টাইম টু ইন্টারেক্টিভ (টিটিআই) হল লাইটহাউস রিপোর্টের পারফরম্যান্স বিভাগে ট্র্যাক করা ছয়টি মেট্রিকের মধ্যে একটি। প্রতিটি মেট্রিক পৃষ্ঠা লোড গতির কিছু দিক ক্যাপচার করে।
TTI পরিমাপ করা গুরুত্বপূর্ণ কারণ কিছু সাইট ইন্টারঅ্যাক্টিভিটির খরচে বিষয়বস্তুর দৃশ্যমানতা অপ্টিমাইজ করে। এটি একটি হতাশাজনক ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে পারে: সাইটটি প্রস্তুত বলে মনে হচ্ছে, কিন্তু ব্যবহারকারী যখন এটির সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করে তখন কিছুই ঘটে না।
লাইটহাউস সেকেন্ডের মধ্যে TTI প্রদর্শন করে:

টিটিআই কি পরিমাপ করে
টিটিআই পরিমাপ করে যে একটি পৃষ্ঠা সম্পূর্ণভাবে ইন্টারেক্টিভ হতে কতক্ষণ সময় নেয়। একটি পৃষ্ঠা সম্পূর্ণরূপে ইন্টারেক্টিভ বলে বিবেচিত হয় যখন:
- পৃষ্ঠাটি দরকারী সামগ্রী প্রদর্শন করে, যা প্রথম বিষয়বস্তু পেইন্ট দ্বারা পরিমাপ করা হয়,
- ইভেন্ট হ্যান্ডলার অধিকাংশ দৃশ্যমান পৃষ্ঠা উপাদানের জন্য নিবন্ধিত হয়, এবং
- পৃষ্ঠাটি 50 মিলিসেকেন্ডের মধ্যে ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানায়।
কিভাবে Lighthouse আপনার TTI স্কোর নির্ধারণ করে
TTI স্কোর হল HTTP আর্কাইভ থেকে ডেটার উপর ভিত্তি করে আপনার পৃষ্ঠার TTI এবং বাস্তব ওয়েবসাইটের জন্য TTI-এর তুলনা। উদাহরণ স্বরূপ, নিরানব্বই শতকরায় পারফর্ম করা সাইটগুলি প্রায় ২.২ সেকেন্ডে TTI রেন্ডার করে। যদি আপনার ওয়েবসাইটের TTI 2.2 সেকেন্ড হয়, তাহলে আপনার TTI স্কোর 99 হয়।
এই টেবিলটি দেখায় কিভাবে আপনার TTI স্কোর ব্যাখ্যা করতে হয়:
| টিটিআই মেট্রিক (সেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-3.8 | সবুজ (দ্রুত) |
| ৩.৯–৭.৩ | কমলা (মধ্যম) |
| 7.3 এর বেশি | লাল (ধীরে) |
কিভাবে আপনার টিটিআই স্কোর উন্নত করবেন
একটি উন্নতি যা TTI-তে বিশেষভাবে বড় প্রভাব ফেলতে পারে তা হল অপ্রয়োজনীয় জাভাস্ক্রিপ্টের কাজ স্থগিত করা বা অপসারণ করা। আপনার জাভাস্ক্রিপ্ট অপ্টিমাইজ করার সুযোগগুলি সন্ধান করুন৷ বিশেষ করে, কোড স্প্লিটিং এবং PRPL প্যাটার্ন প্রয়োগ করে JavaScript পেলোড কমানোর কথা বিবেচনা করুন। তৃতীয় পক্ষের জাভাস্ক্রিপ্ট অপ্টিমাইজ করা কিছু সাইটের জন্য উল্লেখযোগ্য উন্নতিও করে।
এই দুটি ডায়াগনস্টিক অডিট জাভাস্ক্রিপ্ট কাজ কমাতে অতিরিক্ত সুযোগ প্রদান করে:
প্রকৃত ব্যবহারকারীদের ডিভাইসে TTI ট্র্যাক করা
আপনার ব্যবহারকারীদের ডিভাইসে টিটিআই আসলে কখন ঘটে তা কীভাবে পরিমাপ করা যায় তা জানতে, Google-এর ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্স পৃষ্ঠা দেখুন। ট্র্যাকিং টিটিআই বিভাগ বর্ণনা করে কিভাবে প্রোগ্রাম্যাটিকভাবে TTI ডেটা অ্যাক্সেস করতে হয় এবং Google Analytics-এ জমা দিতে হয়।
কীভাবে আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করবেন
একটি নির্দিষ্ট মেট্রিকের উপর ফোকাস করার জন্য আপনার একটি নির্দিষ্ট কারণ না থাকলে, সাধারণত আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করার উপর ফোকাস করা ভাল।
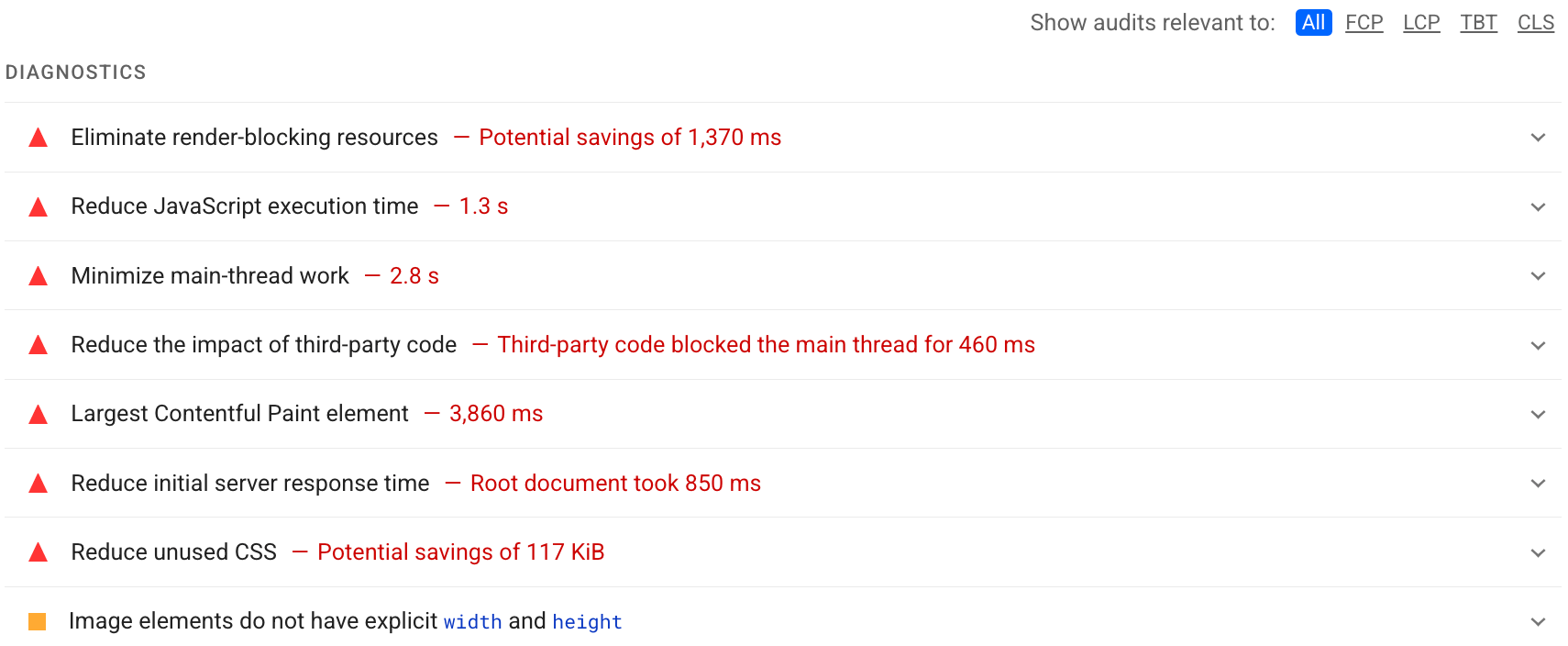
আপনার পৃষ্ঠার জন্য কোন উন্নতিগুলি সবচেয়ে বেশি মূল্যবান হবে তা নির্ধারণ করতে আপনার লাইটহাউস রিপোর্টের ডায়াগনস্টিক বিভাগটি ব্যবহার করুন৷ সুযোগ যত বেশি তাৎপর্যপূর্ণ, আপনার পারফরম্যান্স স্কোরে এর প্রভাব তত বেশি হবে। উদাহরণ স্বরূপ, নিম্নোক্ত লাইটহাউস স্ক্রিনশট দেখায় যে রেন্ডার-ব্লকিং রিসোর্স বাদ দিলে সবচেয়ে বড় উন্নতি হবে:

আপনার লাইটহাউস রিপোর্টে চিহ্নিত সুযোগগুলি কীভাবে সমাধান করতে হয় তা শিখতে পারফরম্যান্স অডিটগুলি দেখুন৷

