ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) হল লাইটহাউস রিপোর্টের পারফরম্যান্স বিভাগে ট্র্যাক করা ছয়টি মেট্রিকের মধ্যে একটি। প্রতিটি মেট্রিক পৃষ্ঠা লোড গতির কিছু দিক ক্যাপচার করে।
লাইটহাউস সেকেন্ডের মধ্যে FCP প্রদর্শন করে:

FCP কি পরিমাপ করে
FCP পরিমাপ করে যে ব্যবহারকারী আপনার পৃষ্ঠায় নেভিগেট করার পরে DOM সামগ্রীর প্রথম অংশটি রেন্ডার করতে ব্রাউজারটির কতক্ষণ লাগে৷ আপনার পৃষ্ঠার ছবি, সাদা নয় <canvas> উপাদান, এবং SVG গুলিকে DOM সামগ্রী হিসাবে বিবেচনা করা হয়; একটি iframe ভিতরে কিছু অন্তর্ভুক্ত করা হয় না .
কিভাবে Lighthouse আপনার FCP স্কোর নির্ধারণ করে
আপনার FCP স্কোর হল HTTP আর্কাইভ থেকে ডেটার উপর ভিত্তি করে আপনার পৃষ্ঠার FCP সময় এবং বাস্তব ওয়েবসাইটের FCP সময়ের তুলনা। উদাহরণস্বরূপ, নিরানব্বই শতাংশে পারফর্ম করা সাইটগুলি প্রায় 1.2 সেকেন্ডে FCP রেন্ডার করে৷ আপনার ওয়েবসাইটের FCP 1.2 সেকেন্ড হলে, আপনার FCP স্কোর হল 99। লাইটহাউস স্কোর থ্রেশহোল্ডগুলি কীভাবে সেট করা হয় তা শিখতে কীভাবে মেট্রিক স্কোর নির্ধারণ করা হয় তা দেখুন।
এই টেবিলটি দেখায় কিভাবে মোবাইলের জন্য আপনার FCP স্কোর ব্যাখ্যা করতে হয়:
| FCP সময় (সেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-1.8 | সবুজ (দ্রুত) |
| 1.8-3 | কমলা (মধ্যম) |
| 3 এর উপরে | লাল (ধীরে) |
Web Vitals উদ্যোগ তার থ্রেশহোল্ডের জন্য ডিভাইস নির্বিশেষে একই থ্রেশহোল্ডের সুপারিশ করে, যা মূলত মোবাইল থ্রেশহোল্ড ব্যবহার করে। যাইহোক, যেহেতু লাইটহাউস একটি ল্যাব টুল, এটি বিভিন্ন থ্রেশহোল্ড ব্যবহার করে দ্রুত ডেস্কটপ ডিভাইসগুলির জন্য পরীক্ষা করার সময় এটি কঠোর হতে কার্যকর হতে পারে।
নিম্নলিখিত সারণী দেখায় কিভাবে ডেস্কটপে আপনার FCP স্কোর ব্যাখ্যা করতে হয়:
| FCP সময় (সেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-0.9 | সবুজ (দ্রুত) |
| 0.9-1.6 | কমলা (মধ্যম) |
| 1.6 এর বেশি | লাল (ধীরে) |
কিভাবে আপনার FCP স্কোর উন্নত করবেন
একটি সমস্যা যা FCP-এর জন্য বিশেষভাবে গুরুত্বপূর্ণ তা হল ফন্ট লোডের সময়। আপনার ফন্ট লোডের গতি বাড়ানোর উপায়গুলির জন্য ওয়েবফন্ট লোড পোস্টের সময় পাঠ্যটি দৃশ্যমান রয়েছে তা নিশ্চিত করুন।
প্রকৃত ব্যবহারকারীদের ডিভাইসে FCP পরিমাপ করুন
আপনার ব্যবহারকারীদের ডিভাইসে এফসিপি আসলে কীভাবে পরিমাপ করা যায় তা জানতে, জাভাস্ক্রিপ্টে এফসিপি পরিমাপ দেখুন।
বাস্তব-ব্যবহারকারীর মেট্রিক্স সংগ্রহের বিষয়ে আরও জানতে ন্যাভিগেশন এবং রিসোর্স টাইমিং সহ বাস্তব জীবনে Google-এর মূল্যায়ন লোডিং কর্মক্ষমতা দেখুন।
কীভাবে আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করবেন
একটি নির্দিষ্ট মেট্রিকের উপর ফোকাস করার জন্য আপনার একটি নির্দিষ্ট কারণ না থাকলে, সাধারণত আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করার উপর ফোকাস করা ভাল।
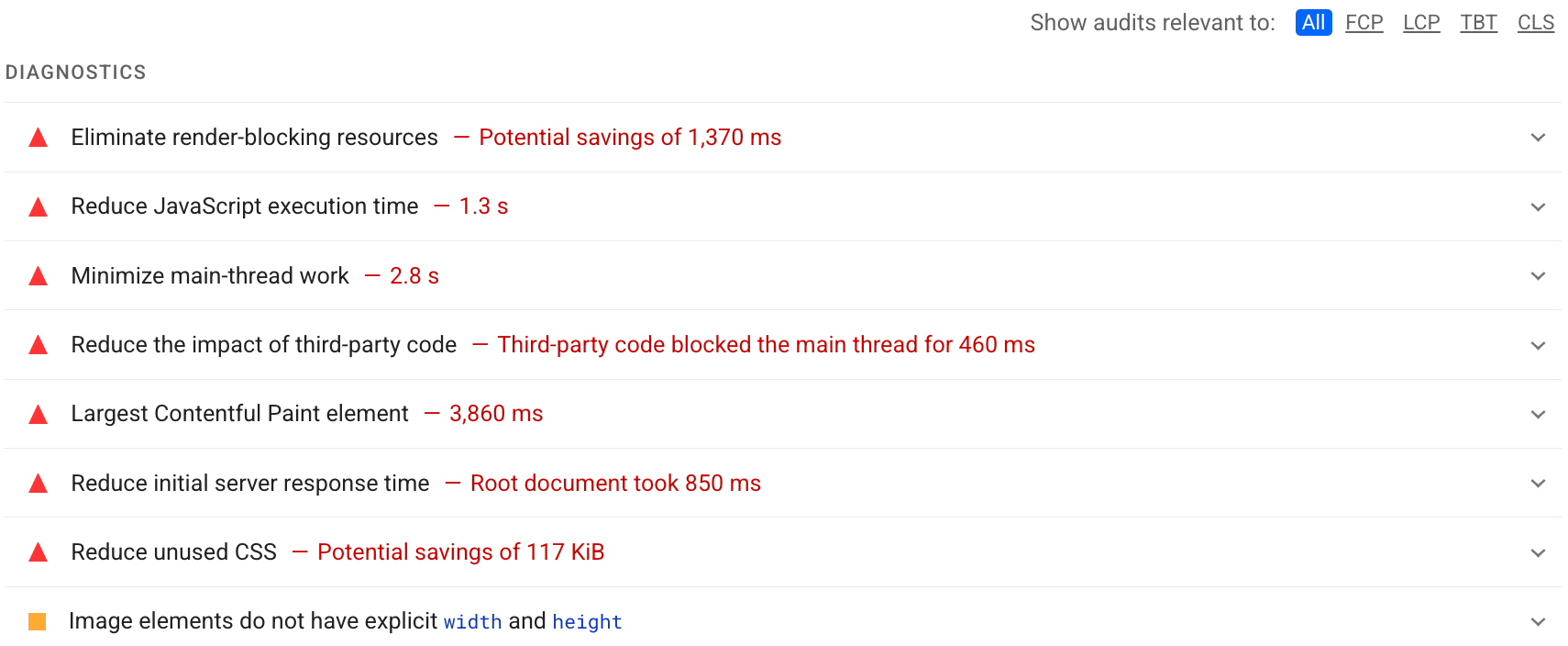
আপনার পৃষ্ঠার জন্য কোন উন্নতিগুলি সবচেয়ে বেশি মূল্যবান হবে তা নির্ধারণ করতে আপনার লাইটহাউস রিপোর্টের ডায়াগনস্টিক বিভাগটি ব্যবহার করুন৷ সুযোগ যত বেশি তাৎপর্যপূর্ণ, আপনার পারফরম্যান্স স্কোরে এর প্রভাব তত বেশি হবে। উদাহরণ স্বরূপ, নিম্নোক্ত লাইটহাউস স্ক্রিনশট দেখায় যে রেন্ডার-ব্লকিং রিসোর্স বাদ দিলে সবচেয়ে বড় উন্নতি হবে:

আপনার লাইটহাউস রিপোর্টে চিহ্নিত সুযোগগুলি কীভাবে সমাধান করতে হয় তা শিখতে পারফরম্যান্স অডিটগুলি দেখুন৷

