כשהביצוע של JavaScript נמשך זמן רב, הוא מאט את ביצועי הדף בכמה דרכים:
עלות הרשת
בייטים גדולים יותר מובילים לזמני הורדה ארוכים יותר.
ניתוח והידור של העלויות
JavaScript עובר ניתוח וקודר ב-thread הראשי. כשה-thread הראשי עמוס, הדף לא יכול להגיב לקלט של משתמשים.
עלות הביצוע
JavaScript מופעל גם ב-thread הראשי. אם הדף מריץ קוד רב לפני שהוא נחוץ מאוד, זה גם מעכב את הזמן עד לפעילות מלאה, שהוא אחד מהמדדים העיקריים לגבי האופן שבו המשתמשים תופסים את מהירות הדף.
עלות הזיכרון
אם קוד ה-JavaScript שלכם נשמר בהפניות רבות, הוא עלול לצרוך הרבה זיכרון. דפים נראים איטיים או איטיים כשהם צורכים הרבה זיכרון. דליפות זיכרון עלולות לגרום לדף לקפוא מלא.
איך נכשלת בדיקת זמן הביצוע של JavaScript ב-Lighthouse
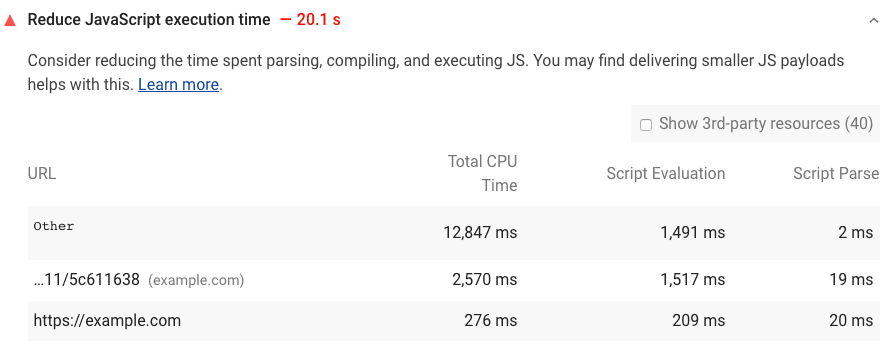
ב-Lighthouse מוצגת אזהרה כשהביצוע של JavaScript נמשך יותר מ-2 שניות. הבדיקה נכשלת אם הביצוע נמשך יותר מ-3.5 שניות:

כדי לעזור לכם לזהות את הגורמים המשמעותיים ביותר בזמן הביצוע, מערכת Lighthouse מדווחת על הזמן שהוקדש להפעלה, להערכה ולניתוח של כל קובץ JavaScript שהדף שלכם נטען.
איך לזרז את ביצוע JavaScript
- יש לשלוח רק את הקוד שהמשתמשים צריכים באמצעות פיצול קוד.
- הקטנה ודחיסה של הקוד.
- מסירים קוד שלא בשימוש.
- מומלץ לצמצם את התנועה ברשת על ידי שמירת הקוד עם תבנית ה-PRPL.
בדף הנחיתה של ביקורות הביצועים תוכלו לקרוא דרכים נוספות לשיפור טעינת הדפים.
