Thời gian hiển thị nội dung lớn nhất (LCP) là một trong những chỉ số được theo dõi trong mục Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số ghi lại một số khía cạnh của tốc độ tải trang.
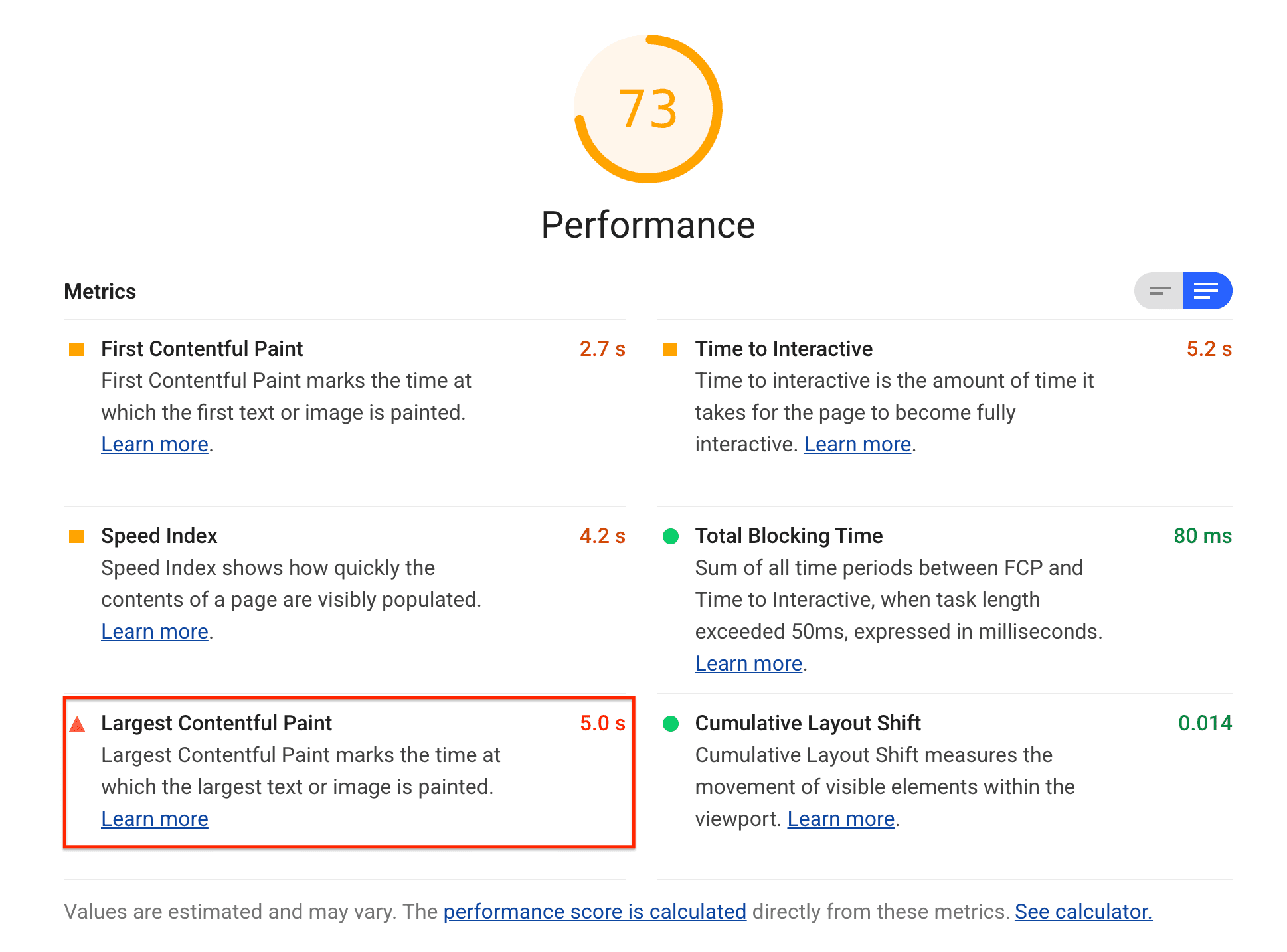
Lighthouse hiển thị LCP theo giây:

Chỉ số LCP đo lường điều gì
LCP đo lường thời điểm phần tử nội dung lớn nhất trong khung nhìn được hiển thị trên màn hình. Đây là thời điểm ước chừng mà người dùng có thể nhìn thấy nội dung chính của trang. Hãy xem phần Xác định thời gian hiển thị nội dung lớn nhất để biết thêm thông tin chi tiết về cách xác định LCP.
Cách Lighthouse xác định điểm LCP
Lighthouse trích xuất dữ liệu LCP từ công cụ theo dõi của Chrome.
Bảng sau đây cho biết cách diễn giải điểm LCP trên thiết bị di động:
| Thời gian LCP (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0-2,5 | Xanh lục (nhanh) |
| 2.5-4 | Cam (vừa) |
| Trên 4 | Đỏ (chậm) |
Sáng kiến Các chỉ số quan trọng về trang web đề xuất các ngưỡng giống nhau bất kể thiết bị. Về cơ bản, các ngưỡng này sử dụng ngưỡng dành cho thiết bị di động. Tuy nhiên, vì Lighthouse là một công cụ thử nghiệm, nên bạn nên kiểm tra nghiêm ngặt hơn khi kiểm thử các thiết bị máy tính nhanh hơn. Công cụ này sử dụng các ngưỡng khác nhau.
Bảng sau đây cho biết cách diễn giải điểm LCP trên máy tính:
| Thời gian LCP (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0-1,2 | Xanh lục (nhanh) |
| 1.2-2.4 | Cam (vừa) |
| Trên 2,4 | Đỏ (chậm) |
Cách cải thiện điểm LCP
Nếu LCP là một hình ảnh, thì thời gian có thể được chia thành 4 phần phụ. Việc biết những phần phụ nào mất nhiều thời gian nhất có thể giúp bạn tối ưu hoá LCP. Lighthouse sẽ hiển thị phần tử LCP cùng với bảng chi tiết về phần phụ trong phần chẩn đoán "Phần tử LCP".
| Tiểu phần LCP | Mô tả |
|---|---|
| Thời gian cho byte đầu tiên (TTFB) | Thời gian từ khi người dùng bắt đầu tải trang cho đến khi trình duyệt nhận được byte đầu tiên của phản hồi tài liệu HTML. Tìm hiểu thêm về TTFB. |
| Độ trễ khi tải | Độ chênh lệch giữa TTFB và thời điểm trình duyệt bắt đầu tải tài nguyên LCP. |
| Thời gian tải | Thời gian để tải chính tài nguyên LCP. |
| Độ trễ khi kết xuất | Độ chênh lệch giữa thời điểm tài nguyên LCP hoàn tất quá trình tải cho đến khi phần tử LCP hiển thị đầy đủ. |

