İlk anlamlı boyama (FMP), Lighthouse raporunun Performans bölümünde izlenen altı metriğin biridir. Her metrik, sayfa yükleme hızının bir yönünü yakalar.
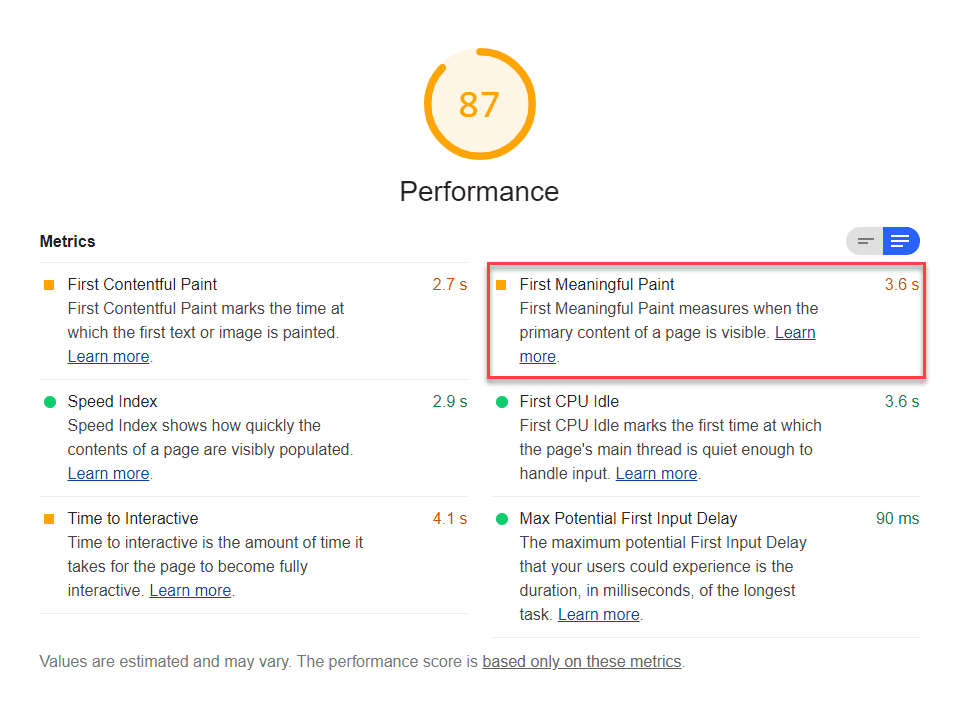
Lighthouse, FMP'yi saniye cinsinden gösterir:

FMP'nin ölçtüğü değerler
FMP, bir sayfanın ana içeriğinin kullanıcıya ne zaman görünür olduğunu ölçer. FMP'nin ham puanı, kullanıcının sayfa yüklemeyi başlatması ile sayfanın üst kısımdaki birincil içeriği oluşturması arasındaki süredir (saniye cinsinden). FMP, temelde, ilk katın üzerindeki en büyük düzen değişikliğinin gerçekleştiği boyama zamanlamasını gösterir. Google'ın İlk Anlamlı Boyama Süresi: Düzen tabanlı bir yaklaşım başlıklı makalesinde FMP'nin teknik ayrıntıları hakkında daha fazla bilgi edinin.
Sayfada oluşturulan ilk içerik, ekranın üst kısmındaki içeriği içerdiğinde İlk Zengin İçerikli Boyama (FCP) ve FMP genellikle aynı olur. Ancak bu metrikler, örneğin bir iFrame içinde katın üzerinde içerik olduğunda farklılık gösterebilir. FMP, iframe'deki içerik kullanıcı tarafından görülebildiğinde kaydedilirken FCP, iframe içeriğini içermez.
Lighthouse, FMP puanınızı nasıl belirler?
FMP, FCP gibi HTTP Archive'dan alınan gerçek web sitesi performansı verilerine dayanır.
FMP ve FCP aynı olduğunda puanları da aynıdır. FMP, FCP'den sonra gerçekleşirse (ör. bir sayfada iFrame içeriği varsa) FMP puanı, FCP puanından daha düşük olur.
Örneğin, FCP'nizin 1,5 saniye ve FMP'nizin 3 saniye olduğunu varsayalım. FCP puanı 99, FMP puanı ise 75 olur.
Bu tabloda, FMP puanınızın nasıl yorumlanacağı gösterilmektedir:
| FMP metriği (saniye cinsinden) |
Renkle kodlama | FMP puanı (FCP HTTP Arşivi yüzdelik dilimi) |
|---|---|---|
| 0-2 | Yeşil (hızlı) | 75-100 |
| 2–4 | Turuncu (orta) | 50-74 |
| En az 5 kişi | Kırmızı (yavaş) | 0–49 |
FMP puanınızı nasıl artırabilirsiniz?
Sitenizdeki Largest Contentful Paint değerini iyileştirme başlıklı makaleyi inceleyin. FMP'yi iyileştirme stratejileri, Largest Contentful Paint'i iyileştirme stratejileriyle büyük ölçüde aynıdır.
Gerçek kullanıcıların cihazlarında FMP'yi izleme
FMP'nin kullanıcılarınızın cihazlarında ne zaman gerçekleştiğini nasıl ölçeceğinizi öğrenmek için Google'ın Kullanıcı Merkezli Performans Metrikleri sayfasına bakın. Öne çıkan öğeler kullanarak FMP'yi izleme bölümünde, FCP verilerine programatik olarak nasıl erişileceği ve bu verilerin Google Analytics'e nasıl gönderileceği açıklanmaktadır.
Gerçek kullanıcı metriklerini toplama hakkında daha fazla bilgi için Google'ın Gezinme ve Kaynak Zamanlaması Aracılığıyla Yükleme Performansını Gerçek Zamanlı Olarak Değerlendirme başlıklı makalesine bakın. Kullanıcı zamanlaması işaretleri ve ölçüleri Lighthouse denetimi, raporunuzda kullanıcı zamanlaması verilerini görmenizi sağlar.
Genel performans puanınızı iyileştirme
Belirli bir metriğe odaklanmak için özel bir nedeniniz yoksa genellikle genel performans puanınızı artırmaya odaklanmanız daha iyi olur.
Sayfanız için en değerli iyileştirmeleri belirlemek üzere Lighthouse raporunuzun Teşhis bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturmayı engelleyen kaynakların ortadan kaldırılmasının en büyük iyileşmeyi sağlayacağı gösterilmektedir:

Lighthouse raporunuzda belirlenen fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri bölümüne bakın.

