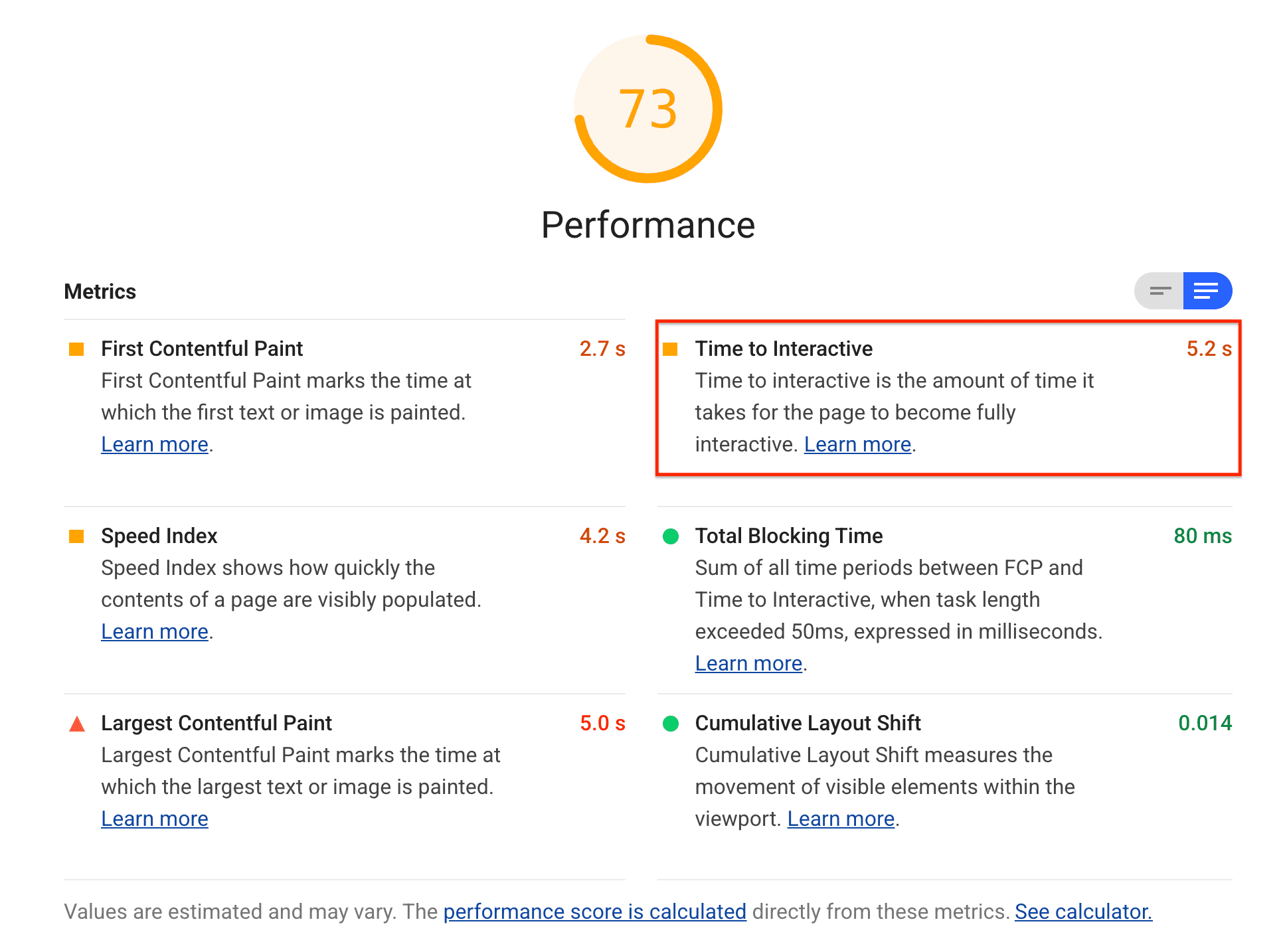
Time to Interactive (TTI)는 Lighthouse 보고서의 성능 섹션에서 추적하는 6가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
일부 사이트에서는 상호작용을 희생하여 콘텐츠 가시성을 최적화하므로 TTI를 측정하는 것이 중요합니다. 이로 인해 불편한 사용자 환경이 발생할 수 있습니다. 사이트가 준비된 것처럼 보이지만 사용자가 상호작용하려고 하면 아무 일도 일어나지 않습니다.
Lighthouse는 TTI를 초 단위로 표시합니다.

TTI가 측정하는 항목
TTI는 페이지가 완전히 상호작용할 수 있게 될 때까지 걸리는 시간을 측정합니다. 다음과 같은 경우 페이지가 완전히 상호작용할 수 있는 것으로 간주됩니다.
- 페이지에 콘텐츠가 포함된 첫 페인트로 측정되는 유용한 콘텐츠가 표시됩니다.
- 이벤트 핸들러는 대부분의 표시되는 페이지 요소에 등록되며
- 페이지가 50밀리초 이내에 사용자 상호작용에 응답합니다.
Lighthouse에서 TTI 점수를 결정하는 방법
TTI 점수는 HTTP 자료실의 데이터를 기반으로 페이지의 TTI와 실제 웹사이트의 TTI를 비교한 것입니다. 예를 들어 99번째 백분위수에서 실적을 내고 있는 사이트는 약 2.2초 만에 TTI를 렌더링합니다. 웹사이트의 TTI가 2.2초이면 TTI 점수는 99입니다.
다음 표는 TTI 점수를 해석하는 방법을 보여줍니다.
| TTI 측정항목 (초) |
색상 구분 |
|---|---|
| 0~3.8 | 녹색 (빠름) |
| 3.9~7.3 | 주황색 (중간) |
| 7.3 이상 | 빨간색 (느림) |
TTI 점수를 개선하는 방법
TTI에 특히 큰 영향을 줄 수 있는 개선사항 중 하나는 불필요한 JavaScript 작업을 지연하거나 삭제하는 것입니다. JavaScript를 최적화할 기회를 찾습니다. 특히 코드 분할을 사용하여 JavaScript 페이로드를 줄이고 PRPL 패턴을 적용하는 것이 좋습니다. 서드 파티 JavaScript를 최적화하면 일부 사이트의 성능도 크게 개선됩니다.
다음 두 가지 진단 감사를 통해 JavaScript 작업을 줄일 수 있습니다.
실제 사용자 기기에서 TTI 추적
사용자 기기에서 TTI가 실제로 발생하는 시점을 측정하는 방법을 알아보려면 Google의 사용자 중심 성능 측정항목 페이지를 참고하세요. TTI 추적 섹션에서는 프로그래매틱 방식으로 TTI 데이터에 액세스하고 Google 애널리틱스에 제출하는 방법을 설명합니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중할 만한 구체적인 이유가 없다면 일반적으로 전체 실적 점수 개선에 집중하는 것이 좋습니다.
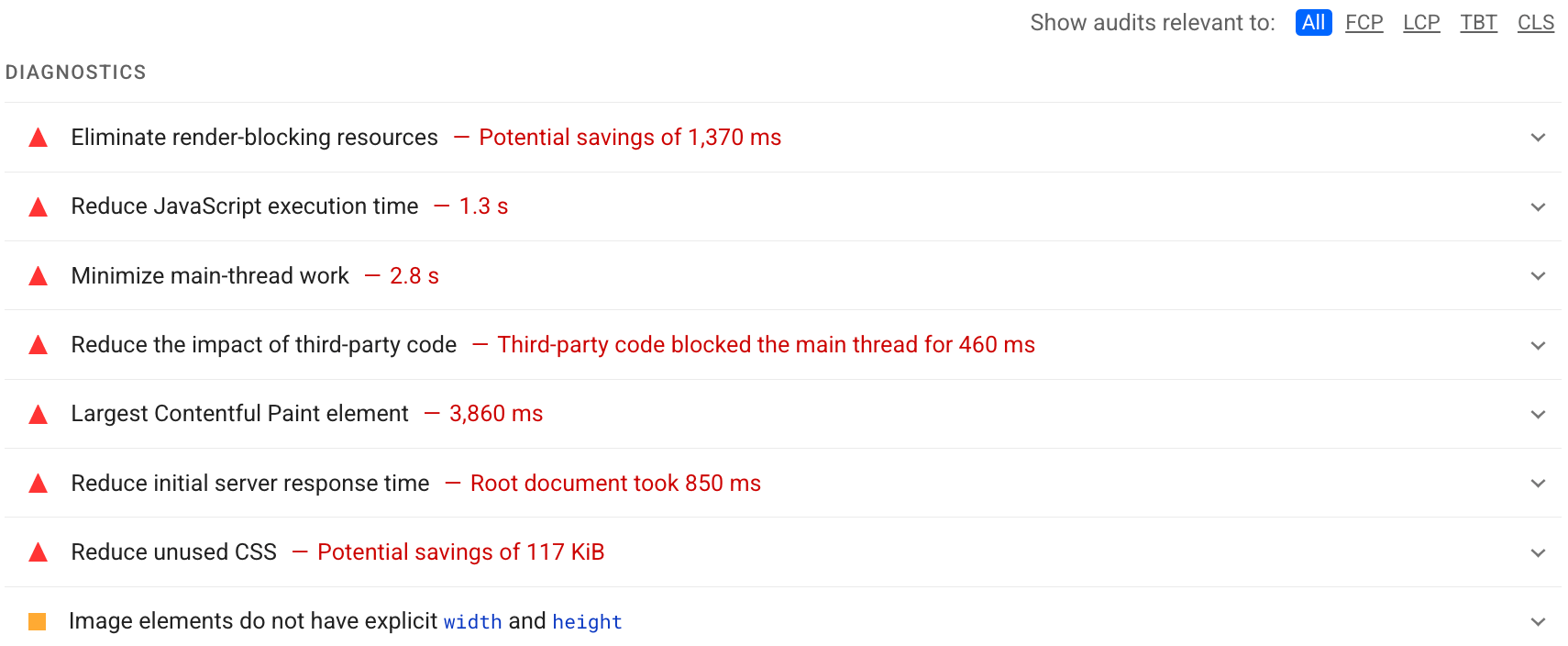
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악합니다. 기회가 클수록 실적 점수에 미치는 영향이 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선이 이루어진다는 것을 보여줍니다.

Lighthouse 보고서에서 확인된 기회를 해결하는 방법을 알아보려면 성능 감사를 참고하세요.
