יותר. לדוגמה, בצילום המסך הבא של Lighthouse מוצג שהסרת משאבים שמונעים עיבוד תביא לשיפור הגדול ביותר:

במאמר ביקורות ביצועים מוסבר איך לטפל בהזדמנויות שזוהו בדוח Lighthouse.
