背景
往返快取 (bfcache) 會在記憶體中儲存網頁的快照,以便從瀏覽記錄還原網頁。這樣可以大幅加快網頁返回瀏覽的速度,但某些瀏覽器 API (例如卸載監聽器) 可能會造成 bfcache 失敗,網頁也會正常載入。
Lighthouse 如何偵測 bfcache 失敗
獨立導覽
在獨立導覽結束時,Lighthouse 會導覽離開並嘗試從導覽記錄還原網頁,以偵測是否正在使用 bfcache。
使用者流程
執行使用者流程時,Lighthouse 不會主動測試導覽中的 bfcache。這是因為在每次導覽結束後,離開網頁再返回網頁,並不能反映大部分使用者在網頁上的體驗。
不過,您還是可以透過在使用者歷程中加入瀏覽記錄導覽,在時間範圍模式中測試 bfcache 用量。例如:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
瞭解 bfcache 失敗
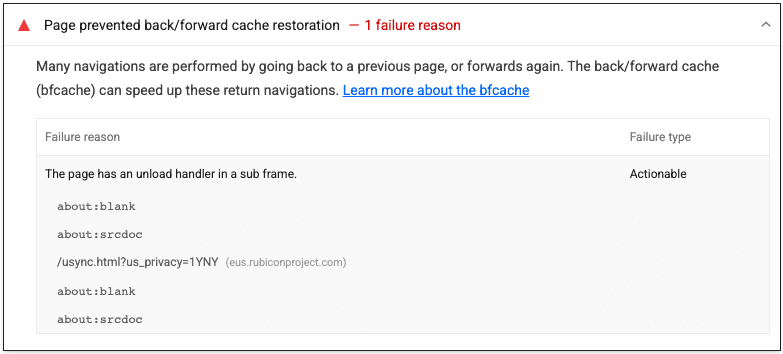
如果因任何原因無法從 bfcache 還原網頁,稽核作業就會失敗。Lighthouse 會列出所有無法使用 bfcache 的原因,以及導致這個問題的框架。失敗原因可分為三類:
- 可採取行動:您可以修正這些問題來啟用快取功能。
- 尚待支援:Chrome 尚未支援這些功能,因此會阻止快取。不過,Chrome 在支援後就會移除這些限制。
- 無法採取行動:您無法修正這個頁面上的問題。不過,頁面以外的項目會禁止快取。