Eerste CPU-inactiviteit is een van de zes statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
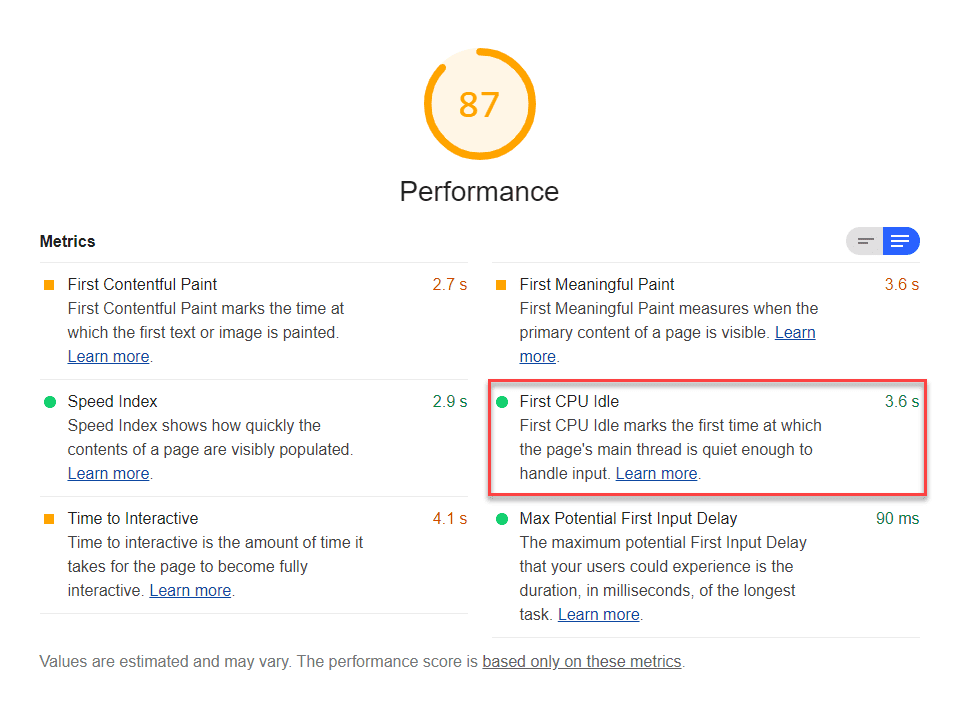
Lighthouse geeft Eerste CPU-inactiviteit in seconden weer:

Wat First CPU Idle meet
First CPU Idle meet hoe lang het duurt voordat een pagina minimaal interactief wordt. Een pagina wordt als minimaal interactief beschouwd wanneer:
- De meeste (maar niet noodzakelijkerwijs alle) UI-elementen op het scherm zijn interactief
- De pagina reageert gemiddeld binnen een redelijke tijd op de meeste gebruikersinvoer.
Hoe Lighthouse uw eerste CPU-inactieve score bepaalt
Uw score voor eerste CPU-inactiviteit is een vergelijking van de eerste CPU-inactieve tijd van uw pagina en de eerste CPU-inactieve tijd voor echte websites, gebaseerd op gegevens uit het HTTP-archief . Sites die in het vijfennegentigste percentiel presteren, genereren bijvoorbeeld First CPU Idle in ongeveer 3 seconden. Als de eerste CPU-inactiviteit van uw website 3 seconden bedraagt, is uw score voor eerste CPU-inactiviteit 95.
Deze tabel laat zien hoe u uw eerste CPU-inactiviteitsscore moet interpreteren:
| Eerste CPU-inactieve statistiek (in seconden) | Kleurcodering | Eerste CPU-inactieve score (HTTP-archief-percentiel) |
|---|---|---|
| 0–4,7 | Groen (snel) | 75–100 |
| 4,8–6,5 | Oranje (matig) | 50–74 |
| Ruim 6,5 | Rood (langzaam) | 0–49 |
Hoe u uw eerste CPU-inactieve score kunt verbeteren
Zie Hoe u uw TTI-score kunt verbeteren . De strategieën voor het verbeteren van First CPU Idle zijn grotendeels hetzelfde als de strategieën voor het verbeteren van TTI.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
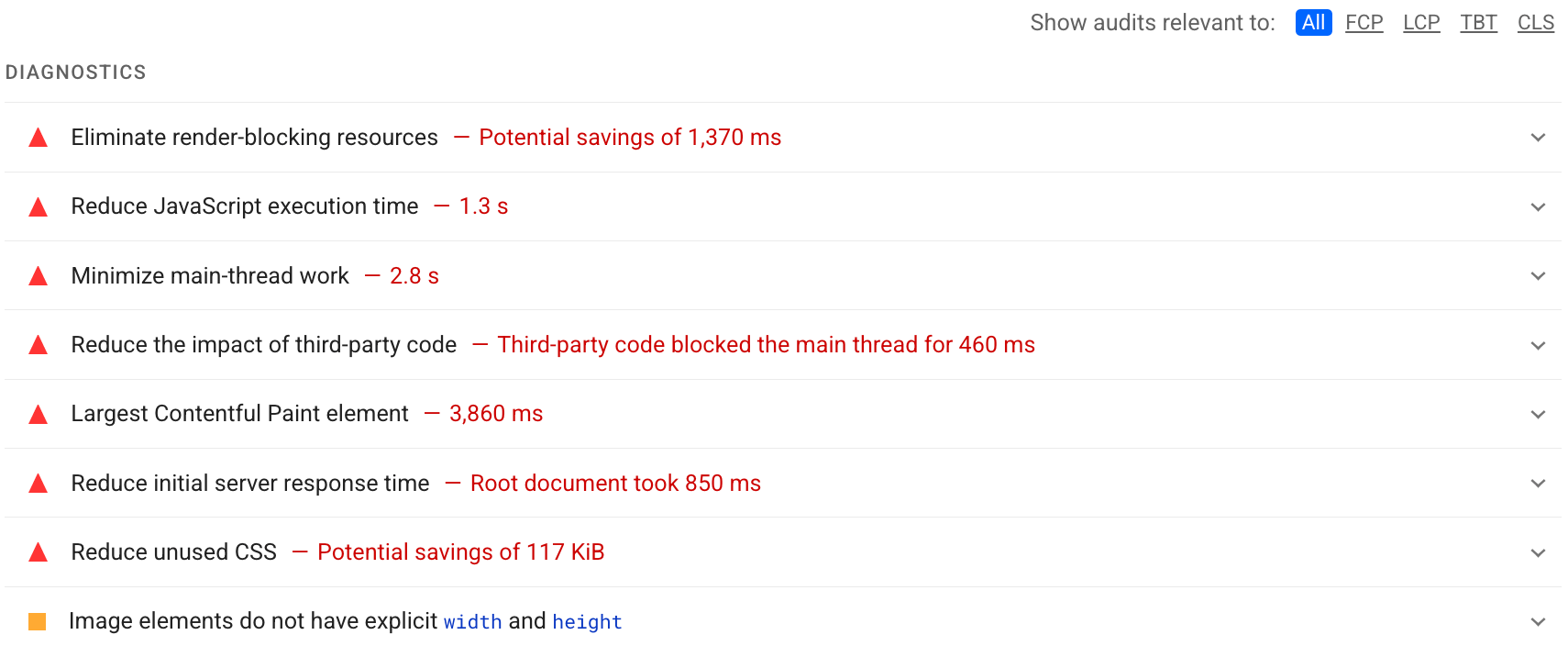
Gebruik het gedeelte 'Diagnostische gegevens' van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

