Największe wyrenderowanie treści (LCP) to jeden ze wskaźników śledzonych w sekcji Skuteczność w raporcie Lighthouse. Każdy z tych wskaźników odzwierciedla pewien aspekt szybkości wczytywania strony.
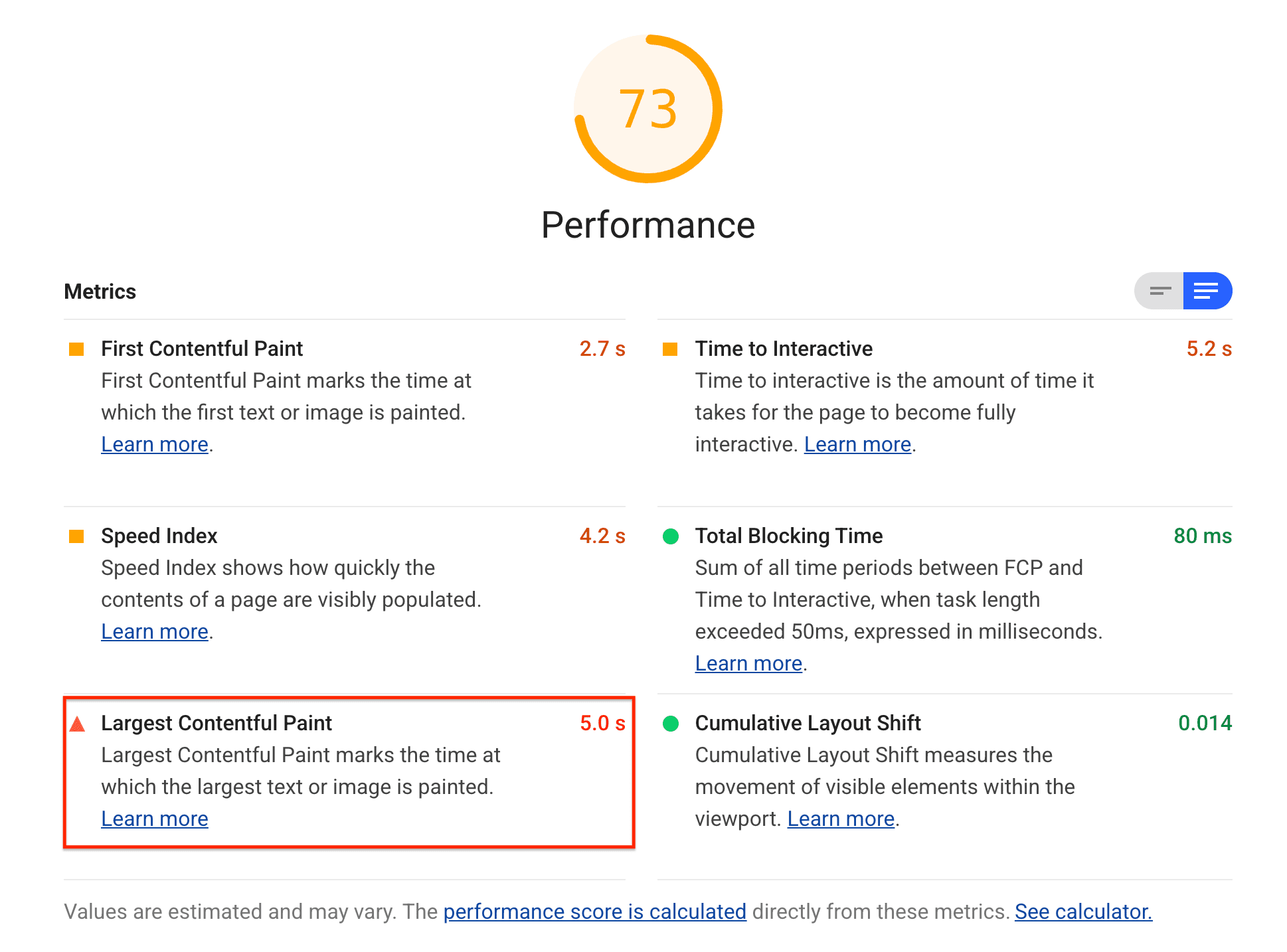
Lighthouse wyświetla LCP w sekundach:

Co mierzy LCP
LCP mierzy, kiedy największy element treści w widocznym obszarze jest renderowany na ekranie. Jest to przybliżony czas, w którym główna treść strony jest widoczna dla użytkowników. Więcej informacji o tym, jak określa się LCP, znajdziesz w artykule Definicja największego wyrenderowania treści.
Jak Lighthouse określa Twój wynik LCP
Lighthouse pobiera dane LCP z narzędzia do śledzenia w Chrome.
W tabeli poniżej znajdziesz wskazówki dotyczące interpretacji wyniku LCP na urządzeniach mobilnych:
| Czas LCP (w sekundach) |
Oznaczanie kolorami |
|---|---|
| 0–2,5 | Zielony (szybki) |
| 2,5–4 | Pomarańczowy (średni) |
| Ponad 4 | Czerwony (wolny) |
Inicjatywa Wskaźniki internetowe zaleca te same wartości progowe niezależnie od urządzenia, co oznacza, że używa się wartości progowych dla urządzeń mobilnych. Lighthouse to jednak narzędzie laboratoryjne, więc przy testowaniu szybszych komputerów stacjonarnych, które używają innych wartości progowych, warto być bardziej wymagającym.
W tabeli poniżej znajdziesz wskazówki dotyczące interpretacji wyniku LCP na komputerach:
| Czas LCP (w sekundach) |
Kodowanie kolorami |
|---|---|
| 0–1,2 | Zielony (szybki) |
| 1,2–2,4 | Pomarańczowy (średni) |
| Powyżej 2,4 | Czerwony (wolny) |
Jak poprawić wynik LCP
Jeśli LCP to obraz, czas ładowania można podzielić na 4 części. Wiedza o tym, które części zajmują najwięcej czasu, może pomóc w optymalizacji LCP. W diagnostyce „Największy element wyrenderowania treści” Lighthouse wyświetli element LCP wraz z podziałem na podelementy.
| Podelement LCP | Opis |
|---|---|
| Czas do pierwszego bajtu (TTFB) | Czas od momentu, gdy użytkownik rozpoczyna wczytywanie strony, do chwili, gdy przeglądarka otrzymuje pierwszy bajt odpowiedzi dokumentu HTML. Więcej informacji o TTFB |
| Opóźnienie wczytywania | Różnica między czasem TTFB a czasem, w którym przeglądarka zaczyna wczytywać zasób LCP. |
| Czas wczytywania | Czas potrzebny na załadowanie samego zasobu LCP. |
| Opóźnienie renderowania | Czas od zakończenia wczytywania zasobu LCP do pełnego wyrenderowania elementu LCP. |

