First Meaningful Paint (FMP) adalah salah satu dari enam metrik yang dilacak di bagian Performa laporan Lighthouse. Setiap metrik merekam beberapa aspek kecepatan pemuatan halaman.
Lighthouse menampilkan FMP dalam detik:

Yang diukur FMP
FMP mengukur waktu saat konten utama halaman terlihat oleh pengguna. Skor mentah untuk FMP adalah waktu dalam detik antara pengguna memulai pemuatan halaman dan halaman merender konten paruh atas utama. Pada dasarnya, FMP menunjukkan waktu paint setelah perubahan tata letak di atas fold terbesar terjadi. Pelajari lebih lanjut detail teknis FMP di Time to First Meaningful Paint: a layout-based approach Google.
First Contentful Paint (FCP) dan FMP sering kali sama jika bit konten pertama yang dirender di halaman mencakup konten di paruh atas. Namun, metrik ini dapat berbeda jika, misalnya, ada konten di atas layar dalam iframe. FMP mencatat saat konten dalam iframe terlihat oleh pengguna, sedangkan FCP tidak menyertakan konten iframe.
Cara Lighthouse menentukan skor FMP Anda
Sama seperti FCP, FMP didasarkan pada data performa situs sebenarnya dari HTTP Archive.
Jika FMP dan FCP sama, skornya akan identik. Jika FMP terjadi setelah FCP—misalnya, saat halaman berisi konten iframe—skor FMP akan lebih rendah daripada skor FCP.
Misalnya, FCP Anda adalah 1,5 detik, dan FMP Anda adalah 3 detik. Skor FCP adalah 99, tetapi skor FMP adalah 75.
Tabel ini menunjukkan cara menafsirkan skor FMP Anda:
| Metrik FMP (dalam detik) |
Pengodean warna | Skor FMP (persentil Arsip HTTP FCP) |
|---|---|---|
| 0–2 | Hijau (cepat) | 75–100 |
| 2–4 | Oranye (sedang) | 50–74 |
| Lebih dari 4 | Merah (lambat) | 0–49 |
Cara meningkatkan skor FMP
Lihat Cara meningkatkan Largest Contentful Paint di situs Anda. Strategi untuk meningkatkan FMP sebagian besar sama dengan strategi untuk meningkatkan Largest Contentful Paint.
Melacak FMP di perangkat pengguna sungguhan
Untuk mempelajari cara mengukur kapan FMP benar-benar terjadi di perangkat pengguna Anda, lihat halaman Metrik Performa yang Berfokus pada Pengguna Google. Bagian Melacak FMP menggunakan elemen hero menjelaskan cara mengakses data FCP secara terprogram dan mengirimkannya ke Google Analytics.
Lihat Menilai Performa Pemuatan di Dunia Nyata dengan Waktu Navigasi dan Resource Google untuk mengetahui lebih lanjut cara mengumpulkan metrik pengguna sebenarnya. Audit tanda dan pengukuran Waktu Pengguna Lighthouse memungkinkan Anda melihat data Waktu Pengguna dalam laporan.
Cara meningkatkan Skor performa keseluruhan
Kecuali Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, biasanya lebih baik berfokus pada peningkatan Skor performa keseluruhan.
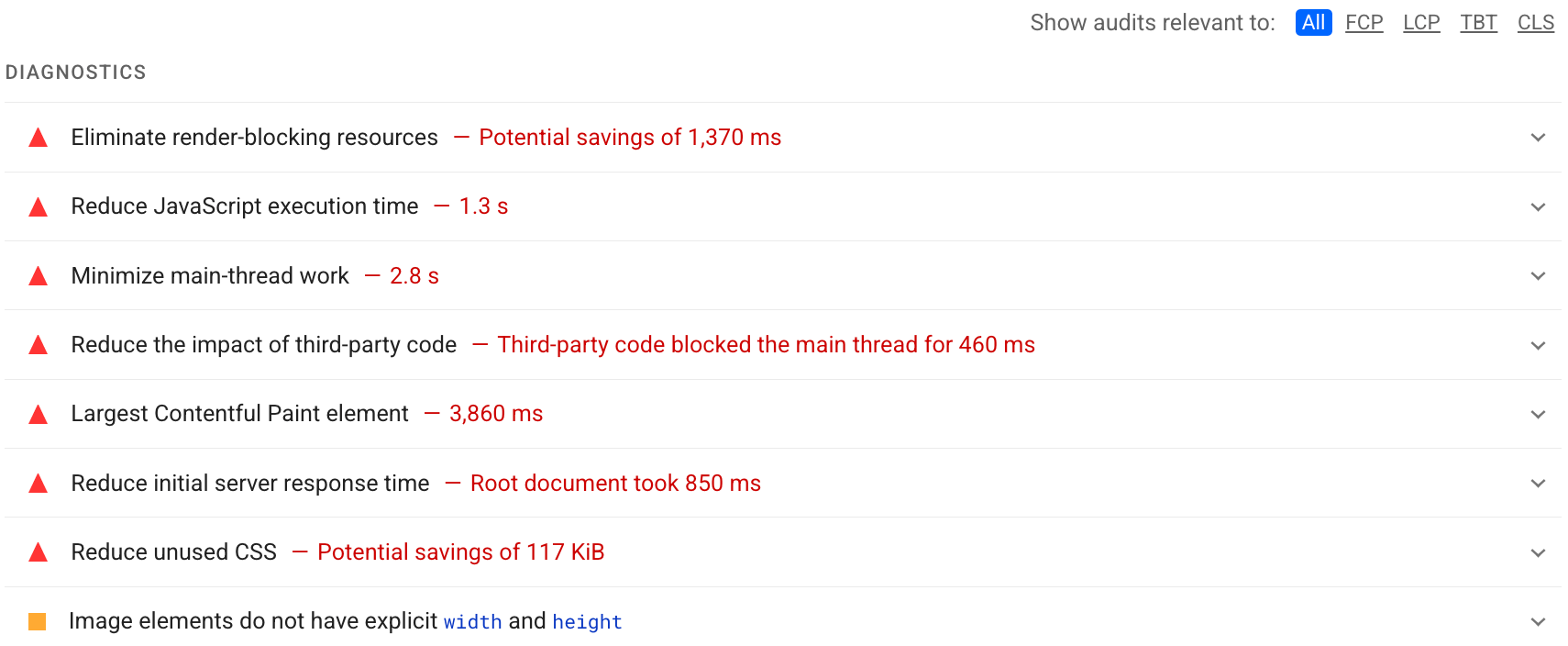
Gunakan bagian Diagnostik pada laporan Lighthouse untuk menentukan peningkatan mana yang akan memberikan nilai paling besar bagi halaman Anda. Makin signifikan peluangnya, makin besar efeknya terhadap Skor performa Anda. Misalnya, screenshot Lighthouse berikut menunjukkan bahwa menghilangkan resource yang memblokir rendering akan memberikan peningkatan terbesar:

Lihat Audit performa untuk mempelajari cara mengatasi peluang yang diidentifikasi dalam laporan Lighthouse Anda.

