可交互时间 (TTI) 是 Lighthouse 报告的效果部分跟踪的六个指标之一。每个指标都会捕获页面加载速度的某个方面。
衡量 TTI 非常重要,因为有些网站会以牺牲互动性为代价来优化内容可见度。这可能会导致用户体验不佳:网站似乎已准备就绪,但当用户尝试与其互动时,却什么都没有发生。
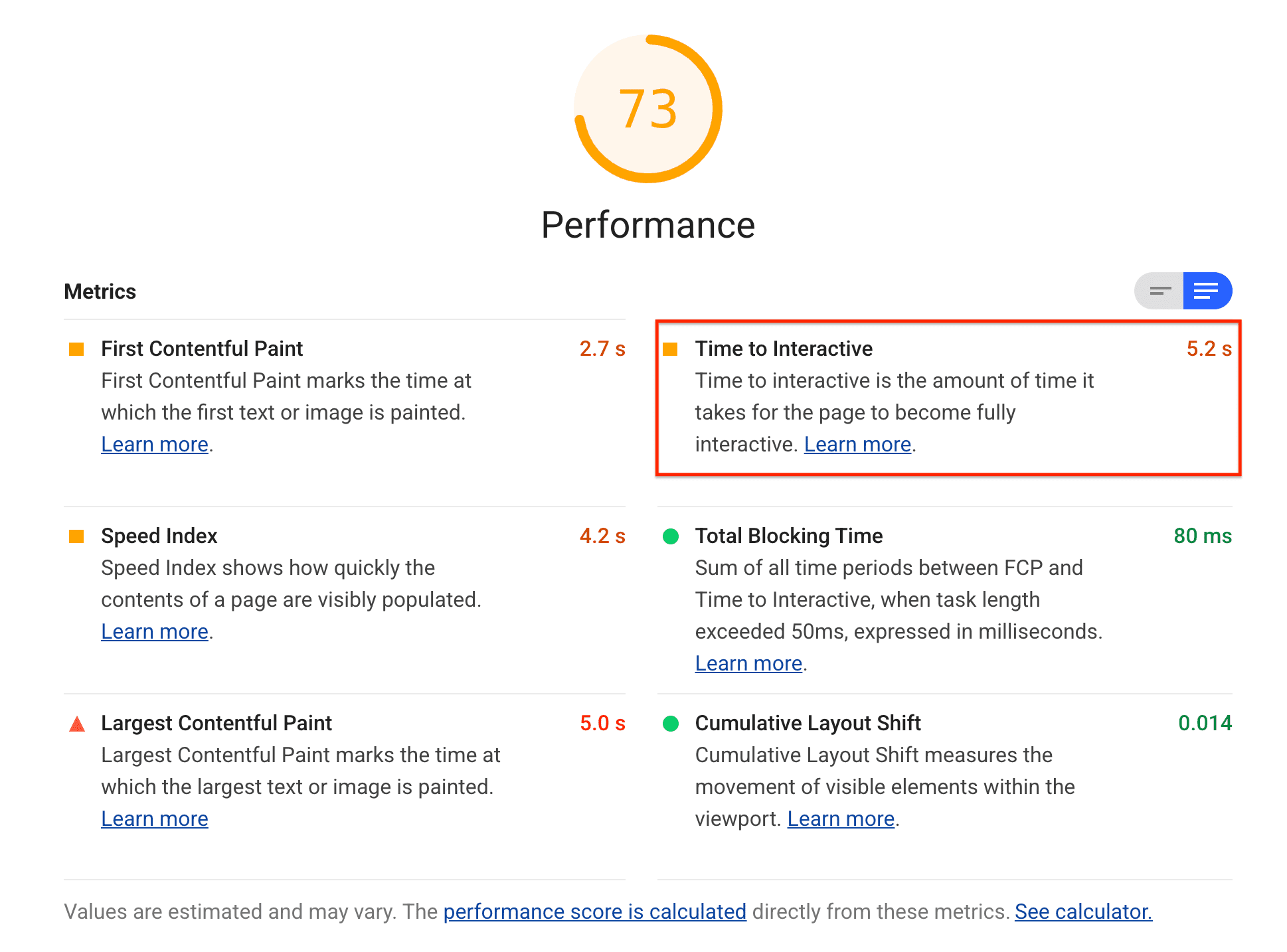
Lighthouse 以秒为单位显示 TTI:

TTI 衡量的内容
TTI 用于衡量网页需要多长时间才能完全可交互。当满足以下条件时,网页会被视为完全可交互:
- 网页显示实用内容,这由首次内容绘制时间衡量,
- 系统会为大多数可见的网页元素注册事件处理脚本,并且
- 网页在 50 毫秒内响应用户互动。
Lighthouse 如何确定 TTI 得分
TTI 得分是根据 HTTP 归档中的数据,对您网页的 TTI 与真实网站的 TTI 进行比较得出的。例如,第 99 百分位的网站大约需要 2.2 秒才能呈现 TTI。如果您的网站的 TTI 为 2.2 秒,则 TTI 得分为 99。
下表显示了如何解读 TTI 得分:
| TTI 指标 (以秒为单位) |
颜色编码 |
|---|---|
| 0-3.8 | 绿色(快速) |
| 3.9-7.3 | 橙色(中度) |
| 超过 7.3 | 红色(缓慢) |
如何提高 TTI 得分
对 TTI 影响特别大的一项改进是推迟或移除不必要的 JavaScript 工作。寻找优化 JavaScript 的机会。具体而言,不妨考虑通过代码分块来缩减 JavaScript 载荷,并应用 PRPL 模式。优化第三方 JavaScript 对某些网站也有显著的改进效果。
这两项诊断审核提供了更多机会来减少 JavaScript 工作量:
在真实用户的设备上跟踪 TTI
如需了解如何衡量 TTI 在用户设备上实际发生的时间,请参阅 Google 的以用户为中心的性能指标页面。跟踪 TTI 部分介绍了如何以编程方式访问 TTI 数据并将其提交到 Google Analytics。
如何提升总体效果得分
除非您有特定原因要重点关注某个指标,否则通常最好专注于提升整体效果得分。
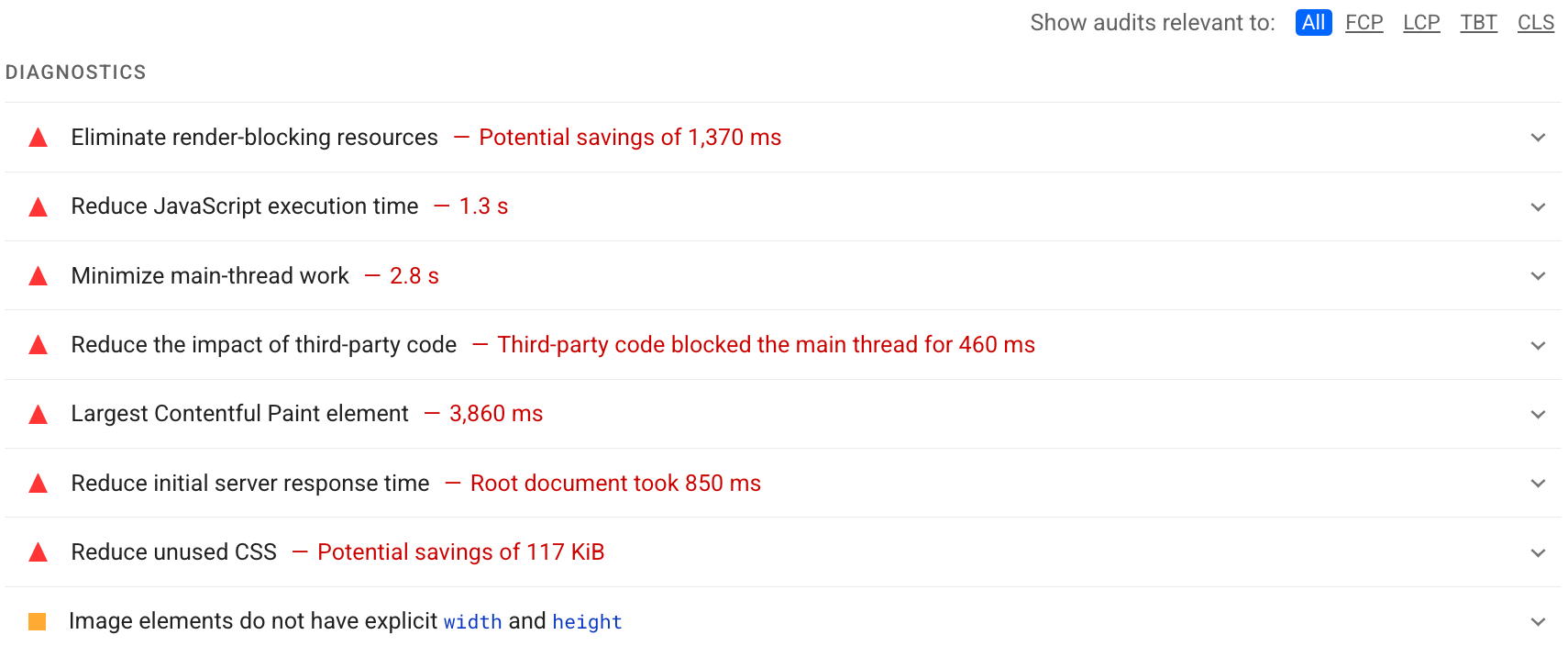
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。优化建议的重要性越高,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除导致渲染阻塞的资源可带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中指出的优化建议。
