Si tu código JavaScript tarda mucho tiempo en ejecutarse, el rendimiento de la página se ralentiza de varias maneras:
Costo de red
Más bytes equivalen a tiempos de descarga más largos.
Analiza y compila costos
JavaScript se analiza y compila en el subproceso principal. Cuando el subproceso principal está ocupado, la página no puede responder a las entradas del usuario.
Costo de ejecución
JavaScript también se ejecuta en el subproceso principal. Si tu página ejecuta una gran cantidad de código antes de que sea realmente necesario, eso también retrasa el tiempo de carga, que es una de las métricas clave relacionadas con la forma en que los usuarios perciben la velocidad de tu página.
Costo de memoria
Si tu código JavaScript contiene muchas referencias, posiblemente consuma mucha memoria. Las páginas se ven inestables o lentas cuando consumen mucha memoria. Las fugas de memoria pueden hacer que la página se congela por completo.
Cómo falla la auditoría de tiempo de ejecución de Lighthouse para JavaScript
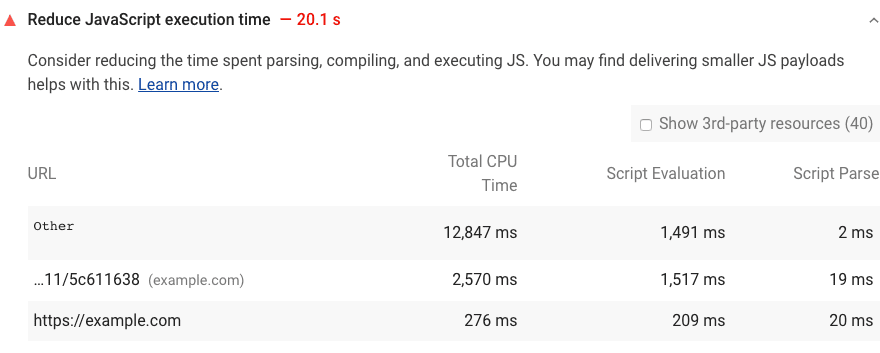
Lighthouse muestra una advertencia cuando la ejecución de JavaScript tarda más de 2 segundos. La auditoría falla cuando la ejecución tarda más de 3.5 segundos:

Para ayudarte a identificar los factores que más contribuyen al tiempo de ejecución, Lighthouse informa el tiempo dedicado a ejecutar, evaluar y analizar cada archivo JavaScript que carga tu página.
Cómo acelerar la ejecución de JavaScript
- Solo implementa la división de código para enviar el código que tus usuarios necesitan.
- Reduce y comprime tu código.
- Quita el código que no se use.
- Almacena el código en caché con el patrón PRPL para reducir los viajes a la red.
Si deseas conocer otras formas de mejorar la carga de páginas, consulta la página de destino de las auditorías de rendimiento.
Recursos
Código fuente para la auditoría Reduce el tiempo de ejecución de JavaScript
