First Meaningful Paint (FMP) is een van de zes statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een aspect van de laadsnelheid van de pagina vast.
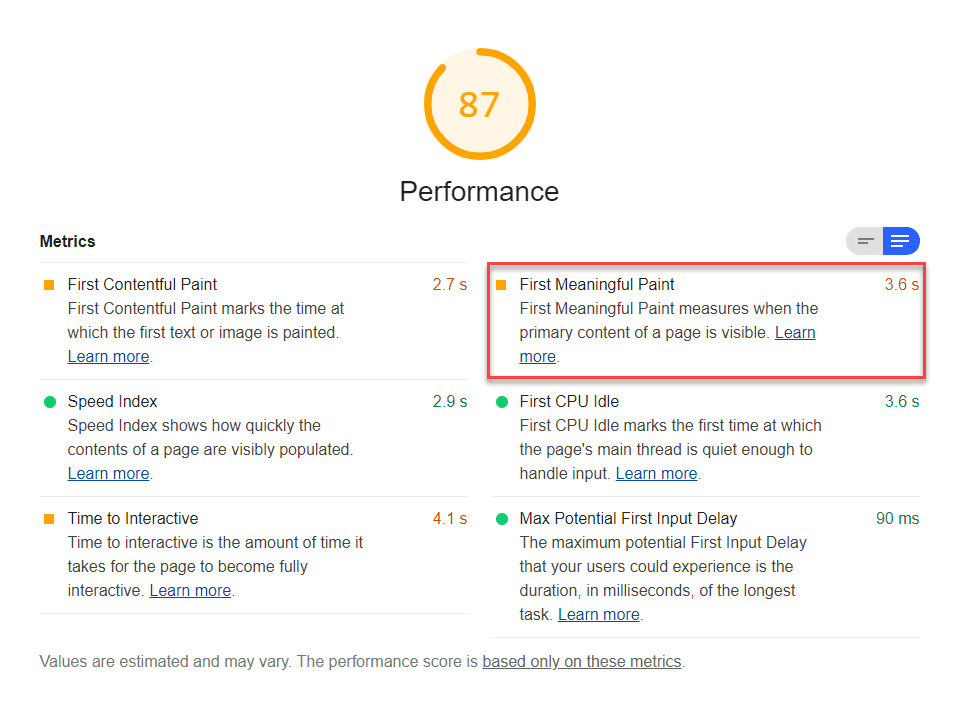
Lighthouse geeft FMP weer in seconden:

Welke FMP-maatregelen
FMP meet wanneer de primaire content van een pagina zichtbaar is voor de gebruiker. De ruwe score voor FMP is de tijd in seconden tussen het moment waarop de gebruiker de pagina laadt en het moment waarop de pagina de primaire content boven de vouw weergeeft. FMP geeft in wezen de timing van de paint weer waarna de grootste lay-outwijziging boven de vouw plaatsvindt. Lees meer over de technische details van FMP in Google's Time to First Meaningful Paint: a layout-based approach .
First Contentful Paint (FCP) en FMP zijn vaak hetzelfde wanneer het eerste stukje content dat op de pagina wordt weergegeven, de content boven de vouw bevat. Deze statistieken kunnen echter verschillen wanneer er bijvoorbeeld content boven de vouw in een iframe staat. FMP registreert wanneer de content binnen het iframe zichtbaar is voor de gebruiker, terwijl FCP geen iframe-content bevat.
Hoe Lighthouse uw FMP-score bepaalt
Net als FCP is FMP gebaseerd op echte websiteprestatiegegevens van het HTTP Archive .
Als FMP en FCP gelijk zijn, zijn hun scores identiek. Als FMP na FCP optreedt, bijvoorbeeld wanneer een pagina iframe-inhoud bevat, is de FMP-score lager dan de FCP-score.
Stel dat je FCP 1,5 seconde is en je FMP 3 seconden. De FCP-score zou dan 99 zijn, maar de FMP-score 75.
Deze tabel laat zien hoe u uw FMP-score kunt interpreteren:
| FMP-metriek (in seconden) | Kleurcodering | FMP-score (FCP HTTP Archiefpercentiel) |
|---|---|---|
| 0–2 | Groen (snel) | 75–100 |
| 2–4 | Oranje (matig) | 50–74 |
| Meer dan 4 | Rood (langzaam) | 0–49 |
Hoe u uw FMP-score kunt verbeteren
Zie Hoe u de Largest Contentful Paint op uw site kunt verbeteren . De strategieën voor het verbeteren van de FMP zijn grotendeels hetzelfde als de strategieën voor het verbeteren van de Largest Contentful Paint.
FMP volgen op apparaten van echte gebruikers
Raadpleeg de pagina 'Gebruikersgerichte prestatiestatistieken' van Google voor meer informatie over hoe u kunt meten wanneer FMP daadwerkelijk optreedt op de apparaten van uw gebruikers. In het gedeelte 'FMP volgen met hero-elementen' wordt beschreven hoe u programmatisch toegang krijgt tot FCP-gegevens en deze kunt indienen bij Google Analytics.
Zie Google's Assessing Loading Performance in Real Life with Navigation and Resource Timing voor meer informatie over het verzamelen van statistieken van echte gebruikers. Met de Lighthouse-audit 'User Timing marks and measures' kunt u gegevens over gebruikerstiming in uw rapport bekijken.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden hebt om u op een bepaalde metriek te concentreren, is het doorgaans beter om u te richten op het verbeteren van uw algehele prestatiescore.
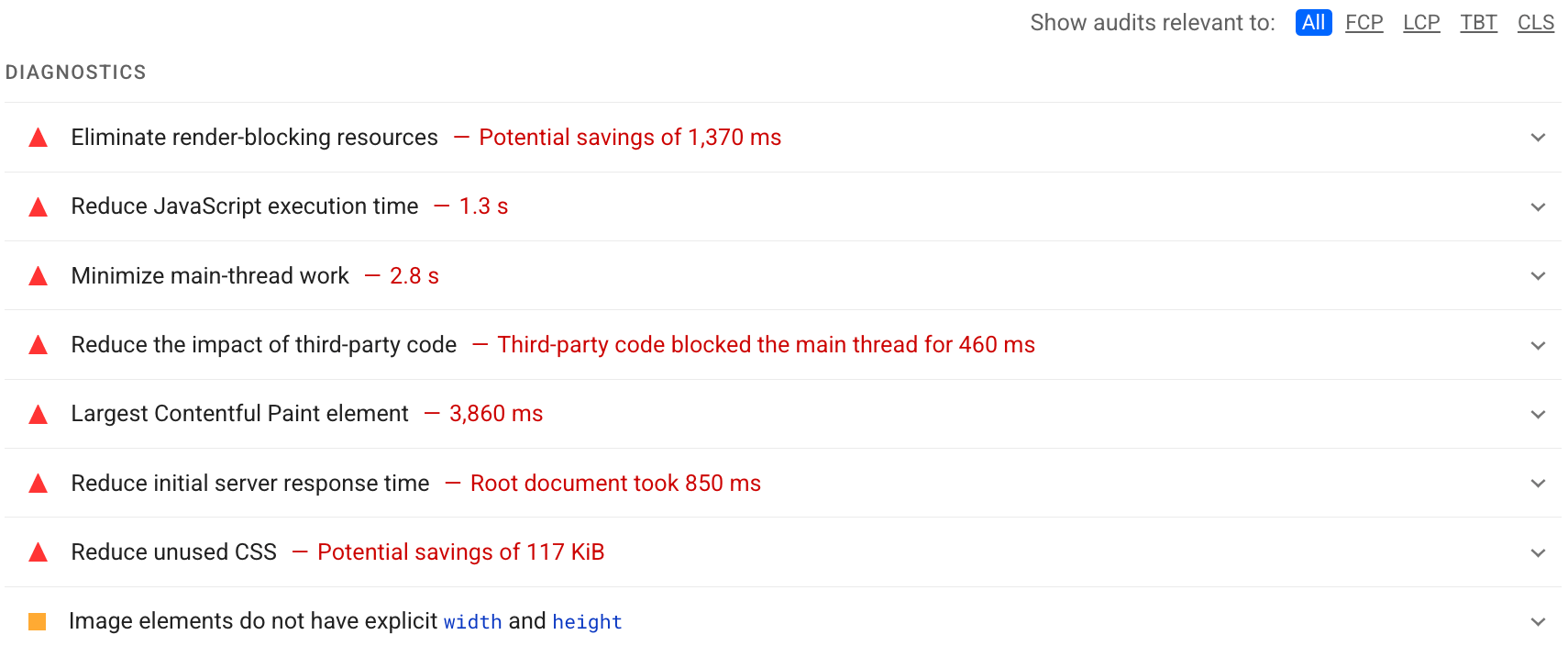
Gebruik de sectie Diagnostiek van uw Lighthouse-rapport om te bepalen welke verbeteringen het meest waardevol zijn voor uw pagina. Hoe belangrijker de kans, hoe groter het effect op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blokkerende bronnen de grootste verbetering oplevert:

Bekijk de Prestatieaudits om te leren hoe u de kansen kunt aanpakken die in uw Lighthouse-rapport zijn geïdentificeerd.

