Pierwsze wyrenderowanie elementu znaczącego (FMP) to jeden z 6 rodzajów danych śledzonych w sekcji Wydajność raportu Lighthouse. Każdy z tych rodzajów danych odzwierciedla jakiś aspekt szybkości wczytywania strony.
Lighthouse wyświetla FMP w sekundach:

Co mierzy FMP
FMP mierzy czas, w którym główna zawartość strony staje się widoczna dla użytkownika. Surowy wynik FMP to czas w sekundach, który upływa od momentu rozpoczęcia wczytywania strony przez użytkownika do momentu wyrenderowania przez stronę głównych treści widocznych na ekranie. FMP zasadniczo pokazuje czas wyrenderowania, po którym następuje największa zmiana układu widoczna nad linią podziału. Więcej informacji o szczegółach technicznych FMP znajdziesz w artykule Google Time to First Meaningful Paint: a layout-based approach (Czas do pierwszego wyrenderowania elementu znaczącego: podejście oparte na układzie).
Pierwsze wyrenderowanie treści (FCP) i FMP są często takie same, gdy pierwszy fragment treści wyrenderowany na stronie zawiera treści widoczne na ekranie. Te dane mogą się jednak różnić, np. gdy w elemencie iframe znajdują się treści widoczne nad linią podziału. FMP rejestruje moment, w którym treść w elemencie iframe jest widoczna dla użytkownika, a FCP nie uwzględnia treści w elemencie iframe.
Jak Lighthouse określa wynik FMP
Podobnie jak FCP, FMP opiera się na rzeczywistych danych o wydajności witryn z archiwum HTTP.
Gdy wartości FMP i FCP są takie same, ich wyniki są identyczne. Jeśli FMP występuje po FCP, np. gdy strona zawiera treści w elemencie iframe, wynik FMP będzie niższy niż wynik FCP.
Załóżmy na przykład, że FCP wynosi 1,5 sekundy, a FMP – 3 sekundy. Wynik FCP wyniesie 99, a wynik FMP – 75.
W tej tabeli znajdziesz interpretację wyniku FMP:
| Wartość FMP (w sekundach) |
Kodowanie kolorami | Wynik FMP (percentyl FCP w archiwum HTTP) |
|---|---|---|
| 0–2 | Zielony (szybko) | 75–100 |
| 2–4 | Orange (umiarkowany) | 50–74 |
| Powyżej 4 | Czerwony (wolny) | 0–49 |
Jak poprawić wynik FMP
Zobacz Jak poprawić wartość największego wyrenderowania treści w witrynie. Strategie poprawy FMP są w dużej mierze takie same jak strategie poprawy największego wyrenderowania treści.
Śledzenie FMP na urządzeniach rzeczywistych użytkowników
Aby dowiedzieć się, jak mierzyć, kiedy FMP faktycznie występuje na urządzeniach użytkowników, zapoznaj się ze stroną Google Optymalizacja działania stron pod kątem użytkownika. W sekcji Śledzenie FMP za pomocą elementów głównych opisujemy, jak automatycznie uzyskiwać dostęp do danych FCP i przesyłać je do Google Analytics.
Więcej informacji o zbieraniu danych o prawdziwych użytkownikach znajdziesz w artykule Google Ocena rzeczywistej szybkości wczytywania strony za pomocą interfejsów Navigation Timing i Resources Timing. Znaczniki i pomiary czasu działań użytkownika w audycie Lighthouse umożliwiają wyświetlanie w raporcie danych o czasie działań użytkownika.
Jak poprawić ogólny wynik skuteczności
Jeśli nie masz konkretnego powodu, aby skupiać się na określonych danych, zwykle lepiej jest dążyć do poprawy ogólnego wyniku skuteczności.
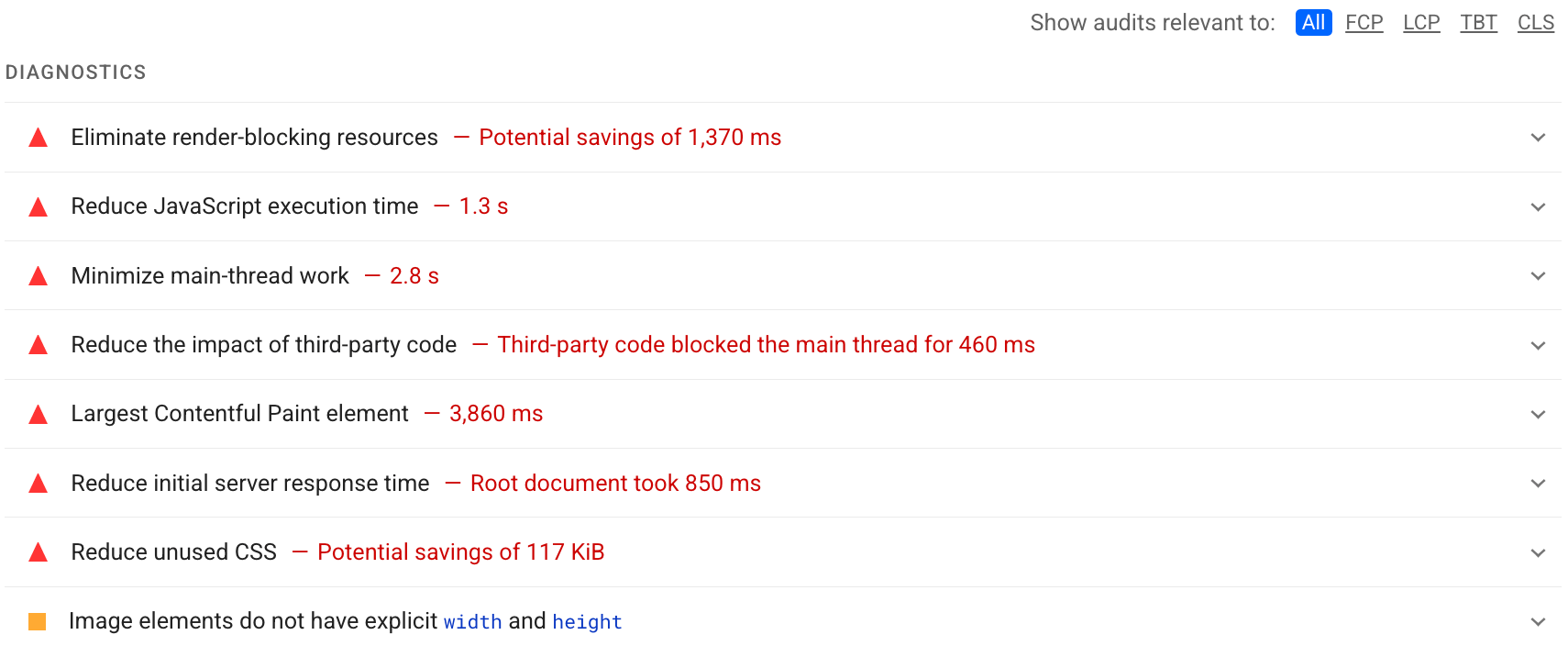
W sekcji Diagnostyka w raporcie Lighthouse możesz sprawdzić, które ulepszenia będą najbardziej wartościowe dla Twojej strony. Im większa jest możliwość, tym większy wpływ będzie ona miała na wynik skuteczności. Na przykład zrzut ekranu Lighthouse poniżej pokazuje, że największą poprawę można uzyskać dzięki wyeliminowaniu zasobów blokujących renderowanie:

Więcej informacji o tym, jak wykorzystać możliwości wskazane w raporcie Lighthouse, znajdziesz w sekcji Audyty wydajności.

