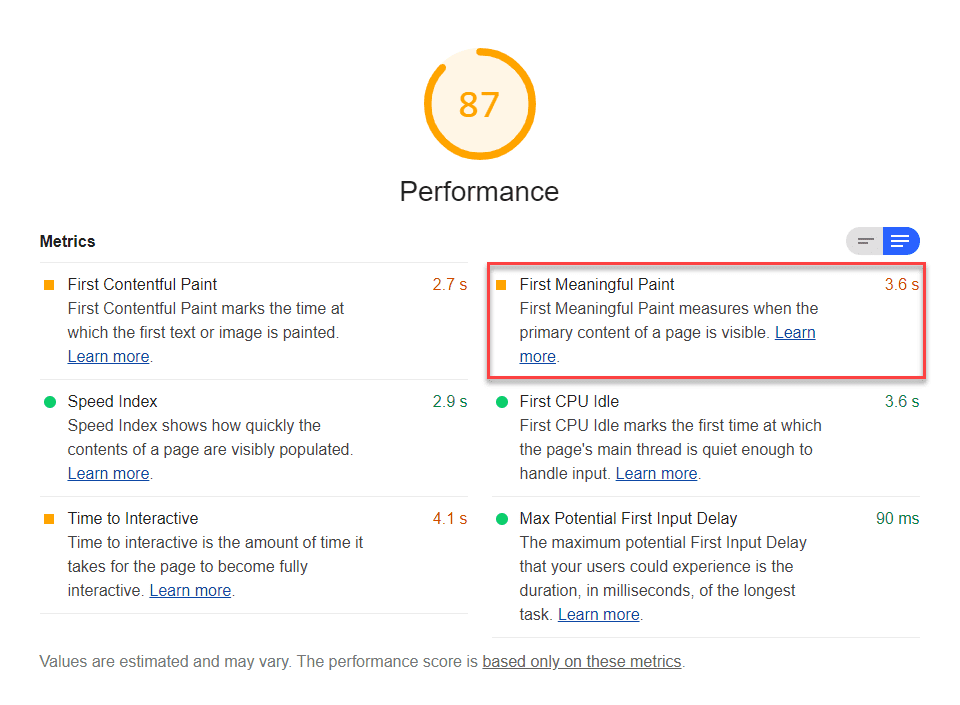
First Meaningful Paint (FMP) เป็นหนึ่งใน 6 เมตริก ที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse เมตริกแต่ละรายการจะบันทึกแง่มุมบางอย่างของความเร็วในการโหลดหน้าเว็บ
Lighthouse แสดง FMP เป็นวินาที

สิ่งที่ FMP วัด
FMP วัดเมื่อเนื้อหาหลักของหน้าเว็บปรากฏต่อผู้ใช้ คะแนนดิบสำหรับ FMP คือเวลาเป็นวินาทีระหว่างที่ผู้ใช้เริ่มโหลดหน้าเว็บ กับเวลาที่หน้าเว็บแสดงผลเนื้อหาหลักที่อยู่เหนือครึ่งหน้าบน โดยพื้นฐานแล้ว FMP จะแสดงเวลาของการแสดงผล หลังจากนั้นจะเกิดการเปลี่ยนแปลงเลย์เอาต์เหนือพับหน้าเว็บที่ใหญ่ที่สุด ดูรายละเอียดทางเทคนิคของ FMP เพิ่มเติมได้ในเวลาจนกว่าจะแสดงผลที่สำคัญครั้งแรก: แนวทางที่อิงตามเลย์เอาต์ของ Google
First Contentful Paint (FCP) และ FMP มักจะเหมือนกัน เมื่อเนื้อหาแรกที่แสดงผลในหน้าเว็บมีเนื้อหาที่อยู่เหนือพับ อย่างไรก็ตาม เมตริกเหล่านี้อาจแตกต่างกันเมื่อมีเนื้อหาเหนือพับใน iframe เป็นต้น FMP จะลงทะเบียนเมื่อผู้ใช้มองเห็นเนื้อหาภายใน iframe ขณะที่ FCP ไม่รวมเนื้อหา iframe
วิธีที่ Lighthouse กำหนดคะแนน FMP
เช่นเดียวกับ FCP, FMP อิงตามข้อมูลประสิทธิภาพเว็บไซต์จริงจาก HTTP Archive
เมื่อ FMP และ FCP เหมือนกัน คะแนนของทั้ง 2 เมตริกจะเหมือนกัน หาก FMP เกิดขึ้นหลังจาก FCP เช่น เมื่อหน้าเว็บมีเนื้อหา iframe คะแนน FMP จะต่ำกว่าคะแนน FCP
ตัวอย่างเช่น สมมติว่า FCP คือ 1.5 วินาที และ FMP คือ 3 วินาที คะแนน FCP จะเป็น 99 แต่คะแนน FMP จะเป็น 75
ตารางนี้แสดงวิธีตีความคะแนน FMP
| เมตริก FMP (เป็นวินาที) |
การใส่โค้ดสี | คะแนน FMP (เปอร์เซ็นไทล์ HTTP Archive ของ FCP) |
|---|---|---|
| 0–2 | สีเขียว (เร็ว) | 75–100 |
| 2–4 | สีส้ม (ปานกลาง) | 50–74 |
| มากกว่า 4 | สีแดง (ช้า) | 0–49 |
วิธีปรับปรุงคะแนน FMP
ดูวิธีปรับปรุง Largest Contentful Paint ในเว็บไซต์ กลยุทธ์ในการปรับปรุง FMP ส่วนใหญ่จะเหมือนกับกลยุทธ์ในการปรับปรุงการแสดงผลเนื้อหาขนาดใหญ่ที่สุด
การติดตาม FMP ในอุปกรณ์ของผู้ใช้จริง
ดูวิธีวัดเวลาที่ FMP เกิดขึ้นจริงในอุปกรณ์ของผู้ใช้ได้ที่หน้าเมตริกประสิทธิภาพที่ให้ความสำคัญกับผู้ใช้เป็นหลักของ Google ส่วนการติดตาม FMP โดยใช้องค์ประกอบฮีโร่จะอธิบาย วิธีเข้าถึงข้อมูล FCP และส่งไปยัง Google Analytics โดยอัตโนมัติ
ดูข้อมูลเพิ่มเติมเกี่ยวกับการรวบรวมเมตริกผู้ใช้จริงได้ที่การประเมินประสิทธิภาพการโหลดในการใช้งานจริงด้วยการนำทางและระยะเวลาของทรัพยากรของ Google เครื่องหมายและมาตรการระยะเวลาที่เจาะจงของผู้ใช้ในการตรวจสอบ Lighthouse ช่วยให้คุณเห็นข้อมูลระยะเวลาที่เจาะจงของผู้ใช้ในรายงาน
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
เว้นแต่คุณจะมีเหตุผลที่เฉพาะเจาะจงในการมุ่งเน้นที่เมตริกใดเมตริกหนึ่ง โดยปกติแล้ว การมุ่งเน้นที่การปรับปรุงคะแนนประสิทธิภาพโดยรวมมักจะดีกว่า
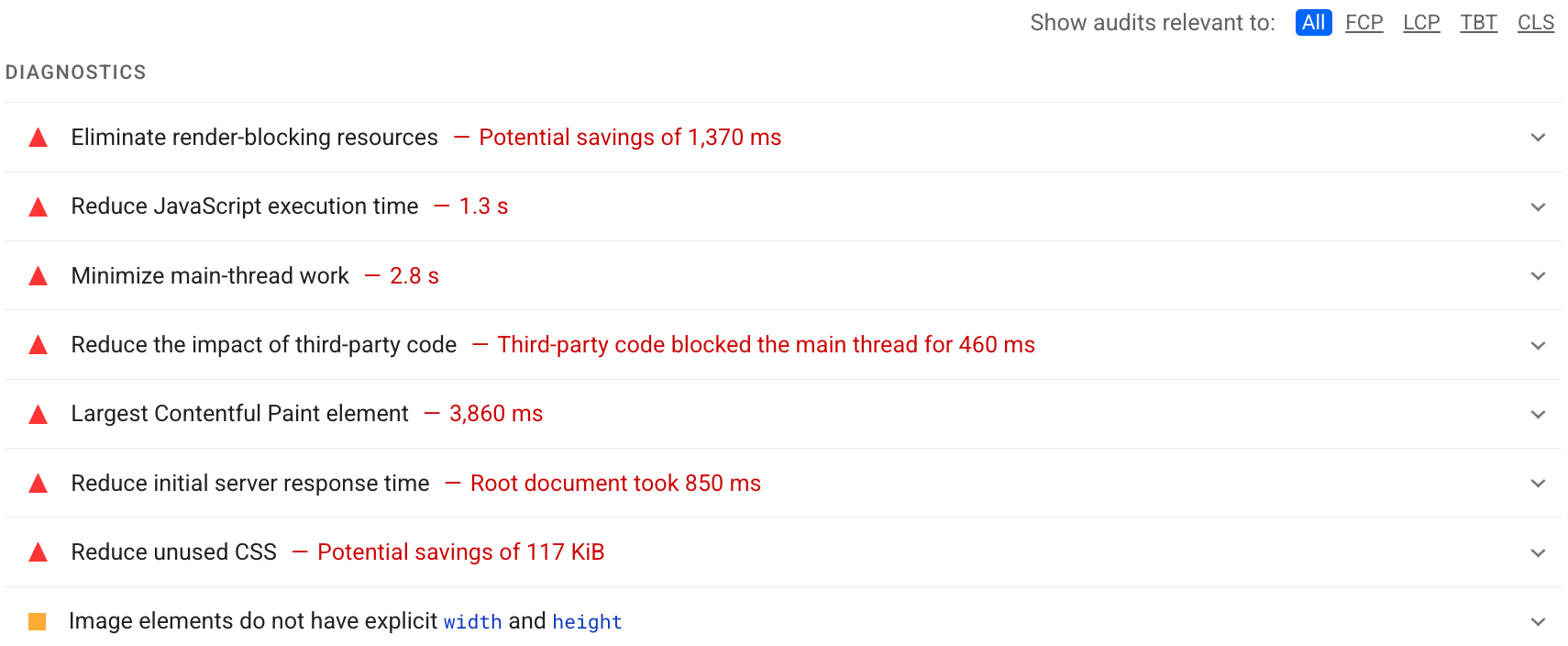
ใช้ส่วนการวินิจฉัยของรายงาน Lighthouse เพื่อพิจารณาว่าการปรับปรุงใดจะมีคุณค่ามากที่สุดสําหรับหน้าเว็บ ยิ่งโอกาสมีความสำคัญมากเท่าใด ก็ยิ่งส่งผลต่อคะแนนประสิทธิภาพมากขึ้นเท่านั้น ตัวอย่างเช่น ภาพหน้าจอ Lighthouse ต่อไปนี้แสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะช่วยปรับปรุงได้มากที่สุด

ดูการตรวจสอบประสิทธิภาพ เพื่อดูวิธีใช้ประโยชน์จากโอกาสที่ระบุในรายงาน Lighthouse

