Khi JavaScript của bạn mất nhiều thời gian để thực thi, nó sẽ làm chậm hiệu suất trang theo một số cách:
Chi phí mạng
Càng nhiều byte thì thời gian tải xuống càng dài.
Phân tích cú pháp và biên dịch chi phí
JavaScript được phân tích cú pháp và biên dịch trên luồng chính. Khi luồng chính bận, trang không thể phản hồi hoạt động đầu vào của người dùng.
Chi phí thực thi
JavaScript cũng được thực thi trên luồng chính. Nếu trang của bạn chạy nhiều mã trước khi thực sự cần thiết, điều đó cũng sẽ trì hoãn Thời gian tương tác. Đây là một trong những chỉ số chính liên quan đến cảm nhận của người dùng về tốc độ trang.
Chi phí bộ nhớ
Nếu JavaScript của bạn có nhiều tham chiếu, thì mã này có thể sử dụng nhiều bộ nhớ. Các trang có hiện tượng giật hoặc chậm khi chúng chiếm nhiều bộ nhớ. Lỗi rò rỉ bộ nhớ có thể khiến trang của bạn bị treo hoàn toàn.
Cách tính năng kiểm tra thời gian thực thi JavaScript của Lighthouse không thành công
Lighthouse hiển thị cảnh báo khi quá trình thực thi JavaScript mất hơn 2 giây. Quá trình kiểm tra không thành công khi quá trình thực thi lâu hơn 3,5 giây:

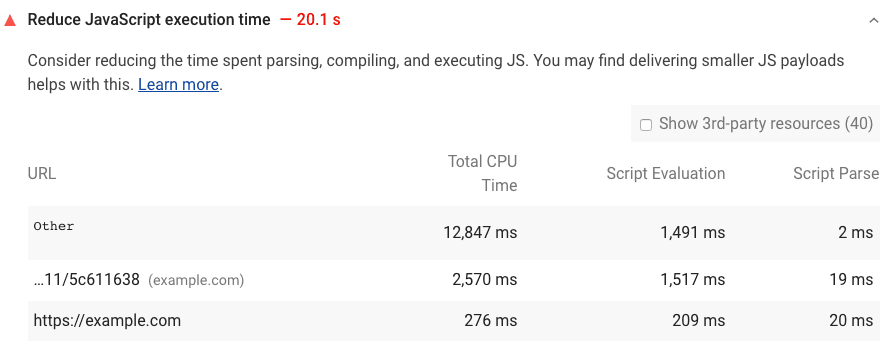
Để giúp bạn xác định những yếu tố đóng góp nhiều nhất vào thời gian thực thi, Lighthouse báo cáo thời gian thực thi, đánh giá và phân tích cú pháp từng tệp JavaScript mà trang của bạn tải.
Cách tăng tốc độ thực thi JavaScript
- Chỉ gửi mã mà người dùng cần bằng cách triển khai tính năng chia tách mã.
- Rút gọn và nén mã.
- Xoá mã không dùng đến.
- Giảm các chuyến đi mạng bằng cách lưu mã vào bộ nhớ đệm bằng mẫu PRPL.
Để biết các cách khác nhằm cải thiện khả năng tải trang, hãy xem trang đích Kiểm tra hiệu suất.
