টোটাল ব্লকিং টাইম (TBT) হল লাইটহাউস রিপোর্টের পারফরম্যান্স বিভাগে ট্র্যাক করা মেট্রিকগুলির মধ্যে একটি৷ প্রতিটি মেট্রিক পৃষ্ঠা লোড গতির কিছু দিক ক্যাপচার করে।
লাইটহাউস রিপোর্ট টিবিটি মিলিসেকেন্ডে প্রদর্শন করে:

টিবিটি কি পরিমাপ করে
TBT মাউস ক্লিক, স্ক্রীন ট্যাপ, বা কীবোর্ড প্রেসের মতো ব্যবহারকারীর ইনপুটের প্রতিক্রিয়া থেকে একটি পৃষ্ঠা ব্লক করা মোট সময় পরিমাপ করে। ফার্স্ট কনটেন্টফুল পেইন্ট এবং টাইম টু ইন্টারঅ্যাকটিভের মধ্যে সমস্ত দীর্ঘ কাজের ব্লকিং অংশ যোগ করে যোগফল গণনা করা হয়। যে কোনো কাজ যা 50 ms-এর বেশি সময় ধরে চালায় তা একটি দীর্ঘ কাজ। 50 ms পরে সময়ের পরিমাণ ব্লকিং অংশ। উদাহরণস্বরূপ, যদি Lighthouse একটি 70 ms দীর্ঘ টাস্ক সনাক্ত করে, তাহলে ব্লকিং অংশটি 20 ms হবে।
কিভাবে Lighthouse আপনার TBT স্কোর নির্ধারণ করে
আপনার TBT স্কোর হল মোবাইল ডিভাইসে লোড করার সময় আপনার পৃষ্ঠার TBT সময় এবং লক্ষ লক্ষ বাস্তব সাইটের TBT গুণের তুলনা। লাইটহাউস স্কোর থ্রেশহোল্ড কীভাবে সেট করা হয় তা জানতে কীভাবে মেট্রিক স্কোর নির্ধারণ করা হয় তা দেখুন।
এই টেবিলটি দেখায় কিভাবে মোবাইলে আপনার টিবিটি স্কোর ব্যাখ্যা করতে হয়:
| টিবিটি সময় (মিলিসেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-200 | সবুজ (দ্রুত) |
| 200-600 | কমলা (মধ্যম) |
| 600 এর বেশি | লাল (ধীরে) |
এই টেবিলটি দেখায় কিভাবে ডেস্কটপে আপনার TBT স্কোর ব্যাখ্যা করতে হয়:
| টিবিটি সময় (মিলিসেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-150 | সবুজ (দ্রুত) |
| 150-350 | কমলা (মধ্যম) |
| 350 এর বেশি | লাল (ধীরে) |
কীভাবে আপনার টিবিটি স্কোর উন্নত করবেন
দেখুন আমার দীর্ঘ টাস্কের কারণ কি? Chrome DevTools-এর পারফরম্যান্স প্যানেল দিয়ে কীভাবে দীর্ঘ টাস্কের মূল কারণ নির্ণয় করতে হয় তা শিখতে।
সাধারণভাবে, দীর্ঘ কাজের সবচেয়ে সাধারণ কারণগুলি হল:
- অপ্রয়োজনীয় জাভাস্ক্রিপ্ট লোডিং, পার্সিং বা এক্সিকিউশন। পারফরম্যান্স প্যানেলে আপনার কোড বিশ্লেষণ করার সময় আপনি আবিষ্কার করতে পারেন যে মূল থ্রেডটি এমন কাজ করছে যা পৃষ্ঠাটি লোড করার জন্য সত্যিই প্রয়োজনীয় নয়। কোড স্প্লিটিং, অব্যবহৃত কোড অপসারণ , বা তৃতীয় পক্ষের জাভাস্ক্রিপ্ট দক্ষতার সাথে লোড করার মাধ্যমে জাভাস্ক্রিপ্ট পেলোড কমানো আপনার TBT স্কোরকে উন্নত করবে।
- অদক্ষ জাভাস্ক্রিপ্ট বিবৃতি. উদাহরণস্বরূপ, পারফরম্যান্স প্যানেলে আপনার কোড বিশ্লেষণ করার পরে, ধরুন আপনি
document.querySelectorAll('a')এ একটি কল দেখতে পাচ্ছেন যা 2000টি নোড প্রদান করে। আরও নির্দিষ্ট নির্বাচক ব্যবহার করতে আপনার কোড রিফ্যাক্টর করা যা শুধুমাত্র 10টি নোড প্রদান করে আপনার TBT স্কোর উন্নত করা উচিত।
কীভাবে আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করবেন
একটি নির্দিষ্ট মেট্রিকের উপর ফোকাস করার জন্য আপনার একটি নির্দিষ্ট কারণ না থাকলে, সাধারণত আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করার উপর ফোকাস করা ভাল।
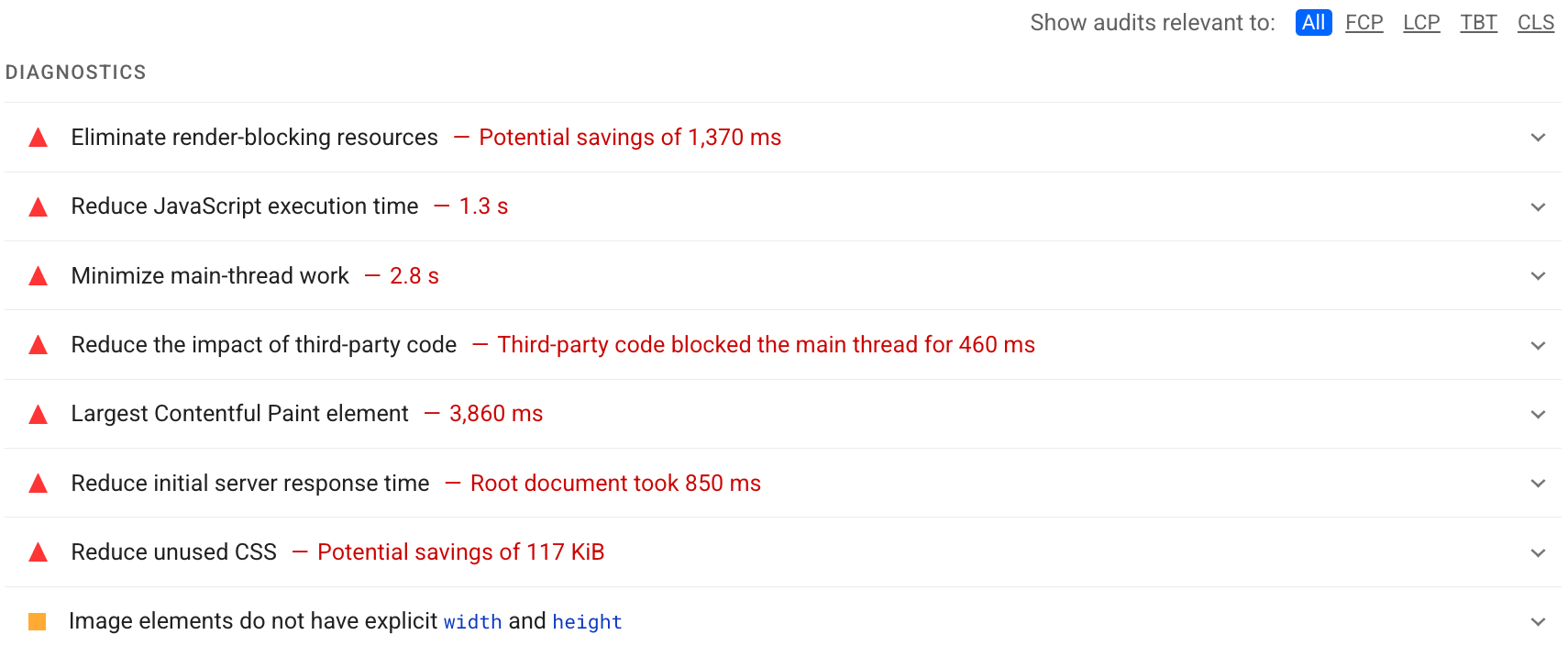
আপনার পৃষ্ঠার জন্য কোন উন্নতিগুলি সবচেয়ে বেশি মূল্যবান হবে তা নির্ধারণ করতে আপনার লাইটহাউস রিপোর্টের ডায়াগনস্টিক বিভাগটি ব্যবহার করুন৷ সুযোগ যত বেশি তাৎপর্যপূর্ণ, আপনার পারফরম্যান্স স্কোরে এর প্রভাব তত বেশি হবে। উদাহরণ স্বরূপ, নিম্নোক্ত লাইটহাউস স্ক্রিনশট দেখায় যে রেন্ডার-ব্লকিং রিসোর্স বাদ দিলে সবচেয়ে বড় উন্নতি হবে:

আপনার লাইটহাউস রিপোর্টে চিহ্নিত সুযোগগুলি কীভাবে সমাধান করতে হয় তা শিখতে পারফরম্যান্স অডিটগুলি দেখুন৷
সম্পদ
- মোট ব্লকিং টাইম অডিটের জন্য সোর্স কোড
- দীর্ঘ জাভাস্ক্রিপ্ট কাজগুলি কি ইন্টারেক্টিভ করতে আপনার সময়কে বিলম্বিত করছে?
- প্রথম ইনপুট বিলম্ব অপ্টিমাইজ করুন
- প্রথম কনটেন্টফুল পেইন্ট
- ইন্টারেক্টিভ করার সময়
- কোড বিভাজন সহ জাভাস্ক্রিপ্ট পেলোড হ্রাস করুন
- অব্যবহৃত কোড সরান
- দক্ষতার সাথে তৃতীয় পক্ষের সম্পদ লোড করুন

