O First Meaningful Paint (FMP) é uma das seis métricas rastreadas na seção Performance do relatório do Lighthouse. Cada métrica captura um aspecto da velocidade de carregamento da página.
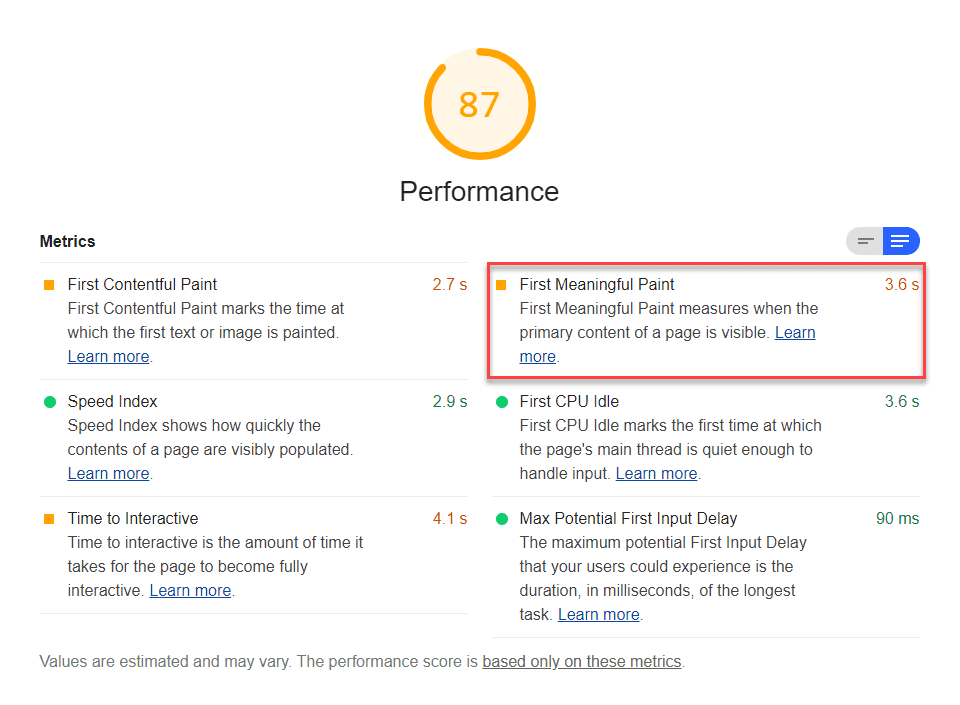
O Lighthouse mostra o FMP em segundos:

O que o FMP mede
A FMP mede quando o conteúdo principal de uma página fica visível para o usuário. A pontuação bruta do FMP é o tempo em segundos entre o usuário iniciar o carregamento da página e a página renderizar o conteúdo principal acima da dobra. O FMP mostra essencialmente o tempo da renderização após a maior mudança de layout acima da dobra. Saiba mais sobre os detalhes técnicos da FMP em Tempo até a primeira exibição significativa: uma abordagem baseada em layout (em inglês).
First Contentful Paint (FCP) e FMP costumam ser iguais quando o primeiro bit de conteúdo renderizado na página inclui o conteúdo acima da dobra. No entanto, essas métricas podem ser diferentes quando, por exemplo, há conteúdo acima da dobra em um iframe. O FMP é registrado quando o conteúdo do iframe está visível para o usuário, enquanto o FCP não inclui conteúdo de iframe.
Como o Lighthouse determina sua pontuação de FMP
Assim como o FCP, o FMP se baseia em dados reais de desempenho de sites do HTTP Archive.
Quando FMP e FCP são iguais, as pontuações são idênticas. Se a FMP ocorrer depois da FCP (por exemplo, quando uma página contém conteúdo de iframe), a pontuação da FMP será menor que a da FCP.
Por exemplo, digamos que seu FCP seja de 1,5 segundo e seu FMP seja de 3 segundos. A pontuação do FCP seria 99, mas a do FMP seria 75.
Esta tabela mostra como interpretar sua pontuação de FMP:
| Métrica FMP (em segundos) |
Codificação por cores | Pontuação de FMP (percentil do arquivo HTTP do FCP) |
|---|---|---|
| 0–2 | Verde (rápido) | 75–100 |
| 2 a 4 | Laranja (moderada) | 50 a 74 |
| Mais de 4 | Vermelho (lento) | De 0 a 49 |
Como melhorar sua pontuação de FMP
Consulte Como melhorar a Maior exibição de conteúdo no seu site. As estratégias para melhorar o FMP são praticamente as mesmas da Maior exibição de conteúdo.
Rastreamento do FMP em dispositivos de usuários reais
Para saber como medir quando o FMP realmente ocorre nos dispositivos dos usuários, consulte a página Métricas de desempenho centradas no usuário do Google. A seção Rastrear FMP usando elementos principais descreve como acessar dados de FCP de maneira programática e enviá-los ao Google Analytics.
Consulte Como avaliar a performance de carregamento na vida real com o Navigation e o Resource Timing (em inglês) do Google para saber mais sobre a coleta de métricas de usuários reais. A auditoria de marcas e medições de User Timing do Lighthouse permite que você veja os dados de User Timing no seu relatório.
Como melhorar sua pontuação geral de performance
A menos que você tenha um motivo específico para se concentrar em uma métrica, é melhor melhorar sua pontuação geral de performance.
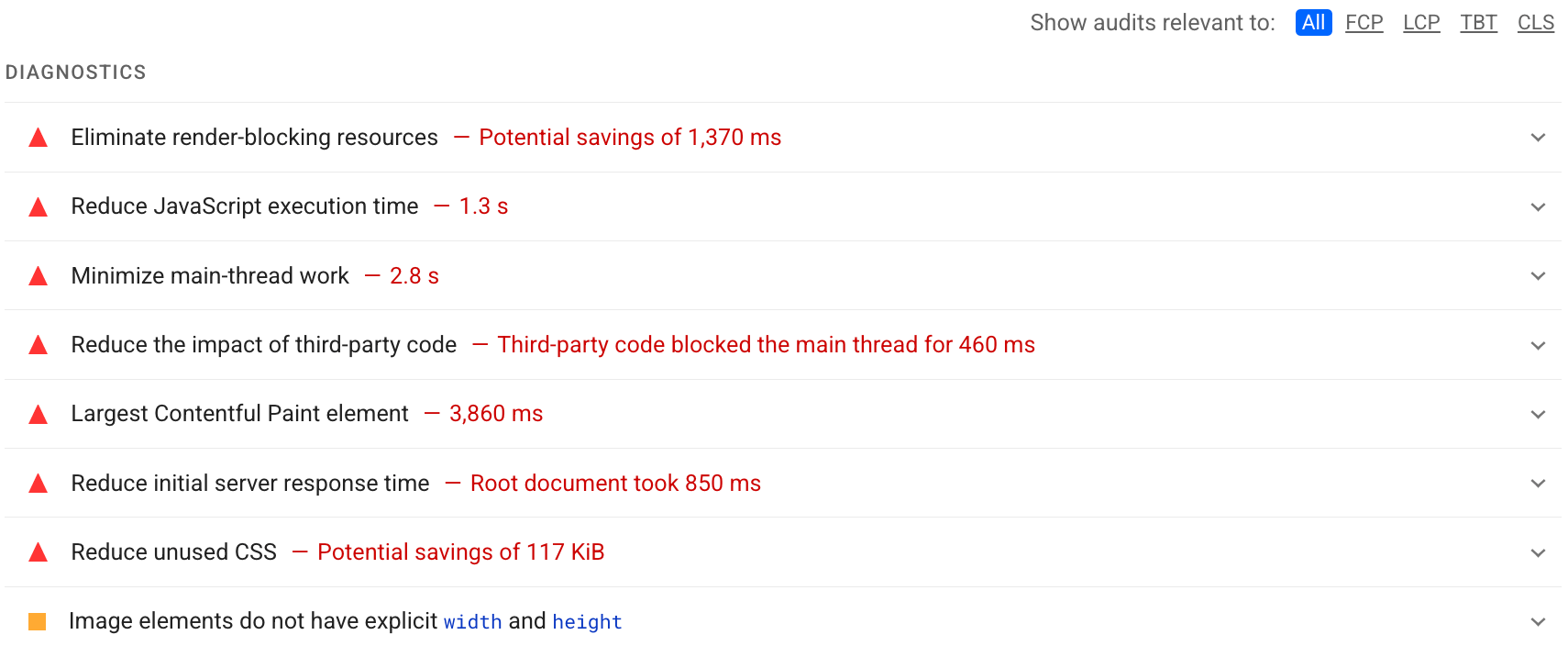
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias serão mais valiosas para sua página. Quanto mais significativa for a oportunidade, maior será o efeito na sua pontuação de performance. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como aproveitar as oportunidades identificadas no relatório do Lighthouse.

