Achtergrond
De back/forward cache (bfcache) slaat een momentopname van de pagina op in het geheugen voor wanneer de pagina wordt hersteld vanuit de navigatiegeschiedenis. Dit versnelt de terugkeernavigatie naar de pagina aanzienlijk, maar sommige browser-API's (bijvoorbeeld luisteraars uitladen) kunnen ervoor zorgen dat de bfcache mislukt en de pagina normaal wordt geladen.
Hoe Lighthouse bfcache-fouten detecteert
Zelfstandige navigatie
Aan het einde van een zelfstandige navigatie navigeert Lighthouse weg en probeert de pagina uit de navigatiegeschiedenis te herstellen om te detecteren of de bfcache wordt gebruikt.
Gebruikersstromen
Lighthouse test de bfcache niet actief in de navigatie wanneer een gebruikersstroom wordt uitgevoerd. Dit komt omdat het weg- en terug navigeren naar de pagina aan het einde van elke navigatie niet de meeste gebruikerservaringen op de pagina weerspiegelt.
U kunt het bfcache-gebruik echter nog steeds testen in de tijdspannemodus door een geschiedenisnavigatie op te nemen als onderdeel van de gebruikersreis. Bijvoorbeeld:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
Bfcache-fouten begrijpen
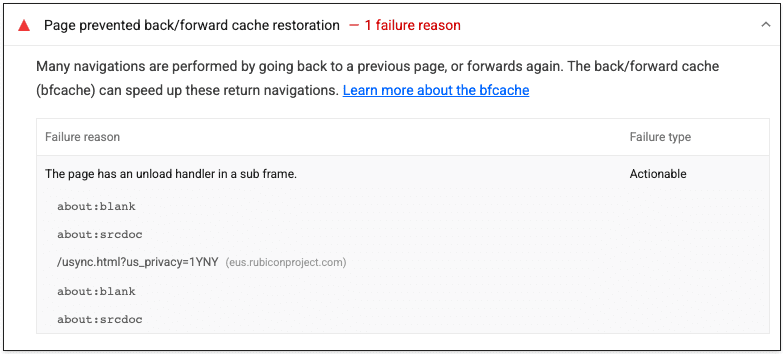
Als de pagina om welke reden dan ook niet vanuit bfcache kan worden hersteld, mislukt de audit. Lighthouse zal alle redenen vermelden waarom de bfcache niet kon worden gebruikt, samen met de frame(s) die het probleem veroorzaakten. Er zijn drie typen redenen voor falen:
- Bruikbaar : u kunt deze problemen oplossen om caching in te schakelen.
- Ondersteuning in behandeling : Chrome ondersteunt deze functies nog niet, dus ze voorkomen caching. Zodra Chrome echter wordt ondersteund, worden deze beperkingen opgeheven.
- Geen actie mogelijk : u kunt deze problemen niet op deze pagina oplossen. Iets dat buiten de controle van de pagina ligt, verhindert caching.