CPU Tidak Ada Aktivitas Pertama adalah salah satu dari enam metrik yang dilacak di bagian Performa pada laporan Lighthouse. Setiap metrik menangkap beberapa aspek kecepatan pemuatan halaman.
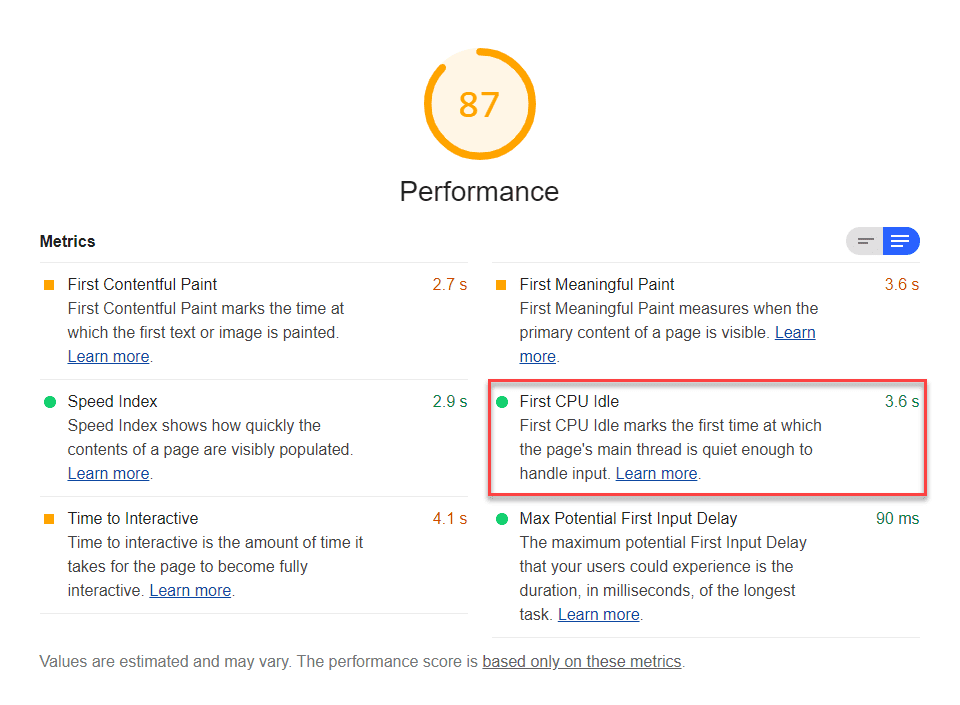
Lighthouse menampilkan CPU Tidak Ada Aktivitas Pertama dalam detik:

Yang diukur oleh CPU Pertama Tanpa Aktivitas
CPU Pertama Tanpa Aktivitas mengukur waktu yang diperlukan halaman untuk menjadi minimal interaktif. Halaman dianggap minimal interaktif jika:
- Sebagian besar—tetapi tidak semua—elemen UI di layar bersifat interaktif, dan
- Rata-rata, halaman merespons sebagian besar input pengguna dalam waktu yang wajar.
Cara Lighthouse menentukan skor CPU Pertama Tanpa Aktivitas
Skor CPU Pertama Tanpa Aktivitas adalah perbandingan waktu CPU Pertama Tanpa Aktivitas halaman Anda dan waktu CPU Pertama Tanpa Aktivitas untuk situs sebenarnya, berdasarkan data dari HTTP Archive. Misalnya, situs yang berperforma di persentil ke-95 merender CPU Pertama Tanpa Aktivitas dalam waktu sekitar 3 detik. Jika CPU Pertama Tanpa Aktivitas situs Anda adalah 3 detik, skor CPU Pertama Tanpa Aktivitas Anda adalah 95.
Tabel ini menunjukkan cara menafsirkan skor CPU Tidak Ada Aktivitas Pertama:
| Metrik Tidak Ada Aktivitas CPU Pertama (dalam detik) |
Pengodean warna | Skor CPU Tidak Ada Aktivitas Pertama (persentil HTTP Archive) |
|---|---|---|
| 0–4,7 | Hijau (cepat) | 75–100 |
| 4,8–6,5 | Oranye (sedang) | 50–74 |
| Lebih dari 6,5 | Merah (lambat) | 0–49 |
Cara meningkatkan skor CPU Tidak Ada Aktivitas Pertama
Lihat Cara meningkatkan skor TTI. Strategi untuk meningkatkan CPU Tidak Ada Aktivitas Pertama secara umum sama dengan strategi untuk meningkatkan TTI.
Cara meningkatkan skor Performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokuslah untuk meningkatkan skor Performa secara keseluruhan.
Gunakan bagian Diagnostik di laporan Lighthouse untuk menentukan peningkatan mana yang akan memberikan nilai paling besar untuk halaman Anda. Makin signifikan peluangnya, makin besar dampaknya terhadap Skor performa Anda. Misalnya, screenshot Lighthouse berikut menunjukkan bahwa menghapus resource yang memblokir rendering akan menghasilkan peningkatan terbesar:

Lihat Audit performa untuk mempelajari cara mengatasi peluang yang diidentifikasi dalam laporan Lighthouse Anda.
