背景
往返缓存 (bfcache) 会将网页的快照存储在内存中,以便在从导航历史记录中恢复网页时使用。这会显著加快返回到该页面的导航速度,但某些浏览器 API(例如 unload 监听器)可能会导致 bfcache 失败,并且页面将正常加载。
Lighthouse 如何检测 bfcache 故障
独立导航栏
在单独导航结束时,Lighthouse 会离开网页,并尝试从导航记录中恢复网页,以检测是否正在使用 bfcache。
用户流
运行用户体验历程时,Lighthouse 不会主动测试导航中的 bfcache。这是因为每次导航结束时离开页面再返回页面并不能反映网页上的大多数用户体验。
不过,通过在用户体验历程中添加历史记录导航,您仍然可以在时间跨度模式下测试 bfcache 使用情况。例如:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
了解 bfcache 故障
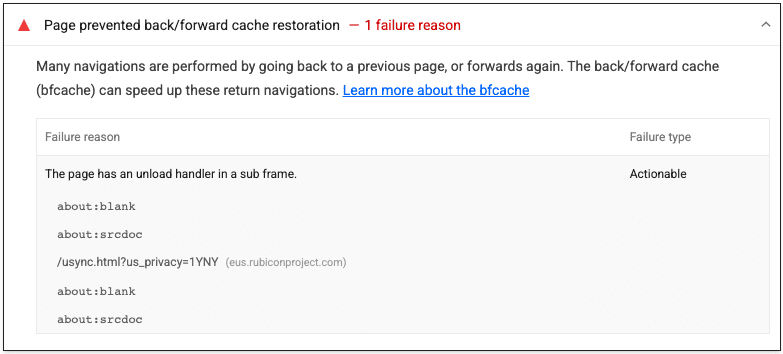
如果由于任何原因无法从 bfcache 恢复网页,审核将失败。Lighthouse 会列出无法使用 bfcache 的所有原因以及导致问题的帧。失败原因可以是以下三种类型之一:
- 可采取行动:您可以解决这些问题以启用缓存。
- 待支持:Chrome 尚不支持这些功能,因此它们会阻止缓存。不过,一旦受支持,Chrome 就会移除这些限制。
- 无法采取行动:您无法在此页面上解决这些问题。网页无法控制的某些因素阻止了缓存。