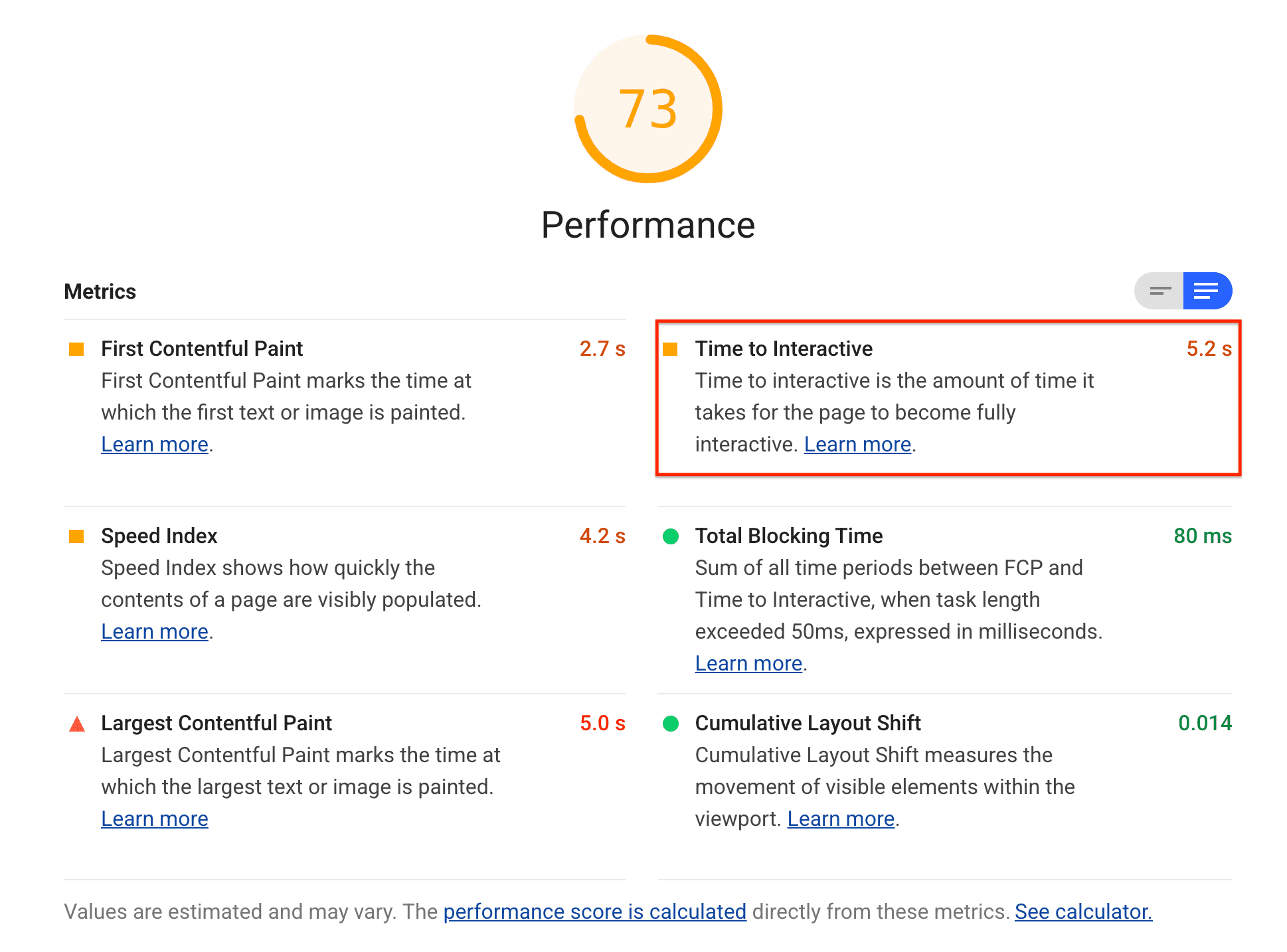
Время взаимодействия (TTI) — это один из шести показателей, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
Измерение TTI важно, поскольку некоторые сайты оптимизируют видимость контента в ущерб интерактивности. Это может разочаровать пользователя: сайт кажется готовым, но когда пользователь пытается с ним взаимодействовать, ничего не происходит.
Маяк отображает TTI за секунды:

Что измеряет TTI
TTI измеряет, сколько времени требуется странице, чтобы стать полностью интерактивной. Страница считается полностью интерактивной, если:
- На странице отображается полезный контент, который измеряется First Contentful Paint ,
- Обработчики событий регистрируются для наиболее видимых элементов страницы и
- Страница реагирует на действия пользователя в течение 50 миллисекунд.
Как Lighthouse определяет ваш показатель TTI
Оценка TTI — это сравнение TTI вашей страницы и TTI реальных веб-сайтов на основе данных из HTTP-архива . Например, сайты, работающие в девяносто девятом процентиле, отображают TTI примерно за 2,2 секунды. Если TTI вашего сайта составляет 2,2 секунды, ваш показатель TTI равен 99.
В этой таблице показано, как интерпретировать показатель TTI:
| Метрика TTI (в секундах) | Цветовое кодирование |
|---|---|
| 0–3,8 | Зеленый (быстро) |
| 3,9–7,3 | Оранжевый (умеренный) |
| Более 7,3 | Красный (медленный) |
Как улучшить свой показатель TTI
Одним из улучшений, которое может оказать особенно большое влияние на TTI, является отсрочка или удаление ненужной работы JavaScript. Ищите возможности оптимизировать свой JavaScript . В частности, рассмотрите возможность сокращения полезной нагрузки JavaScript за счет разделения кода и применения шаблона PRPL . Оптимизация стороннего JavaScript также приводит к значительным улучшениям на некоторых сайтах.
Эти два диагностических аудита предоставляют дополнительные возможности для сокращения работы JavaScript:
Отслеживание TTI на устройствах реальных пользователей
Чтобы узнать, как определить, когда TTI действительно происходит на устройствах ваших пользователей, посетите страницу Google «Показатели производительности, ориентированные на пользователя» . В разделе «Отслеживание TTI» описывается, как программно получить доступ к данным TTI и отправить их в Google Analytics.
Как улучшить общий показатель производительности
Если у вас нет конкретной причины сосредоточиться на определенном показателе, обычно лучше сосредоточиться на улучшении общего показателя производительности.
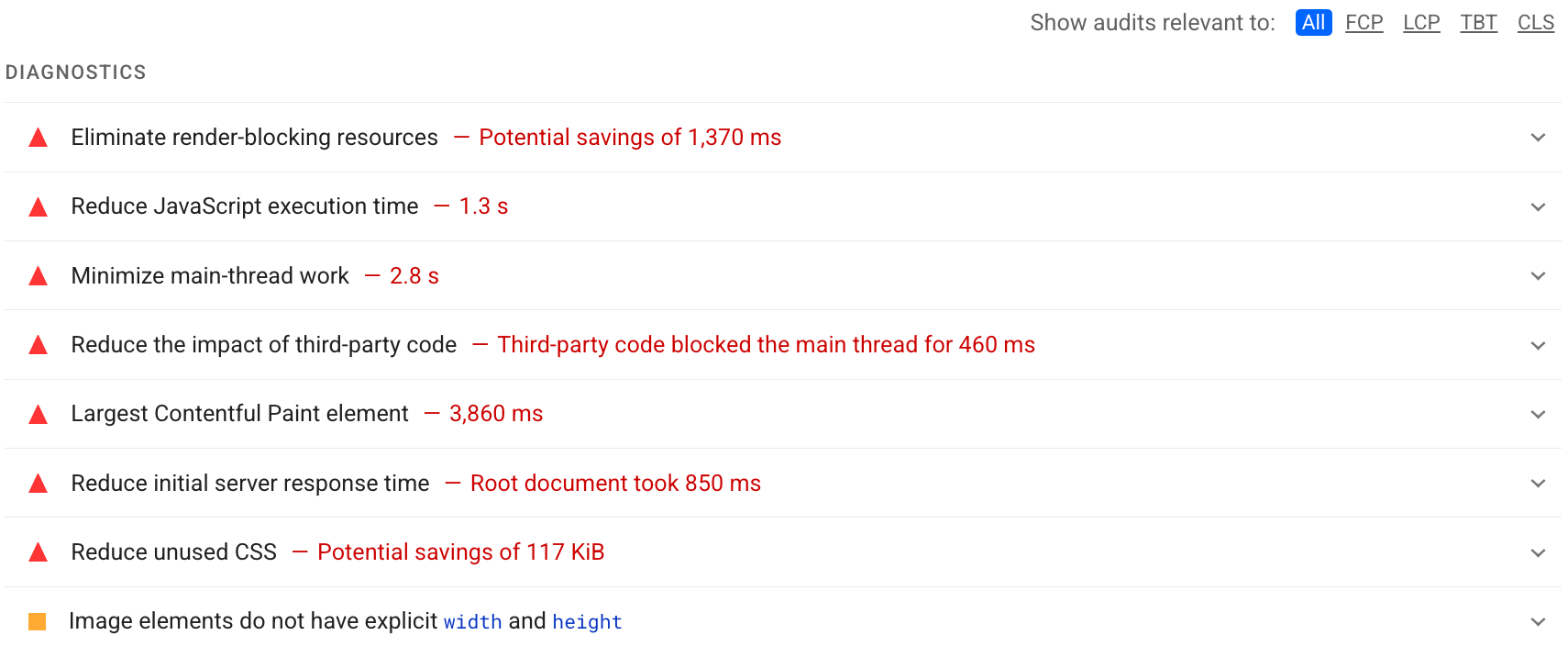
Используйте раздел «Диагностика» отчета Lighthouse, чтобы определить, какие улучшения будут иметь наибольшую ценность для вашей страницы. Чем более значимой является возможность, тем больший эффект она окажет на ваш показатель производительности. Например, на следующем снимке экрана Lighthouse показано, что устранение ресурсов, блокирующих рендеринг, приведет к наибольшему улучшению:

См. «Аудит производительности» , чтобы узнать, как использовать возможности, указанные в вашем отчете Lighthouse.

