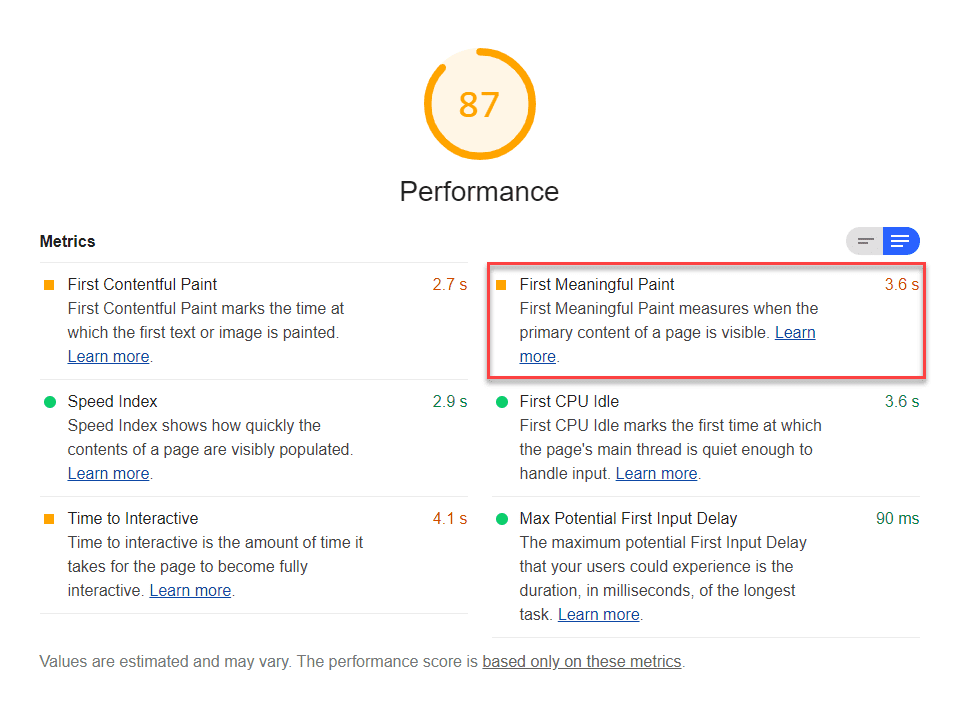
콘텐츠가 포함된 첫 페인트 (FMP)는 Lighthouse 보고서의 성능 섹션에서 추적되는 6가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
Lighthouse는 FMP를 초 단위로 표시합니다.

FMP 측정 대상
FMP는 페이지의 기본 콘텐츠가 사용자에게 표시되는 시점을 측정합니다. FMP의 원시 점수는 사용자가 페이지 로드를 시작한 시점과 페이지가 주요 콘텐츠를 렌더링한 시점 사이의 시간(초)입니다. FMP는 기본적으로 가장 큰 스크롤 없이 볼 수 있는 레이아웃 변경이 발생한 후의 페인트 타이밍을 보여줍니다. Google의 유의미한 첫 페인트 시간: 레이아웃 기반 접근 방식에서 FMP의 기술 세부정보를 자세히 알아보세요.
콘텐츠가 포함된 첫 페인트 (FCP)와 FMP는 페이지에 렌더링된 첫 번째 콘텐츠에 스크롤 없이 볼 수 있는 부분의 콘텐츠가 포함된 경우 동일한 경우가 많습니다. 하지만 iframe 내에서 스크롤 없이 보이는 부분 위에 콘텐츠가 있는 경우 이러한 측정항목이 다를 수 있습니다. FMP는 iframe 내 콘텐츠가 사용자에게 표시될 때 등록되는 반면 FCP에는 iframe 콘텐츠가 포함되지 않습니다.
Lighthouse에서 FMP 점수를 결정하는 방법
FCP와 마찬가지로 FMP는 HTTP Archive의 실제 웹사이트 성능 데이터를 기반으로 합니다.
FMP와 FCP가 동일하면 점수가 동일합니다. FMP가 FCP 후에 발생하는 경우(예: 페이지에 iframe 콘텐츠가 포함된 경우) FMP 점수가 FCP 점수보다 낮아집니다.
예를 들어 FCP가 1.5초이고 FMP가 3초라고 가정해 보겠습니다. FCP 점수는 99이지만 FMP 점수는 75입니다.
다음 표에는 FMP 점수를 해석하는 방법이 나와 있습니다.
| FMP 측정항목 (초) |
색상 구분 | FMP 점수 (FCP HTTP Archive 백분위수) |
|---|---|---|
| 0~2 | 녹색 (빠름) | 75~100 |
| 2~4 | Orange (보통) | 50~74 |
| 4명 초과 | 빨간색 (느림) | 0~49 |
FMP 점수를 개선하는 방법
사이트에서 최대 콘텐츠 렌더링 시간을 개선하는 방법을 참고하세요. FMP 개선 전략은 최대 콘텐츠 렌더링 시간 개선 전략과 거의 동일합니다.
실제 사용자 기기에서 FMP 추적
사용자 기기에서 FMP가 실제로 발생하는 시점을 측정하는 방법을 알아보려면 Google의 사용자 중심 성능 측정항목 페이지를 참고하세요. 히어로 요소를 사용하여 FMP 추적 섹션에서는 프로그래매틱 방식으로 FCP 데이터에 액세스하고 Google 애널리틱스에 제출하는 방법을 설명합니다.
실제 사용자 측정항목 수집에 관한 자세한 내용은 Google의 Navigation Timing 및 Resource Timing으로 실제 생활에서의 로딩 성능 평가하기를 참고하세요. 사용자 타이밍 표시 및 측정 Lighthouse 감사를 사용하면 보고서에서 사용자 타이밍 데이터를 확인할 수 있습니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중해야 하는 특별한 이유가 없다면 일반적으로 전체 실적 점수를 개선하는 데 집중하는 것이 좋습니다.
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악하세요. 기회가 클수록 실적 점수에 미치는 영향도 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스 제거가 가장 큰 개선을 가져올 것임을 보여줍니다.

성능 감사를 참고하여 Lighthouse 보고서에서 확인된 기회를 해결하는 방법을 알아보세요.

