首次顯示內容所需時間 (FCP) 是 Lighthouse 報表「Performance」部分追蹤的六項指標之一。每個指標都會擷取網頁載入速度的某些面向。
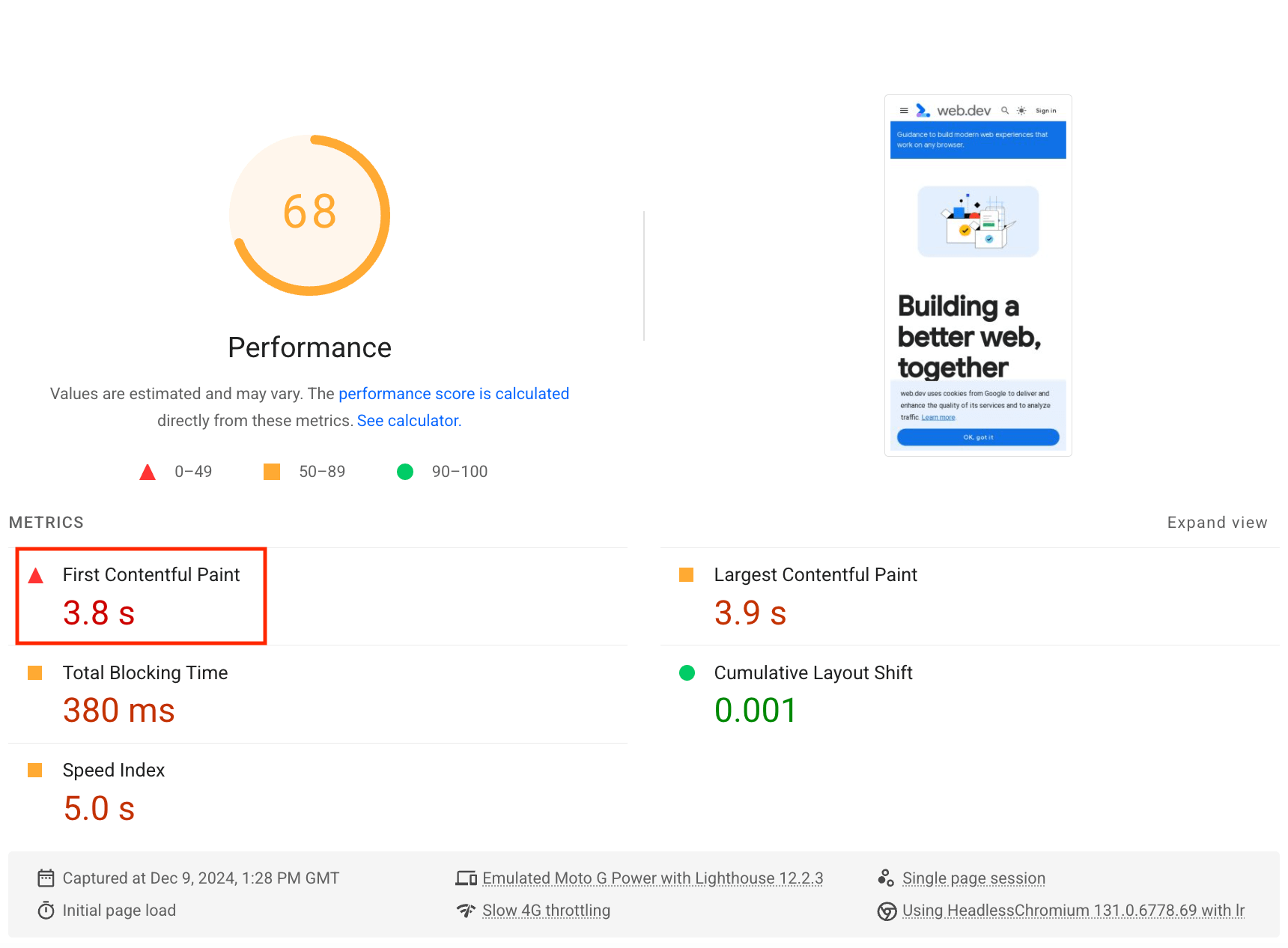
Lighthouse 會以秒為單位顯示 FCP:

FCP 評估項目
FCP 會評估使用者瀏覽網頁後,瀏覽器算繪第一個 DOM 內容所需的時間。網頁上的圖片、非白色 <canvas> 元素和 SVG 都視為 DOM 內容;iframe 內的任何內容不包含。
Lighthouse 如何判定 FCP 分數
您的 FCP 分數是根據 HTTP 存檔資料,比較網頁的 FCP 時間和實際網站的 FCP 時間。舉例來說,在第 99 百分位數的網站中,FCP 的算繪時間約為 1.2 秒。如果網站的 FCP 為 1.2 秒,FCP 分數為 99。請參閱「如何判定指標分數」,瞭解如何設定 Lighthouse 分數門檻。
下表說明如何解讀行動裝置的 FCP 分數:
| FCP 時間 (以秒為單位) |
顏色編碼 |
|---|---|
| 0 到 1.8 | 綠色 (快速) |
| 1.8–3 | 橘色 (中度) |
| 超過 3 個 | 紅色 (速度緩慢) |
Web Vitals 計畫建議無論裝置為何,都使用相同的門檻值,也就是基本上使用行動裝置的門檻值。不過,由於 Lighthouse 是實驗室工具,因此在測試速度較快的電腦裝置時,可以使用不同的門檻來提高測試嚴謹度。
下表說明如何解讀電腦版的 FCP 分數:
| FCP 時間 (以秒為單位) |
顏色編碼 |
|---|---|
| 0 到 0.9 | 綠色 (快速) |
| 0.9 到 1.6 | 橘色 (中度) |
| 超過 1.6 | 紅色 (速度緩慢) |
如何提高 FCP 分數
字型載入時間對 FCP 來說特別重要。請參閱「確認載入網站字型時文字不會消失」一文,瞭解如何加快字型載入速度。
在實際使用者的裝置上測量 FCP
如要瞭解如何評估使用者裝置上實際發生 FCP 的時間,請參閱「在 JavaScript 中評估 FCP」。
如要進一步瞭解如何收集實際使用者指標,請參閱 Google 的「運用導覽和資源時機評估現實生活中的載入成效」一文。
如何改善整體成效分數
除非有特別原因要著重於特定指標,否則通常建議著重於提升整體成效分數。
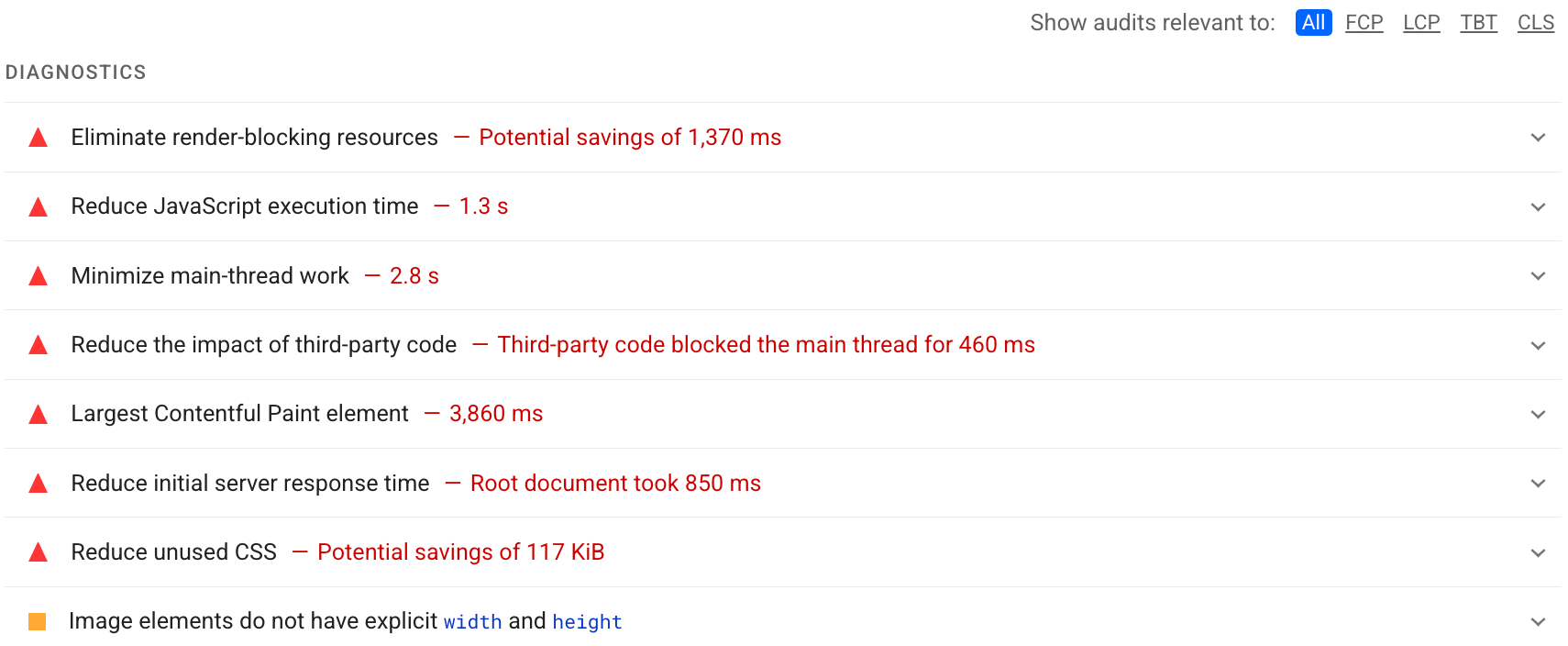
請參閱 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,移除造成轉譯阻斷的資源可帶來最大的改善:

請參閱成效稽核,瞭解如何處理 Lighthouse 報表中指出的改善機會。

