İlk Zengin İçerikli Boyama (FCP), Lighthouse raporunun Performans bölümünde izlenen altı metrikten biridir. Her metrik, sayfa yükleme hızının bir yönünü yakalar.
Lighthouse, FCP'yi saniye cinsinden gösterir:

FCP'nin ölçtüğü metrikler
FCP, kullanıcının sayfanıza gitmesinden sonra tarayıcının ilk DOM içeriğini oluşturmasının ne kadar sürdüğünü ölçer.
Sayfanızdaki resimler, beyaz olmayan <canvas> öğeleri ve SVG'ler DOM içeriği olarak kabul edilir. iFrame içindeki öğeler dahil edilmez.
Lighthouse, FCP puanınızı nasıl belirler?
FCP puanınız, HTTP Arşivi'ndeki verilere dayalı olarak sayfanızın FCP süresinin gerçek web sitelerinin FCP süreleriyle karşılaştırmasıdır. Örneğin, doksanın dokuzuncu yüzdelik dilimde performans gösteren siteler, FCP'yi yaklaşık 1,2 saniyede oluşturur. Web sitenizin FCP'si 1,2 saniye ise FCP puanınız 99 olur. Lighthouse puanı eşiklerinin nasıl belirlendiğini öğrenmek için Metrik puanları nasıl belirlenir? başlıklı makaleyi inceleyin.
Bu tabloda, mobil cihazlar için FCP puanınızın nasıl yorumlanacağı gösterilmektedir:
| FCP süresi (saniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-1,8 | Yeşil (hızlı) |
| 1,8-3 | Turuncu (orta) |
| 3'ten fazla | Kırmızı (yavaş) |
Web Vitals girişimi, temel olarak mobil eşikleri kullanan eşikleri için cihazdan bağımsız olarak aynı eşikleri önerir. Ancak Lighthouse bir laboratuvar aracı olduğundan, farklı eşikler kullandığı daha hızlı masaüstü cihazları test ederken daha katı davranmak yararlı olabilir.
Aşağıdaki tabloda, masaüstünde FCP puanınızın nasıl yorumlanacağı gösterilmektedir:
| FCP süresi (saniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-0,9 | Yeşil (hızlı) |
| 0,9-1,6 | Turuncu (orta) |
| 1,6'dan fazla | Kırmızı (yavaş) |
FCP puanınızı iyileştirme
Özellikle FCP için önemli olan konulardan biri yazı tipi yükleme süresidir. Yazı tipi yüklemelerinizi hızlandırmanın yolları için Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlama başlıklı makaleyi inceleyin.
Gerçek kullanıcıların cihazlarında FCP'yi ölçme
FCP'nin kullanıcılarınızın cihazlarında gerçekten ne zaman gerçekleştiğini nasıl ölçeceğinizi öğrenmek için JavaScript'te FCP'yi ölçme başlıklı makaleyi inceleyin.
Gerçek kullanıcı metriklerini toplama hakkında daha fazla bilgi için Google'ın Gezinme ve Kaynak Zamanlaması Aracılığıyla Yükleme Performansını Gerçek Zamanlı Olarak Değerlendirme başlıklı makalesine bakın.
Genel performans puanınızı iyileştirme
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genellikle genel performans puanınızı artırmaya odaklanmak daha iyidir.
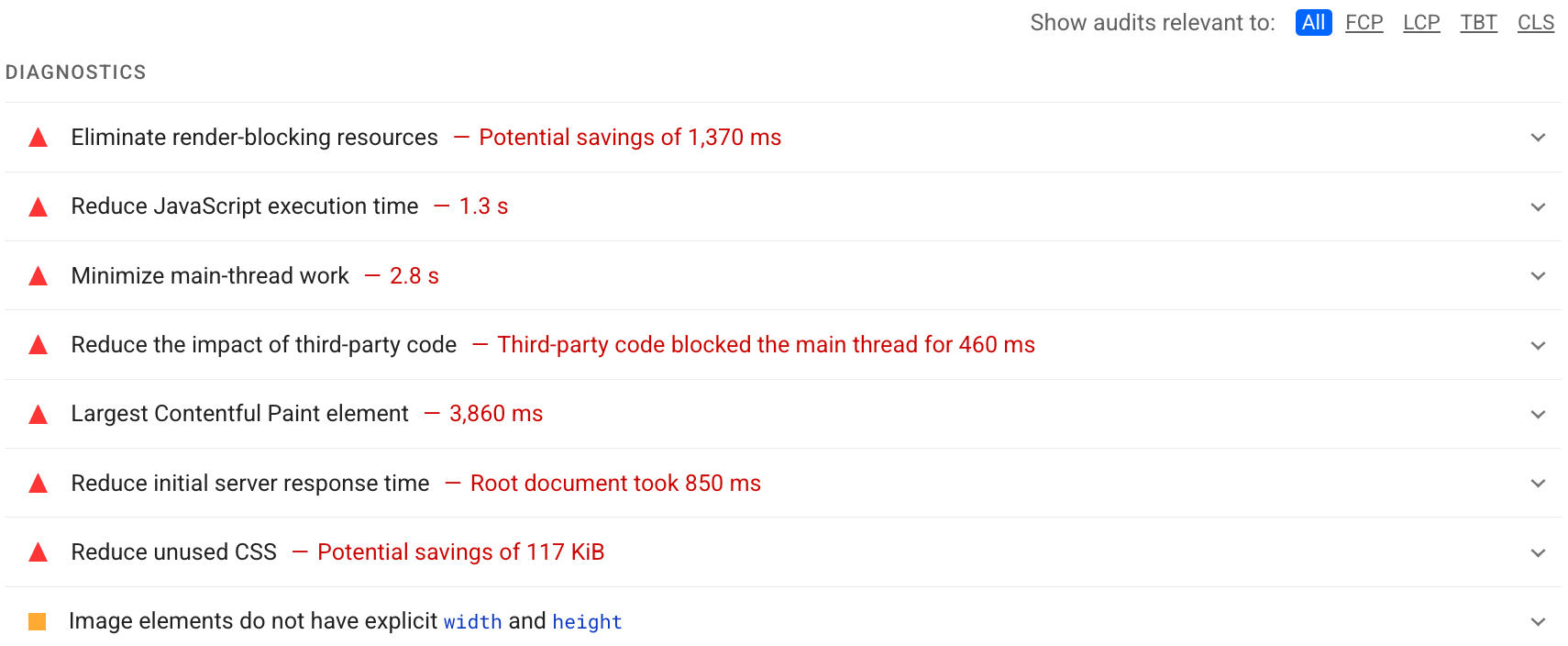
Sayfanız için en değerli iyileştirmelerin hangileri olacağını belirlemek üzere Lighthouse raporunuzun Teşhis bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturma işlemini engelleyen kaynakların kaldırılmasının en büyük iyileşmeyi sağlayacağı gösterilmektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri bölümüne bakın.

