First Meaningful Paint (FMP) 是 Lighthouse 报告的性能部分中跟踪的六个指标之一。每项指标都会捕获页面加载速度的某个方面。
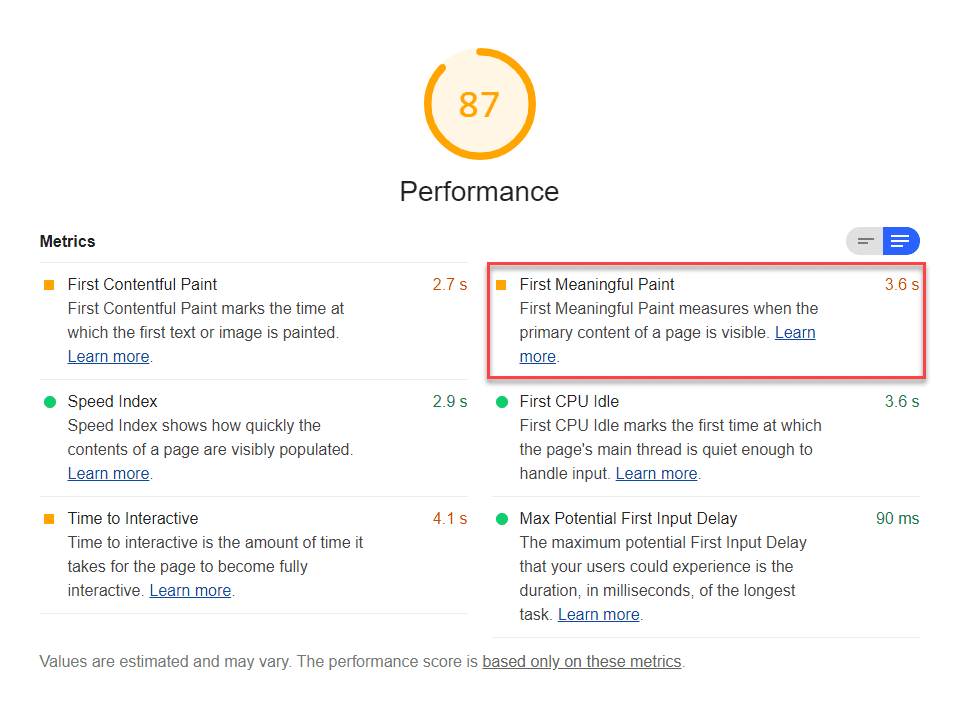
Lighthouse 以秒为单位显示 FMP:

FMP 衡量的内容
FMP 衡量的是网页主要内容开始对用户显示的时间。 FMP 的原始得分是用户开始加载网页与网页呈现首屏主要内容之间的时间(以秒为单位)。FMP 基本上显示了绘制的时间,之后会发生最大的首屏布局变化。如需详细了解 FMP 的技术细节,请参阅 Google 的首次有效绘制时间:一种基于布局的方法。
当网页上渲染的第一部分内容包含首屏内容时,首次内容渲染 (FCP) 和 FMP 通常是相同的。 不过,如果 iframe 中有首屏内容,这些指标可能会有所不同。 当 iframe 中的内容对用户可见时,系统会注册 FMP;而 FCP 不包含 iframe 内容。
Lighthouse 如何确定 FMP 得分
与 FCP 一样,FMP 也基于 HTTP Archive 中的真实网站性能数据。
如果 FMP 和 FCP 相同,则它们的分数也相同。 如果 FMP 在 FCP 之后发生(例如,当网页包含 iframe 内容时),FMP 得分将低于 FCP 得分。
例如,假设您的 FCP 为 1.5 秒,FMP 为 3 秒。FCP 得分为 99,但 FMP 得分为 75。
下表显示了如何解读 FMP 得分:
| FMP 指标 (以秒为单位) |
颜色编码 | FMP 得分 (FCP HTTP 归档百分位) |
|---|---|---|
| 0-2 | 绿色(快) | 75-100 |
| 2-4 | 橙色(中等) | 50-74 |
| 4 人以上 | 红色(慢速) | 0 - 49 |
如何提高 FMP 得分
请参阅如何提高网站的 Largest Contentful Paint。改进 FMP 的策略与改进 Largest Contentful Paint 的策略大致相同。
在真实用户的设备上跟踪 FMP
如需了解如何衡量用户设备上实际发生 FMP 的时间,请参阅 Google 的以用户为中心的性能指标页面。使用 Hero 元素跟踪 FMP 部分介绍了如何以编程方式访问 FCP 数据并将其提交给 Google Analytics。
如需详细了解如何收集真实用户指标,请参阅 Google 的通过导航计时和资源计时评估实际加载性能。 用户计时标记和衡量 Lighthouse 审核可让您在报告中查看用户计时数据。
如何提高总体效果得分
除非您有特殊原因需要重点关注某个指标,否则通常最好着重于提高总体效果得分。
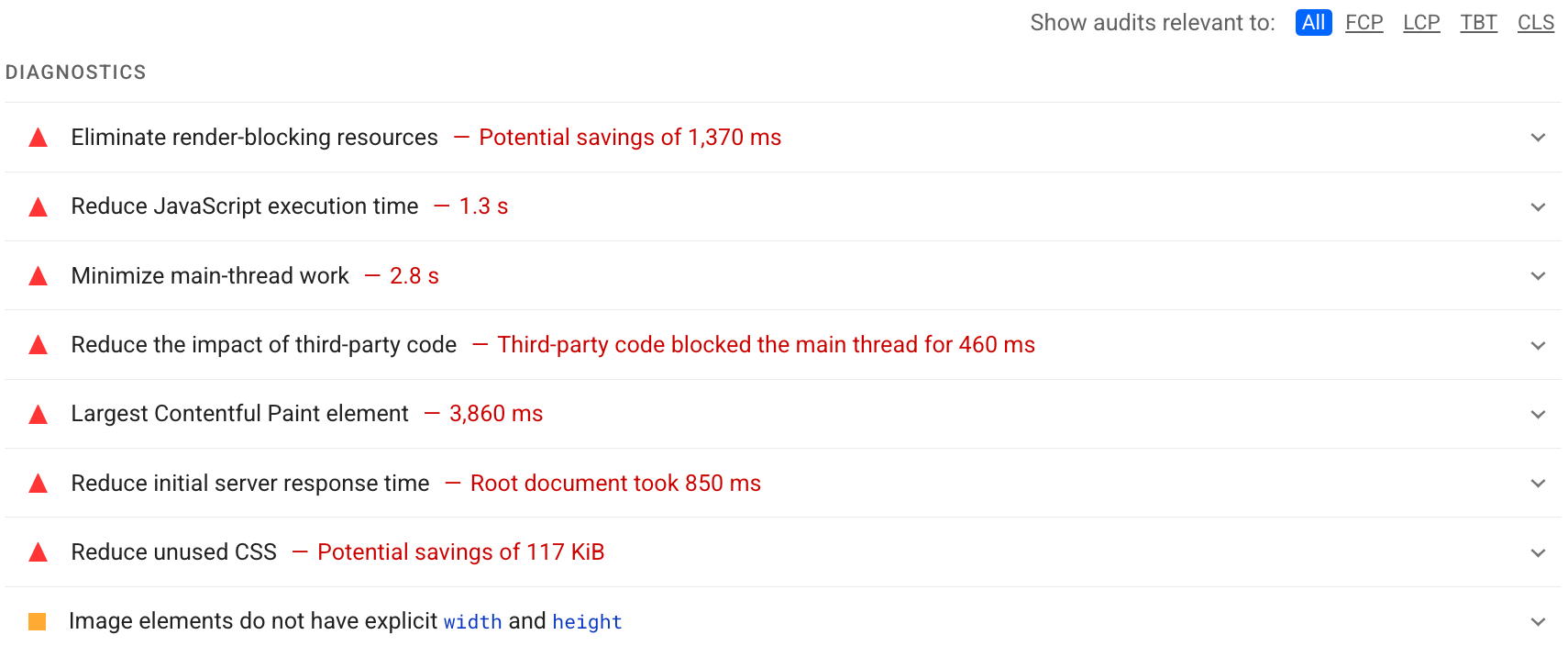
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。机会越重要,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除会阻塞渲染的资源将带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中发现的优化机会。
