"سرعة عرض أول محتوى مرئي" هي أحد المقاييس الستة التي يتم تتبُّعها في قسم الأداء ضمن تقرير Lighthouse. يرصد كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
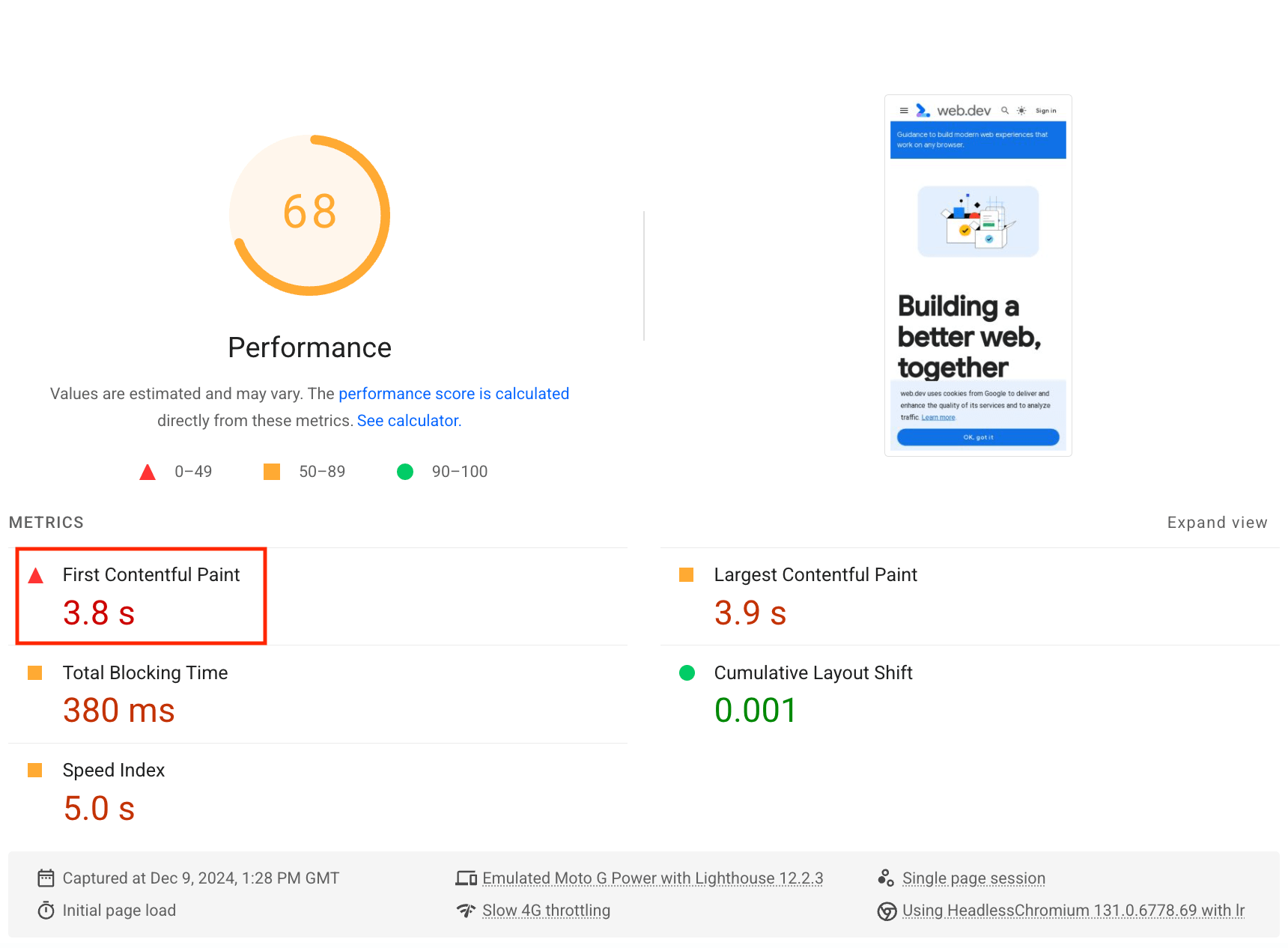
تعرِض Lighthouse سرعة عرض المحتوى على الصفحة بالثواني:

مقاييس سرعة عرض المحتوى على الصفحة
يقيس مقياس "الوقت المطلوب لبدء عرض الصفحة" المدة التي يستغرقها المتصفّح لعرض أول جزء من محتوى DOM بعد انتقال المستخدِم إلى صفحتك.
تُعدّ الصور وعناصر <canvas> غير البيضاء ورسومات SVG على صفحتك
محتوى DOM، ولا يتم تضمين أي محتوى داخل إطار iframe.
طريقة تحديد Lighthouse لنتيجة FCP
تشير نتيجة سرعة عرض المحتوى على الصفحة إلى مقارنة بين وقت سرعة عرض المحتوى على صفحتك ووقت سرعة عرض المحتوى لمواقع إلكترونية حقيقية، استنادًا إلى البيانات الواردة من أرشيف HTTP. على سبيل المثال، المواقع الإلكترونية التي تحقّق أداءً في الشريحة المئوية التسعين تعرِض FCP في غضون 1.2 ثانية تقريبًا. إذا كانت سرعة عرض المحتوى على صفحة موقعك الإلكتروني هي 1.2 ثانية، تكون نتيجة سرعة عرض المحتوى على الصفحة هي 99. اطّلِع على كيفية تحديد نتائج المقاييس لمعرفة كيفية ضبط الحدود الدنيا لنتائج Lighthouse.
يوضّح هذا الجدول كيفية تفسير نتيجة "معدّل إكمال الصفحة" للأجهزة الجوّالة:
| مدة سرعة عرض المحتوى على الصفحة (بالثواني) |
الترميز بالألوان |
|---|---|
| 0 إلى 1.8 | أخضر (سريع) |
| 1.8 إلى 3 | برتقالي (متوسط) |
| أكثر من 3 | أحمر (بطيء) |
تنصح مبادرة Web Vitals باستخدام الحدود الدنيا نفسها بغض النظر عن الجهاز، وهي تستخدم بشكل أساسي الحدود الدنيا للأجهزة الجوّالة. ومع ذلك، بما أنّ Lighthouse هي أداة اختبار، قد يكون من المفيد أن تكون أكثر صرامة عند اختبار أجهزة الكمبيوتر المكتبي الأسرع التي تستخدم حدودًا مختلفة.
يوضّح الجدول التالي كيفية تفسير نتيجة FCP على أجهزة الكمبيوتر المكتبي:
| مدة سرعة عرض المحتوى على الصفحة (بالثواني) |
الترميز بالألوان |
|---|---|
| 0 إلى 0.9 | أخضر (سريع) |
| 0.9 إلى 1.6 | برتقالي (متوسط) |
| أكثر من 1.6 | أحمر (بطيء) |
كيفية تحسين نتيجة FCP
من بين المشاكل المهمة بشكل خاص في "الملف الشخصي للعملاء" هو وقت تحميل الخطوط. اطّلِع على القسم المتعلق بالنص التالي: التأكّد من بقاء النص مرئيًا أثناء تحميل خط موقع إلكتروني لمعرفة طرق تسريع تحميل الخطوط.
قياس معدل الإحالات الناجحة على أجهزة المستخدمين الفعليين
للتعرّف على كيفية قياس وقت حدوث FCP على أجهزة المستخدمين، اطّلِع على مقالة قياس وقت حدوث FCP في JavaScript.
اطّلِع على مقالة تقييم أداء التحميل في الواقع باستخدام توقيت التنقّل والموارد من Google للاطّلاع على مزيد من المعلومات عن جمع مقاييس المستخدِمين الفعليين.
كيفية تحسين الأداء العام
ما لم يكن لديك سبب محدّد للتركيز على مقياس معيّن، من الأفضل عادةً التركيز على تحسين نتيجة الأداء الإجمالية.
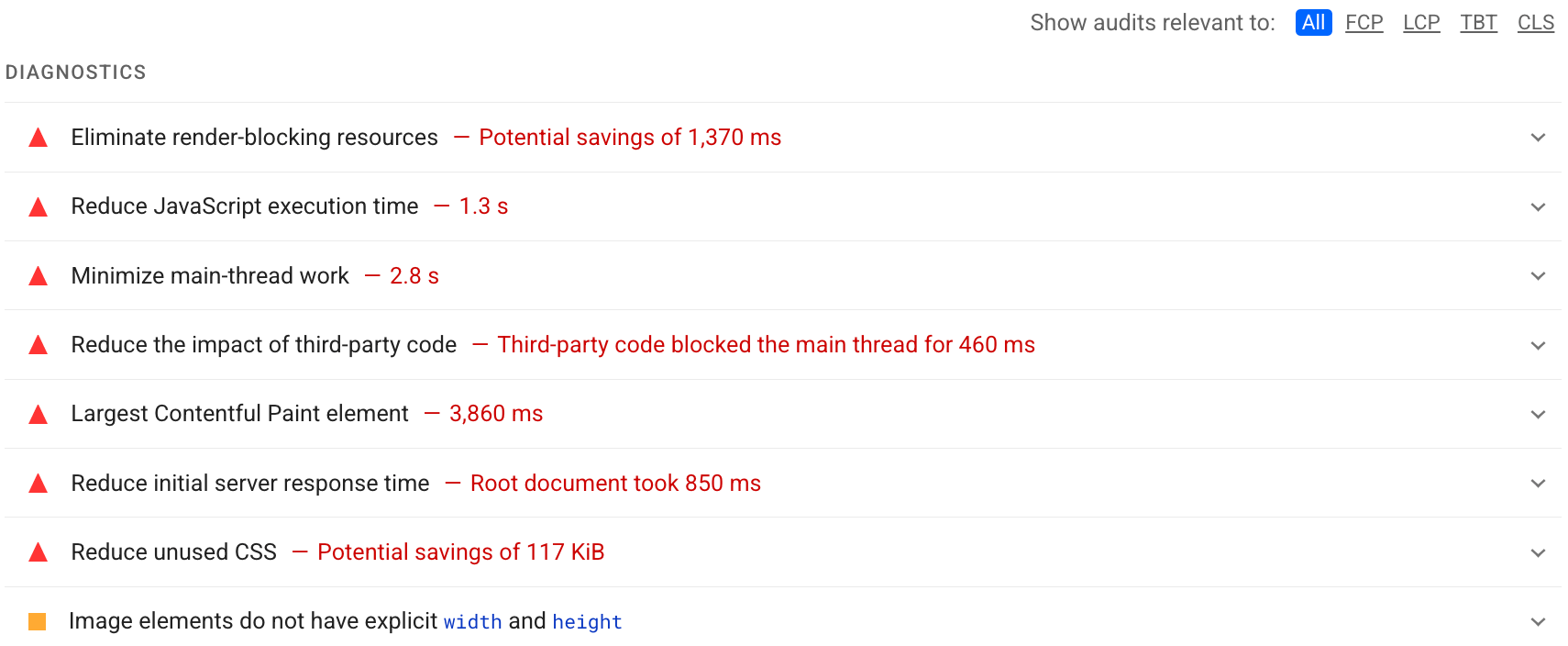
استخدِم قسم بيانات التشخيص في تقرير Lighthouse لتحديد التحسينات التي ستعود بأكبر قيمة لصفحتك. وكلما كانت الفرصة أكثر أهمية، زاد تأثيرها في نتيجة الأداء. على سبيل المثال، تعرض لقطة شاشة Lighthouse التالية أنّ التخلص من الموارد التي تمنع العرض سيؤدي إلى تحقيق أكبر تحسين:

اطّلِع على عمليات تدقيق الأداء لمعرفة كيفية معالجة الفرص التي تم تحديدها في تقرير Lighthouse.

